第七节TypeScript 循环
1、简述
有的时候,我们可能需要多次执行同一块代码。一般情况下,语句是按顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。
循环语句允许我们多次执行一个语句或语句组。
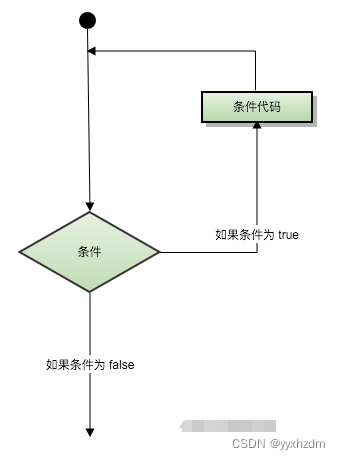
循环语句流程图:

2、for循环
for循环用于多次执行一个语句序列,简化管理循环变量的代码。
语法:
for (init; condition; increment) {
// 循环执行代码块
}参数说明:
- init会首先执行,且只会执行一次,这一步允许您声明并初始化任何循环控制变量。
- 之后,会判断condition。如果是true,则执行循环主体。如果是false,则不执行循环主体。且控制流会跳转到紧接着for循环下一条语句。
- 在执行完for循环主体后,控制流会跳回上面的increment语句。该语句允许您更新循环控制变量。该语句可以留空,只要在条件后有一个分号出现即可。
- 条件再次被判断,如果为true,则执行循环,这个过程是不断重复的。一直到条件变为false时,for循环终止。
实例(ts代码):
var num:number = 5;
var i:number;
var factorial = 1;
for(i = num;i>=1;i--) {
factorial *= i;
}
console.log(factorial)使用tsc命令编译后的js代码:
var num = 5;
var i;
var factorial = 1;
for (i = num; i >= 1; i--) {
factorial *= i;
}
console.log(factorial);执行结果:120
3、for...in循环
For...in语句用于一组值的集合或者列表进行迭代输出。
语法:
for (var val in list) {
// 语句
}val需要为string或any类型
实例(使用tsc编译后的js代码):
var j;
var n = "a b c";
for (j in n) {
console.log(n[j]);
}执行结果:
a
b
c4、for…of 、forEach、every 和 some 循环
for...of 语句创建一个循环来迭代可迭代的对象。在 ES6 中引入的 for...of 循环,以替代 for...in 和 forEach() ,并支持新的迭代协议。for...of 允许你遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构等。
实例:
let someArray = [1, "string", false];
for (let entry of someArray) {
console.log(entry); // 1, "string", false
}forEach、every 和 some 是 JavaScript 的循环语法,TypeScript 作为 JavaScript 的语法超集,当然默认也是支持的。
因为 forEach 在 iteration 中是无法返回的,所以可以使用 every 和 some 来取代 forEach。
实例:
let list = [4, 5, 6];
list.forEach((val, idx, array) => {
// val: 当前值
// idx:当前index
// array: Array
});5、while循环
while语句在给定条件为true时,重复执行语句或者语句组。循环主体执行之前会先测试条件。
语法:
while(condition) {
statement(s);
}实例(使用tsc编译后的js代码):
var num = 5;
var factorial = 1;
while (num >= 1) {
factorial = factorial * num;
num--;
}
console.log("5 的阶乘为:" + factorial);执行结果:5 的阶乘为:120
6、do...while循环
它不像for和while循环,它们是在循环头部测试循环条件。do...while循环是在循环的尾部检查它的条件。
语法:
do {
statement(s);
} while ( condition );注意:条件表达式出现在循环的尾部,所以循环中的 statement(s) 会在条件被测试之前至少执行一次。
????????如果条件为 true,控制流会跳转回上面的 do,然后重新执行循环中的 statement(s)。这个过程会不断重复,直到给定条件变为 false 为止。
实例(使用tsc编译后的js代码):
var num = 5;
var n = 10;
do {
console.log(n);
n--;
} while (n >= 0);执行结果:
10
9
8
7
6
5
4
3
2
1
07、break语句
break语句有以下两种:
- 当break语句出现在一个循环内时,循环会立即终止,且程序流将继续执行紧接着循环的下一条语句
- 它可用于终止switch语句中的一个case
语法:
break;实例(使用tsc编译后的js代码):
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("在 1~10 之间第一个被 5 整除的数为 : " + i);
break; // 找到一个后退出循环
}
i++;
} // 输出 5 然后程序执行结束执行结果:在 1~10 之间第一个被 5 整除的数为 : 5
8、continue语句
continue语句有点像break语句。但是它不强制终止,continue会跳过当前循环中的代码,强迫开始下一次循环。
对于?for?循环,continue?语句执行后自增语句仍然会执行。对于?while?和?do...while?循环,continue?语句是重新执行条件判断语句。
语法:
continue;实例(使用tsc编译后的js代码):
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log("0 ~20 之间的奇数个数为: " + count); //输出 10执行结果:0 ~20 之间的奇数个数为: 10
9、无限循环
无限循环就是一直在运行不会停止的循环。 for 和 while 循环都可以创建无限循环。
语法:
for(;;) {
// 语句
}实例:
for(;;) {
console.log("这段代码会不停的执行")
}
while(true) {
// 语句
} 本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【好书推荐】驾驭科技浪潮的新型人才,要学点心理学
- LeetCode——2397. 被列覆盖的最多行数
- C#基础——文件、文件夹操作和序列化存储
- Creo创建非平行参考的中间平面及轴与面之间的中间平面
- JG/T 373-2012 塑铝贴面板检测
- shell 脚本 条件语句
- 替换AD域,云盒子企业云盘备份计划,让数据管理更简单
- python c#读取excel报错:类型错误:CellStyle.__init__() 得到意外的关键字参数“xxid”
- 搭建 Mac系统Arduino + MindPlus开发环境
- Apache Seatunnel本地源码构建编译运行调试