openlayers [四] 地图图层 Layers详解
发布时间:2024年01月17日

- 在 openlayers 中,图层是使用 layer 对象表示的,主要有 WebGLPoints Layer、热度图(HeatMap Layer)、图片图层(Image Layer)、切片图层(Tile Layer) 和 矢量图层(Vector Layer) 五种类型,它们都是继承 Layer 类的。
- openlayers初始化 一幅地图(map),至少需要一个可视区域(view),一个或多个图层( layer), 和 一个地图加载的目标 HTML 标签(target),其中最重要的是图层(layer)
1 图层
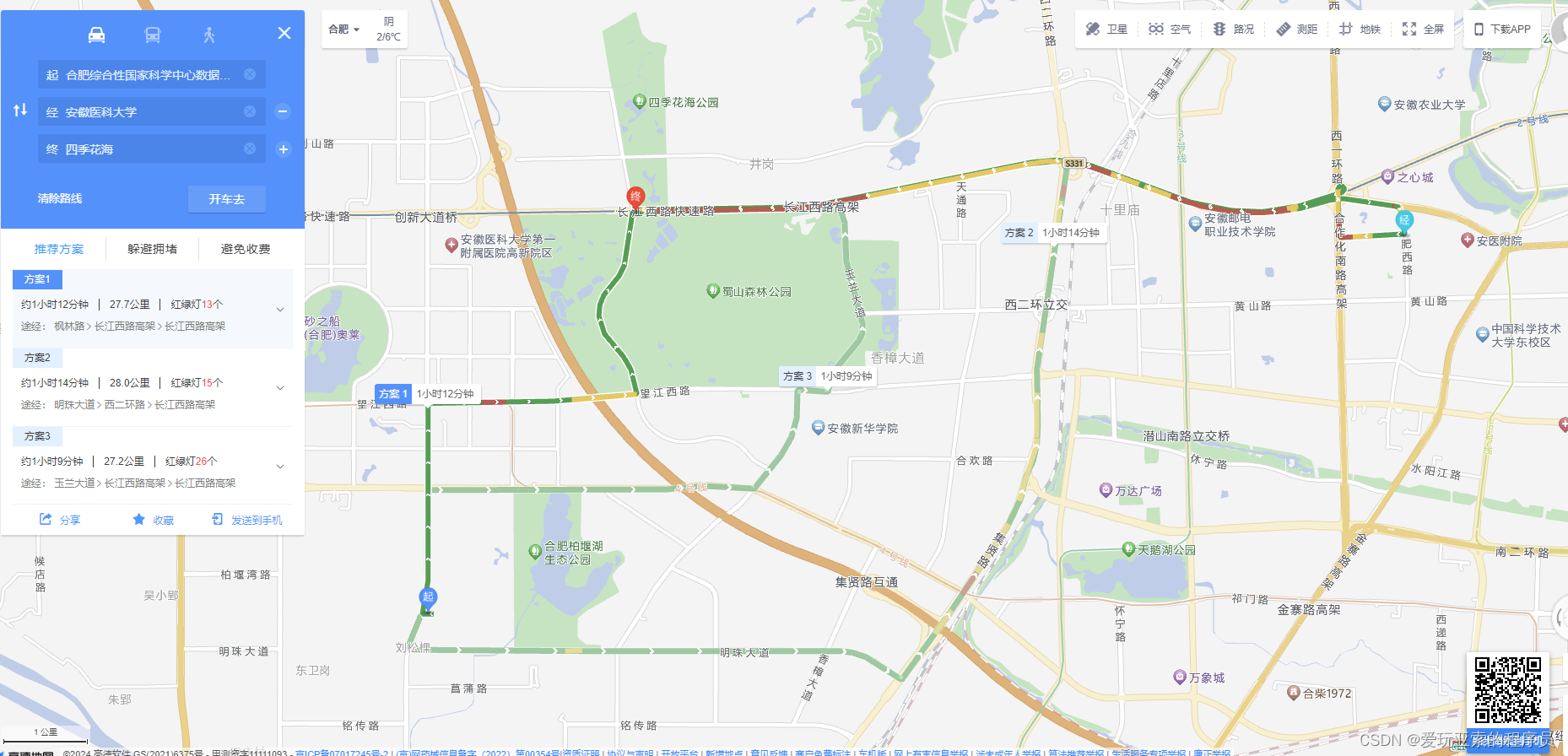
1.1 线状图层
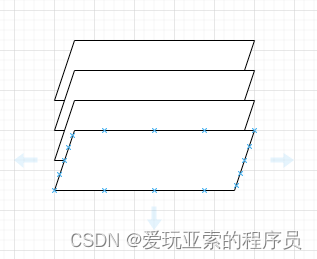
其实可以根据 图层 的中文含义已经理解了很大部分,为了更深的便于大家对 Layers 的理解,可以看下下面这张图。其实 openlayers 简单的新建map只是相当于一张可以移动,缩放的图片。但是实际项目需求往往需要在地图上添加各种图层来丰富我们的地图。
线状地物:道路、河流、线路、运行轨迹等应用

1.2 点状图层
点状图层:建筑、店铺、学校、红绿灯等场景

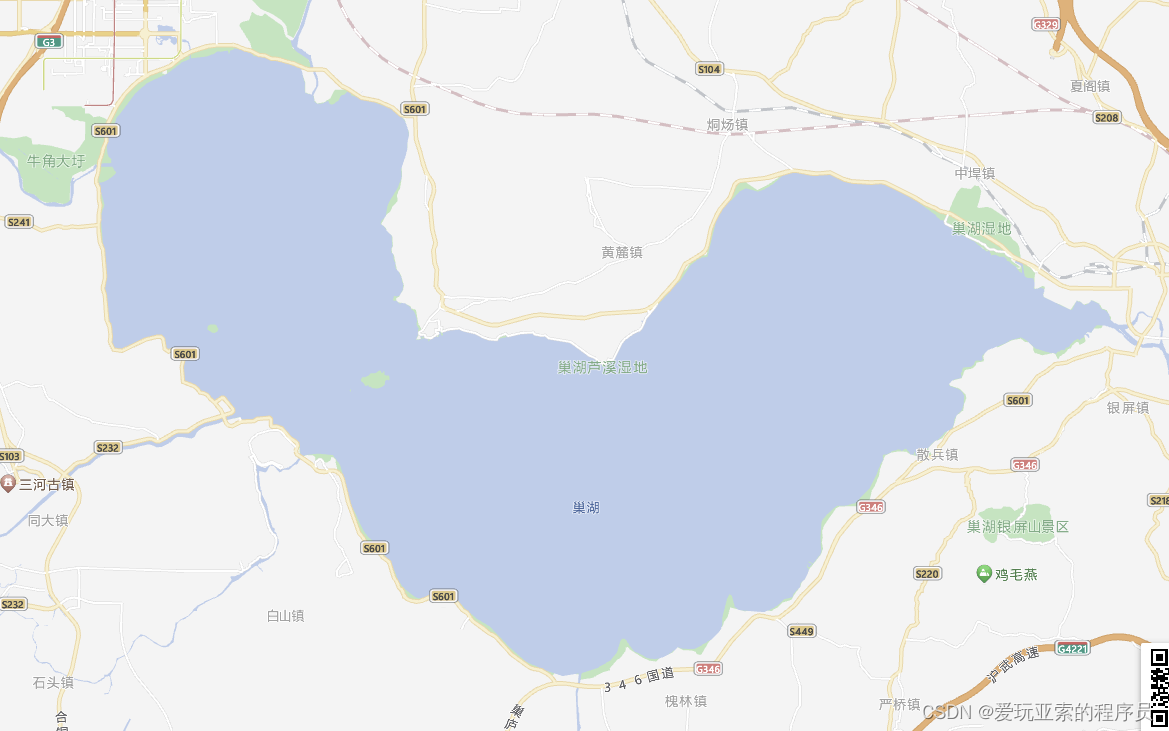
1.3 面状图层
面状图层:诸如行政区域等有一定范围的地物

2 图层存在一个或多个
// 初始化一个地图
initMap() {
let target = "map"; //跟页面元素的 id 绑定来进行渲染
let tileLayer = [
new Tile({
source: new OSM()
})
];
let view = new View({
center: fromLonLat([104.912777, 34.730746]), //地图中心坐标
zoom: 4.5 //缩放级别
});
this.map = new Map({
target: target, //绑定dom元素进行渲染
layers: tileLayer, //配置地图数据源
view: view //配置地图显示的options配置(坐标系,中心点,缩放级别等)
});
}
上面代码我们可以看到,new Map() 里面的layers 属性接收的tileLayer 值是一个数组,也就是说可以在地图上叠加一个或者多个图层
3 layers常见的属性
- source,指定了图层的数据来源,图层作用是以一定的样式渲染数据,source则指定了数据;
- className,图层各个元素的样式;
- zIndex,图层的叠加次序,默认是0,最底层,如果使用setMap方法添加的图层,zIndex值是Infinity,在最上层;
- extent,图层渲染的区域,即浏览器窗口中可见的地图区域。extent 是一个矩形范围,格式是[number, number, number, number] 分别代表 [left, bottom, right, top]为了提升渲染效率和加载速度,extent范围之外的瓦片是不会请求的,当然也不会渲染;
- opacity,不透明度(0,1),默认为 1 ,即完全透明; visible,是否可见;
- visible,布尔值 (默认为true) 能见度。
- render,渲染功能。将框架状态作为输入,并期望返回HTML元素。将覆盖该图层的默认渲染。
- minResolution,图层可见的最小分辨率;
- maxResolution,图层可见的最大分辨率;
- minZoom,最小视图缩放级别(不包括),在该级别之上,该层将可见。
- maxZoom,该图层可见的最大视图缩放级别(包括该级别)。
4 layers各种图层和类型
从渲染发生的地方来看,openlayers的图层主要分为两类:Vector(矢量)和 Raster(栅格),矢量图层是指在渲染发生在浏览器的图层,source返回的数据类型是矢量,如geojson的坐标串;栅格图层则是由服务器渲染,返回到浏览器的是一张张的瓦片图片,栅格图层主要是展示。
矢量图层类型
- Graticule,地图上覆盖的网格标尺图层
- HeatMap,热力图
- Vector,矢量图
- VectorImage,单张的矢量图层
- VectorTile,矢量瓦片图层
- WebGLPoints,WebGL渲染的海量点图层
栅格图层类型有:
- 栅格图层类型较为简单,只有Tile图层
总结
图层大致可以按照渲染的位置分为两类,
- 一类是在服务器端渲染好,以图片形式返回浏览器的, imagelayer 和 tilelayer 都是属于这种类型
- 一类是在浏览器渲染的图层类型, vectorlayer 和 heatmaplayer 就是这种类型。
文章来源:https://blog.csdn.net/qq_45815947/article/details/135630840
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【INTEL(ALTERA)】 quartus使用Compute Express Link(CXL) 设计示例的 R-Tile IP 的 CSR 相关问题
- 面试 React 框架八股文十问十答第十二期
- 汽车专业翻译,如何选择好的翻译公司?
- 接口测试工具:Postman的使用
- 探索短链接:让网络分享更便捷
- CentOS7 搭建Hadoop集群
- Redis集群搭建
- java 输出 lambda 生成的类
- System.Text.Json.JsonSerializer 自定义实现序列化 DataSet、DataTable
- SpringMVC第四天(SSM整合)