highcharts.css文件的样式覆盖了options的series里面的color问题解决
发布时间:2024年01月24日
一、问题背景
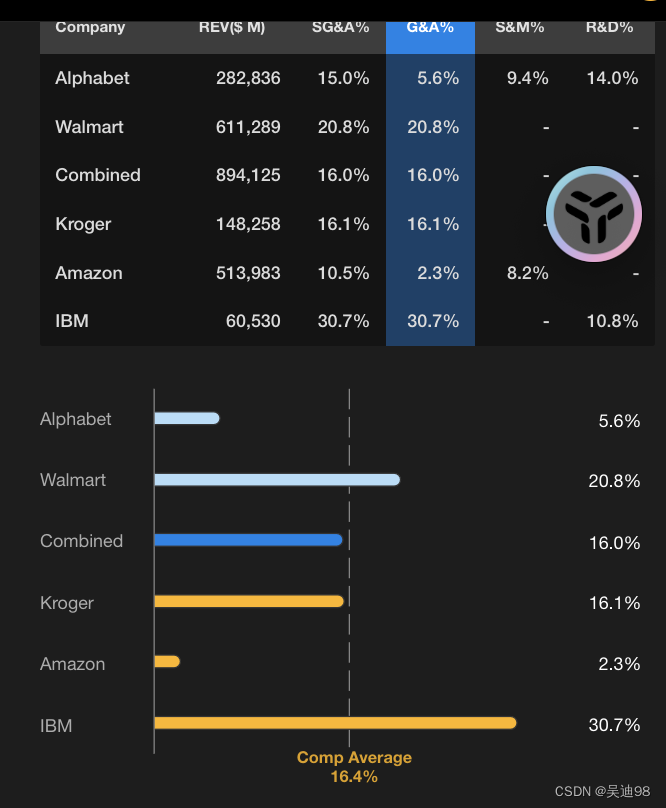
- 原本的charts我们的每个数据是有对应的color显示的,如下图:

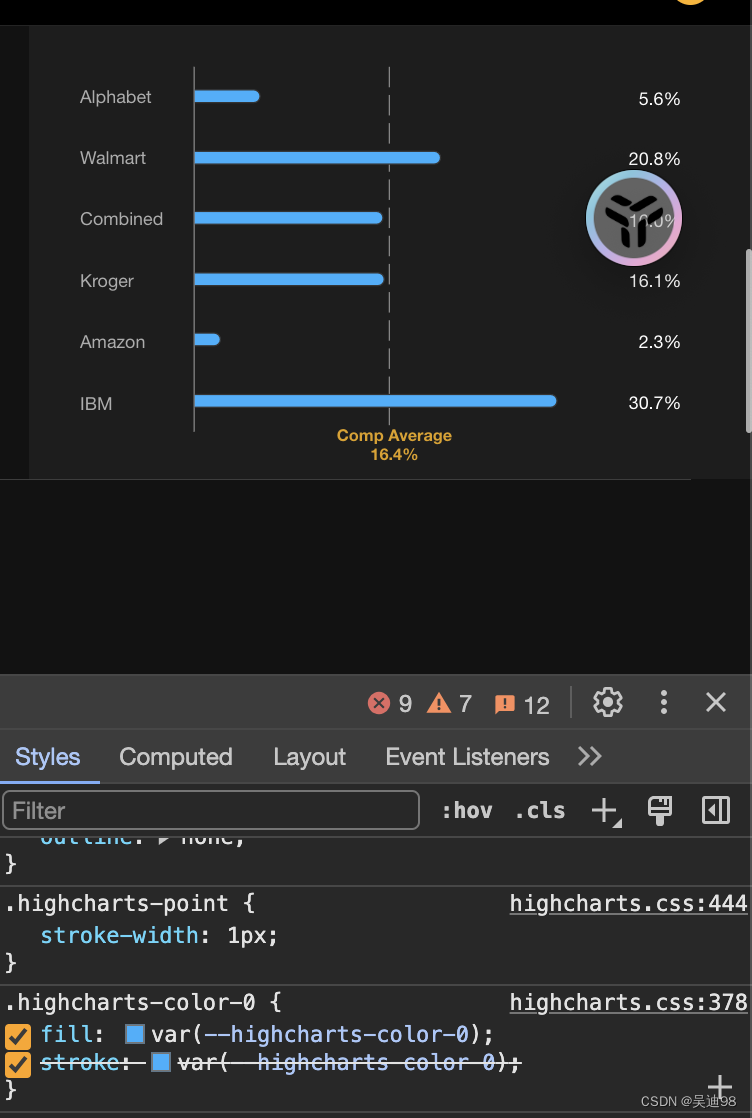
- 后面我们系统做了黑白模式,引入了highcharts的css文件,结果highcharts的css文件中class的颜色样式覆盖了我们数据中的color,影响之后的效果如下:

二、解决问题
根据上述情况我暂时想到了有俩个方案解决:
- 覆盖highcharts.css的样式,使其不生效【本文的解决方案用的是这个(不考虑兼容问题)】
- 将每个数据加个额外的class然后去设置color !important【个人觉得麻烦,且不利于后续维护,所以没有选这个方案】(如果你的项目需要考虑兼容问题的话要选择这个方案)
根据第一个方案去解决非常简单,我们创建一个 highcharts.override.css文件
.highcharts-color-0 {
fill: revert-layer!important;
}
PS:有没见过 revert-layer 属性值的同学请不要诧异,其实我也是偶然发现的。。。
文章来源:https://blog.csdn.net/weixin_43606158/article/details/135822915
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- UML小知识点
- Scipy 高级教程——稀疏矩阵
- IMX6LL|内核模块
- LangChain 69 向量数据库Pinecone入门
- 《微信小程序开发从入门到实战》学习五十八
- django admin后台中进行多个手机号解密消耗时间对比
- 120. 三角形最小路径和
- springboot(ssm在线课程管理系统 网课管理系统Java系统
- 【小白专用】WinForm项目打包成一个exe安装包教程(VS2022)
- JAVA泛型是什么? 有什么优缺点? 适合哪些使用场景?