分割时间方法
发布时间:2023年12月25日
输入开始时间和结束时间以及时间间隔, 并以数组形式输出其中的时间段
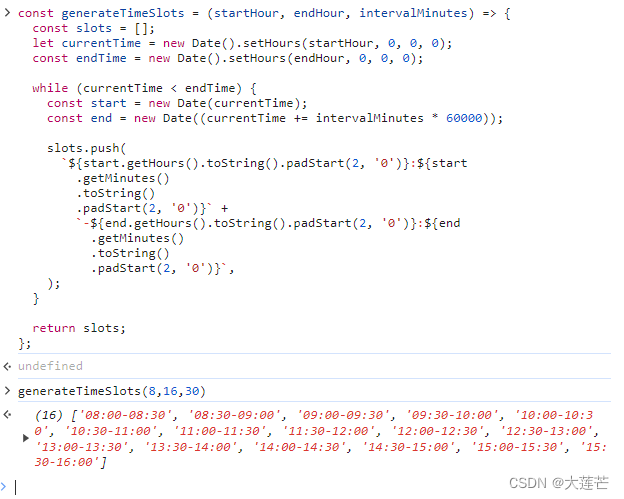
const generateTimeSlots = (startHour: number, endHour: number, intervalMinutes: number) => {
const slots = [];
let currentTime = new Date().setHours(startHour, 0, 0, 0);
const endTime = new Date().setHours(endHour, 0, 0, 0);
while (currentTime < endTime) {
const start: Date = new Date(currentTime);
const end: Date = new Date((currentTime += intervalMinutes * 60000));
slots.push(
`${start.getHours().toString().padStart(2, '0')}:${start
.getMinutes()
.toString()
.padStart(2, '0')}` +
`-${end.getHours().toString().padStart(2, '0')}:${end
.getMinutes()
.toString()
.padStart(2, '0')}`,
);
}
return slots;
};
generateTimeSlots(8,16,30)
输出:['08:00-08:30', '08:30-09:00', '09:00-09:30', '09:30-10:00', '10:00-10:30', '10:30-11:00', '11:00-11:30', '11:30-12:00', '12:00-12:30', '12:30-13:00', '13:00-13:30', '13:30-14:00', '14:00-14:30', '14:30-15:00', '15:00-15:30', '15:30-16:00']

文章来源:https://blog.csdn.net/qq_34574204/article/details/135200882
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 流程重整的重点关注对象有哪些?
- 等待队列头实现阻塞 IO(BIO)
- Matlab/simulink风储调频,多台飞轮储能调频,风电场调频,飞轮储能带有虚拟惯量和下垂控制,三机九节点系统一次调频,离散模型
- TimescaleDB分布式集群搭建
- Spring Boot 4.0:构建云原生Java应用的前沿工具
- 解密Oracle数据库引擎:揭开数据存储的神秘面纱
- 软件测试要学习的基础知识——白盒测试
- typescript,eslint,prettier的引入
- 头部游戏厂商&鸿蒙合作,开发岗又‘缺人‘
- 关于kthread_stop的疑问(linux3.16)