Java毕业设计——springboot+vue会议室管理系统(附源码)
发布时间:2024年01月11日
1,绪论
1.1 项目背景
随着企业规模的不断扩大,会议室管理愈加复杂。传统的手工预约会议室的方式已经无法满足现代企业的需求,因此,开发一套会议室系统方案变得尤为重要。会议室系统可以实现会议室的在线预约、会议室资源的有效利用、会议室信息的统一管理等功能,为企业提供高效、智能的会议室管理解决方案。
1.2 开发目的
鉴于目前很多大中型公司手工化管理会议室,各楼层的会议室安闲或预定情况不能实时得悉。为了进一步规范会议室的使用/预定管理,防止资源的矛盾。由笔者自主研发的鉴于B/S构造的MEETING会议室管理系统,用户只要要经过互联网即可随时认识每个会议室的目前状态和预定情况,提高了会议室的使用率,节俭会议组织者的时间。
2,系统设计

-
系统架构设计:对于会议室系统,可以采用分布式架构,前台页面采用vue技术实现,后端服务器采用Java语言实现,数据库采用关系型数据库如MySQL。
-
前端设计:前端页面应该简洁、美观、易用,用户可以通过浏览器访问,实现预约、查询等功能。
-
后端设计:后端服务器负责处理用户的请求,实现用户认证、会议室查询、预约等功能。同时,后端还需要与数据库进行交互,实现数据的读写操作。
-
数据库设计:数据库应该存储会议室的相关信息,包括会议室名称、容纳人数、设备配置、预约时间段等。另外,还需要存储用户信息、预约记录等。
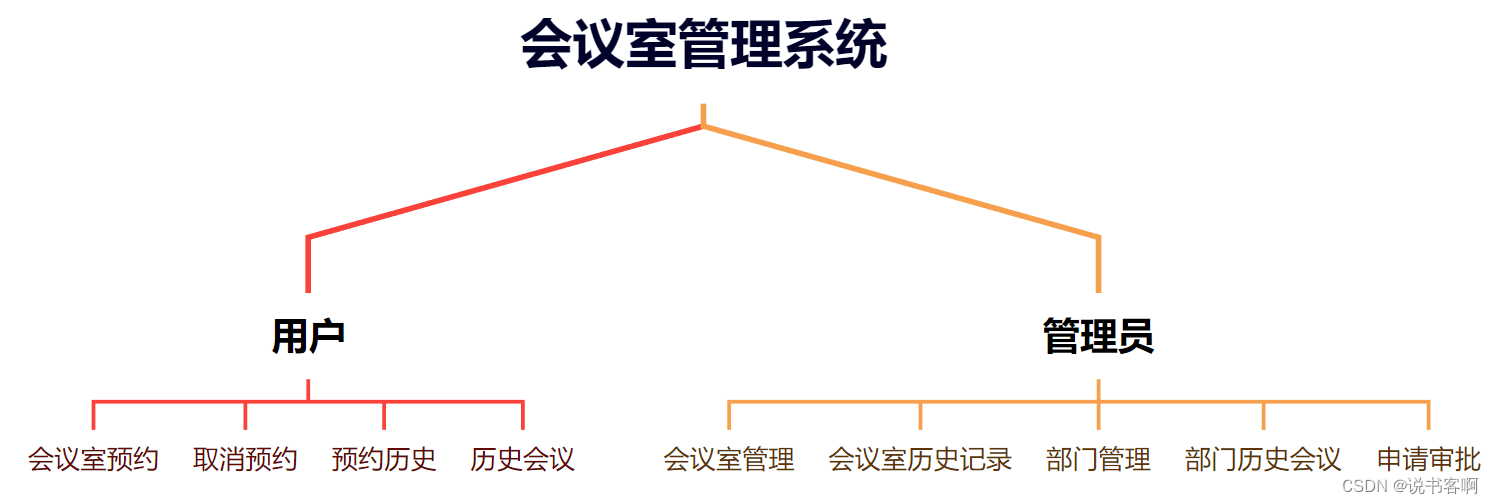
3、需求分析
普通用户
- 会议室查询预约:员工可以通过系统进行会议室的在线预约,包括预约时间、会议主题、参会人员等信息,预约成功后系统会发送预约申请给管理人员
- 取消预约:用户可以取消已预约的会议室申请
- 预约历史:系统通过已通过、未通过、审核中三种类型来分类查询会议室预约历史
- 历史会议:会议历史分为已进行和未进行,用户可查看自己部门所有会议记录
管理员
- 会议室管理:系统可以按照不同的维度对会议室资源进行管理,包括会议室的容纳人数、设备配置、地理位置等等。
- 会议室历史会议:会议历史分为已进行和未进行,管理员可查看所有会议室的会议记录
- 部门管理:管理员可管理各个部门的账号信息,以方便用户预约会议室
- 部门历史会议:会议历史分为已进行和未进行,管理员可查看所有部门的会议记录
- 预约审批:管理员可再次审批用户的会议室申请,并查看申请记录
4,技术栈
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | 📣 有源码 获取源码 |
5,会议室预约系统页面展示
登录

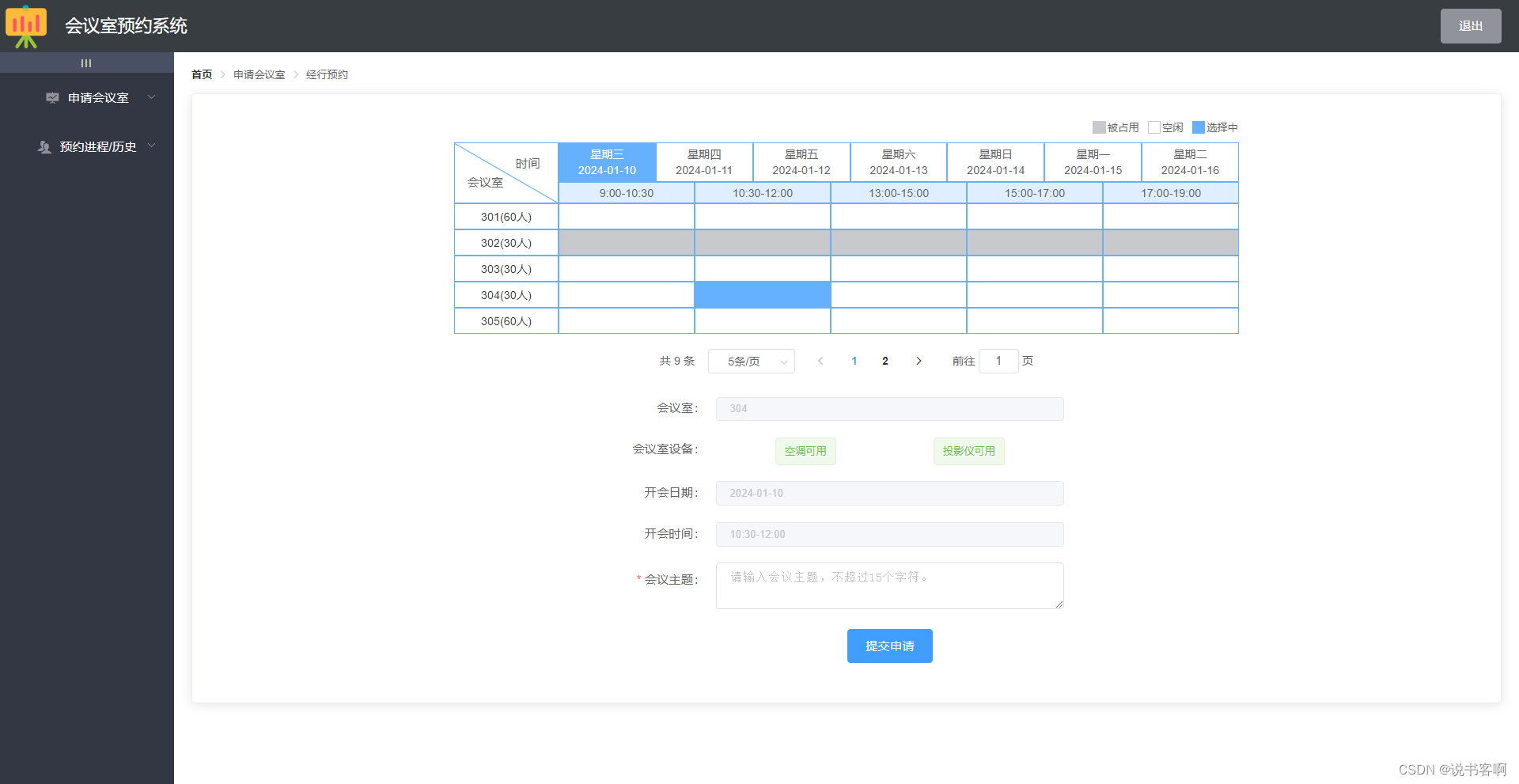
申请会议室
在申请页面中,灰色为已占用会议室、白色为空闲会议室、蓝色为选择中会议室
点击日期色块即可切换预约日期,点击不同时间下的会议室色块即可选中预约
用户可直观的在表格内选择申请会议室

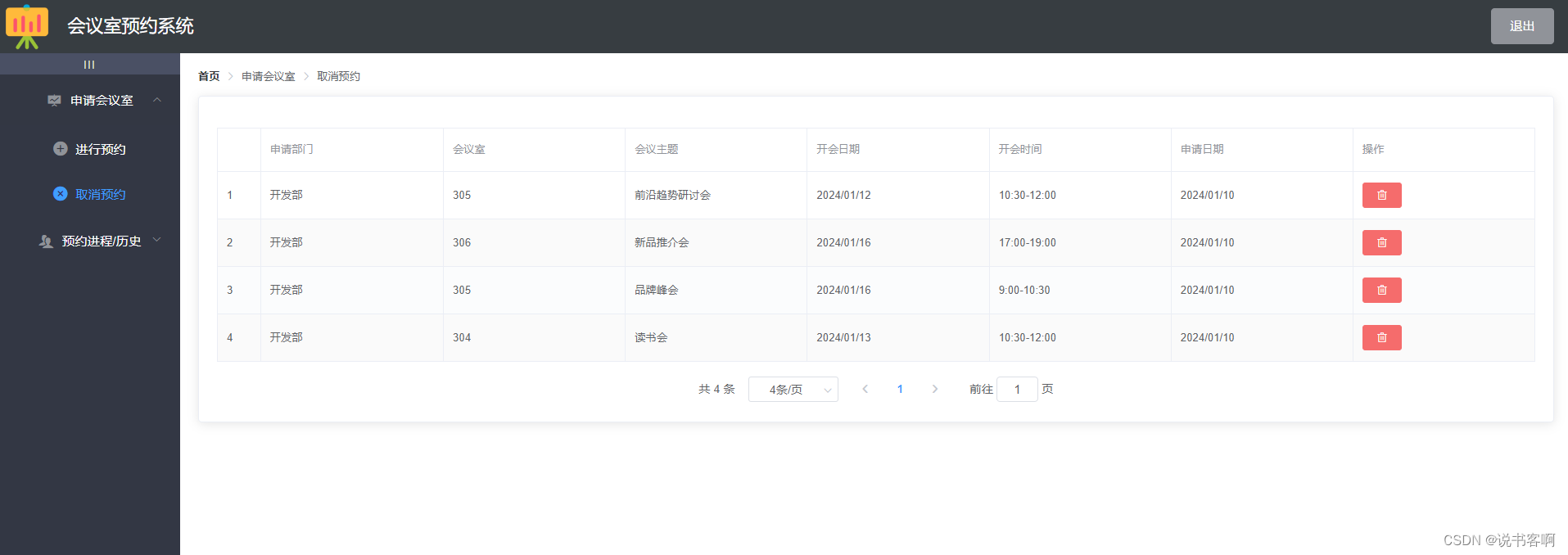
取消预约

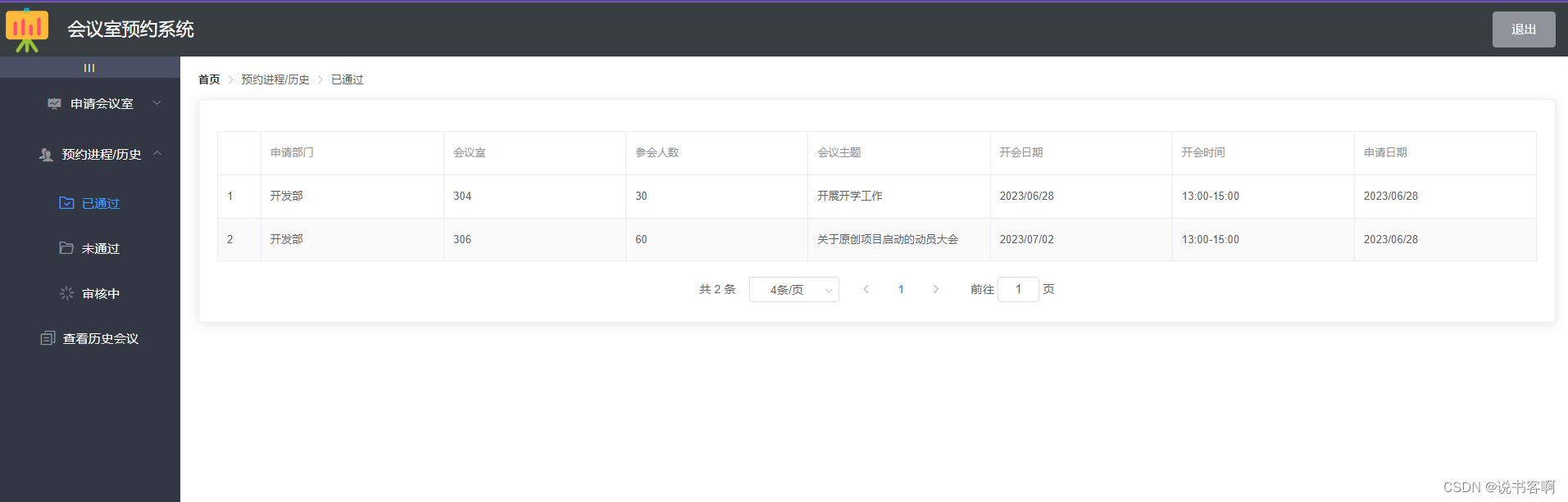
预约历史
已通过

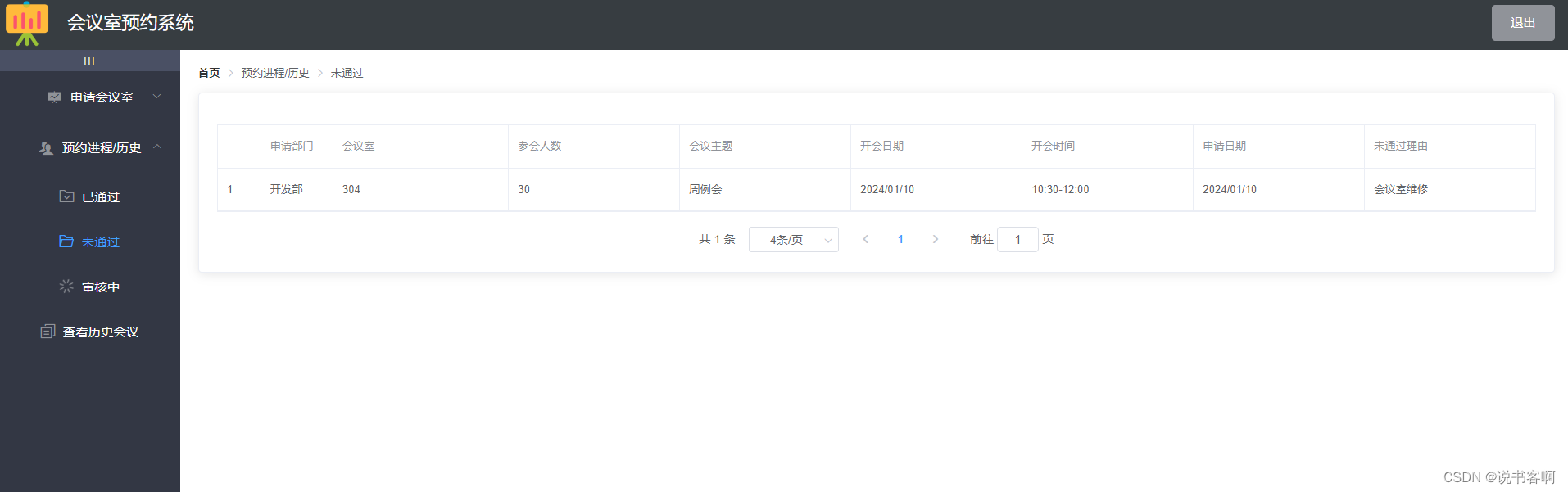
未通过

审核中

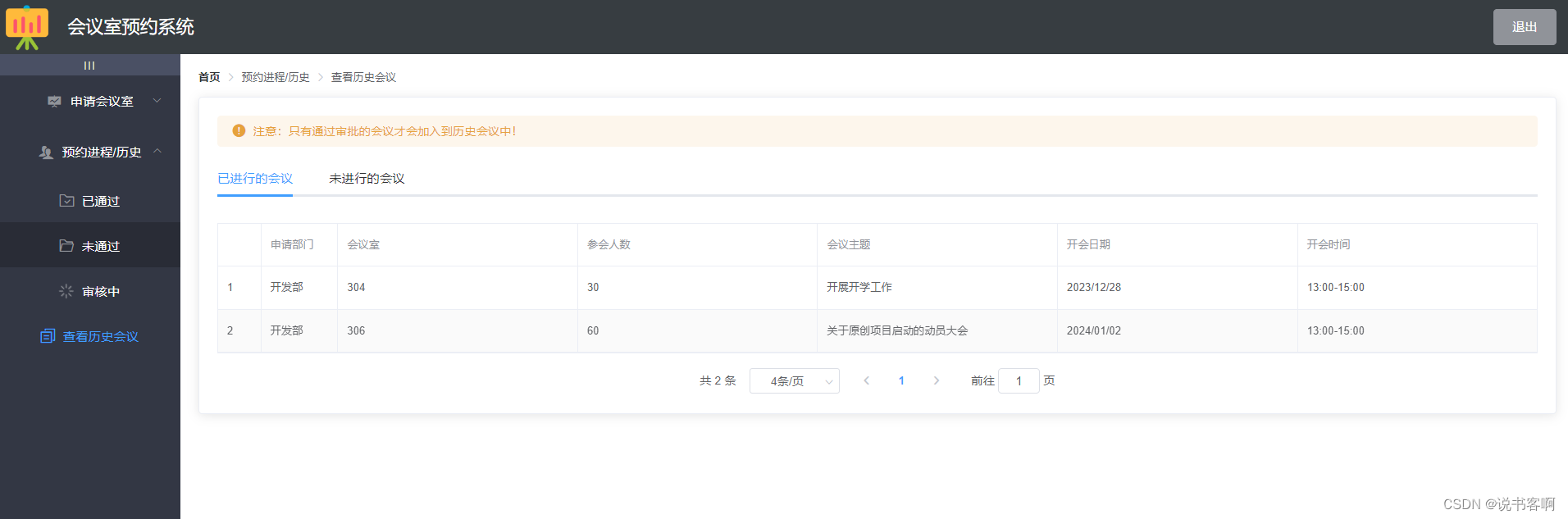
历史会议
已进行的会议

未进行的会议

6,会议室后台管理系统页面展示
登录

会议室管理

 添加会议室 添加会议室
|
 修改会议室 修改会议室
|
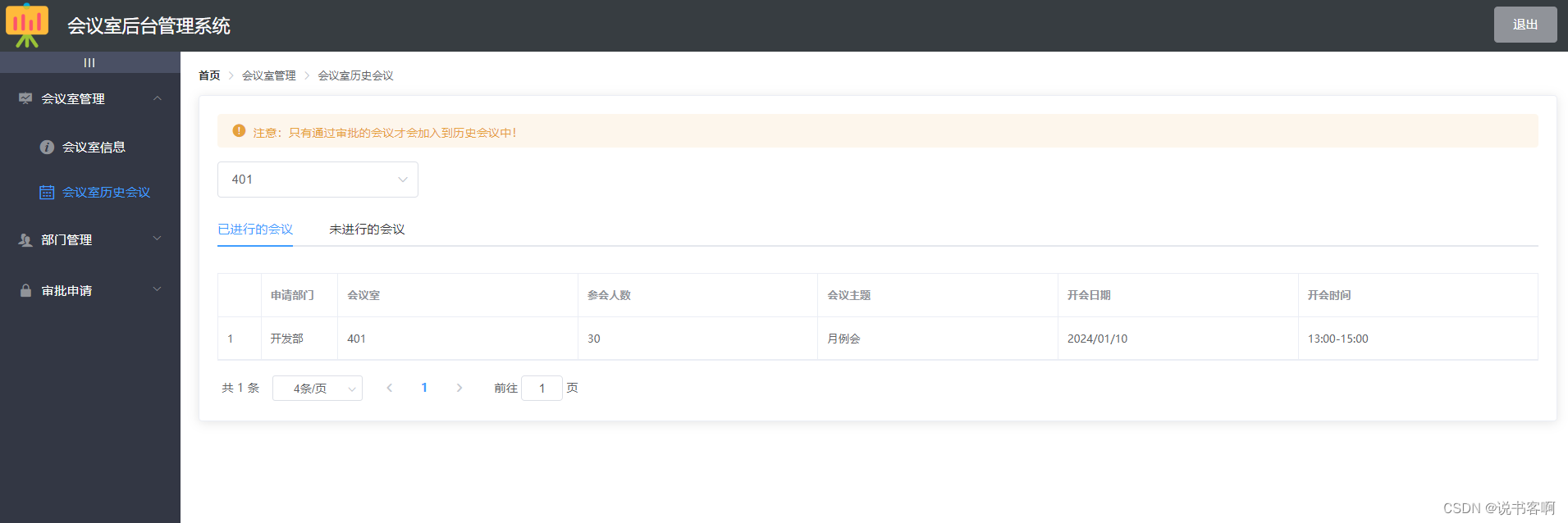
会议室历史会议
点击下拉框即可切换会议室
点击 “ 已进行的会议 ” 和 “ 未进行的会议 ” 按钮即可切换历史会议状态

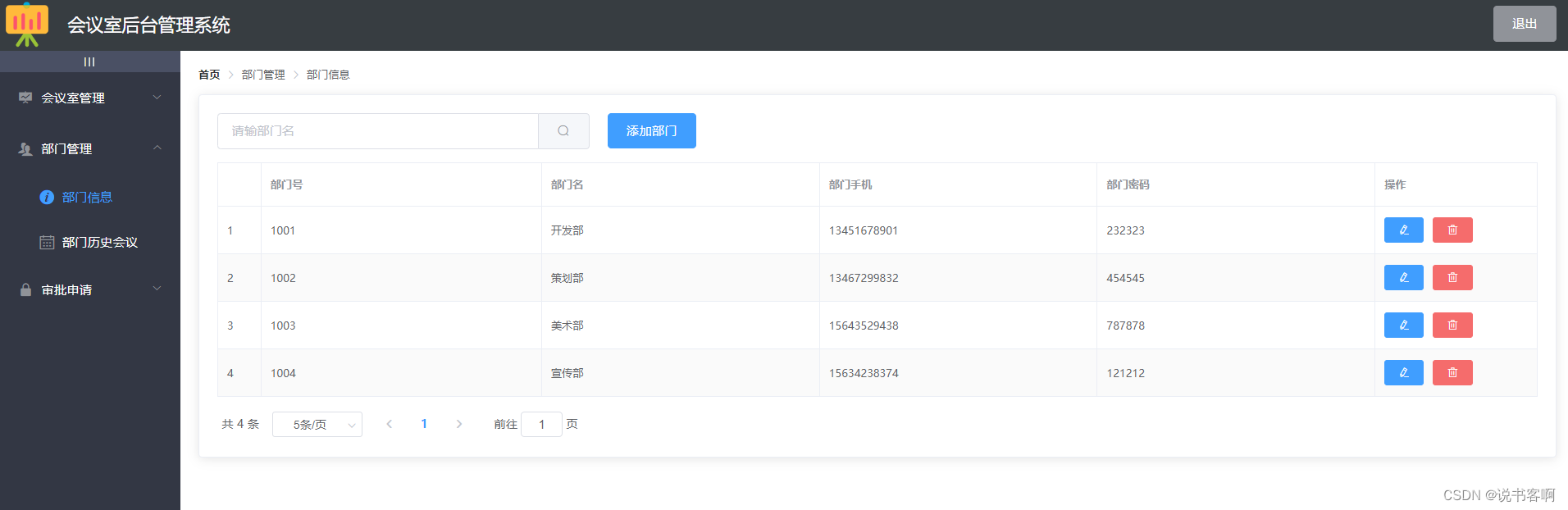
部门管理

 添加部门 添加部门
|
 修改部门 修改部门
|
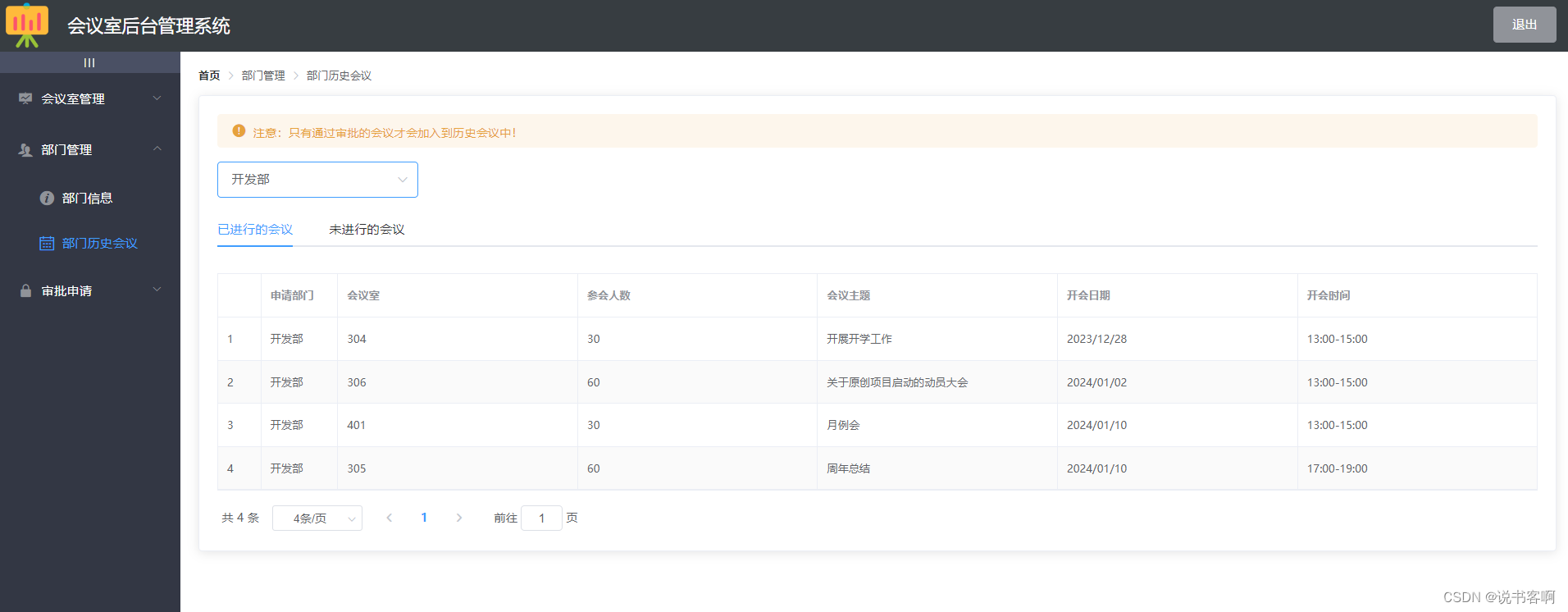
部门历史会议
点击下拉框即可切换部门

点击 “ 已进行的会议 ” 和 “ 未进行的会议 ” 按钮即可切换历史会议状态

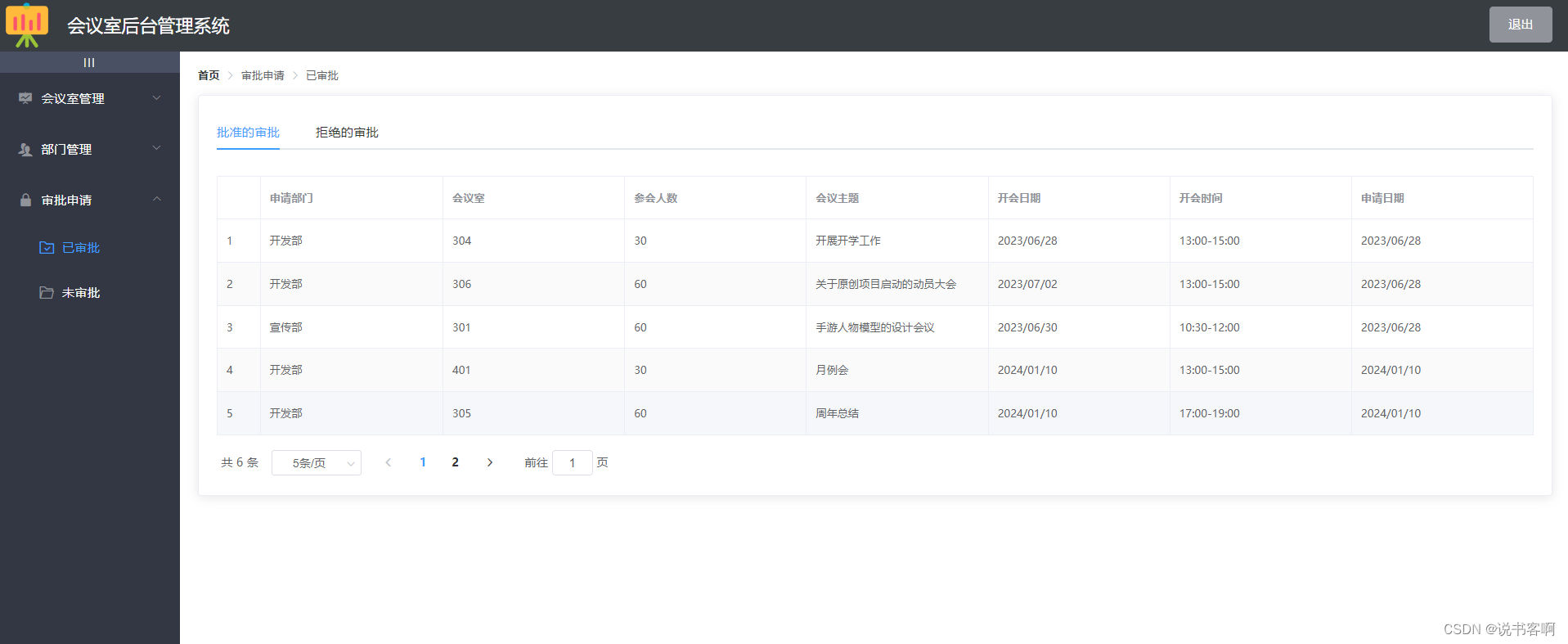
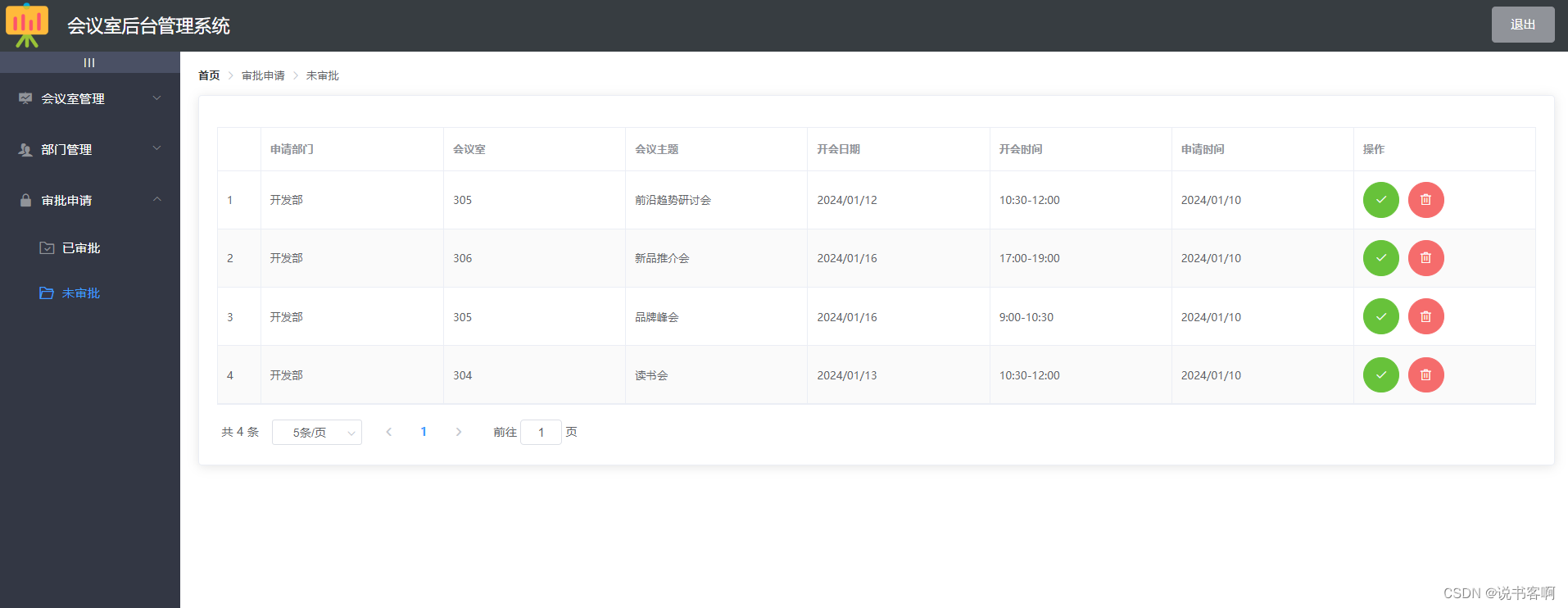
审批申请
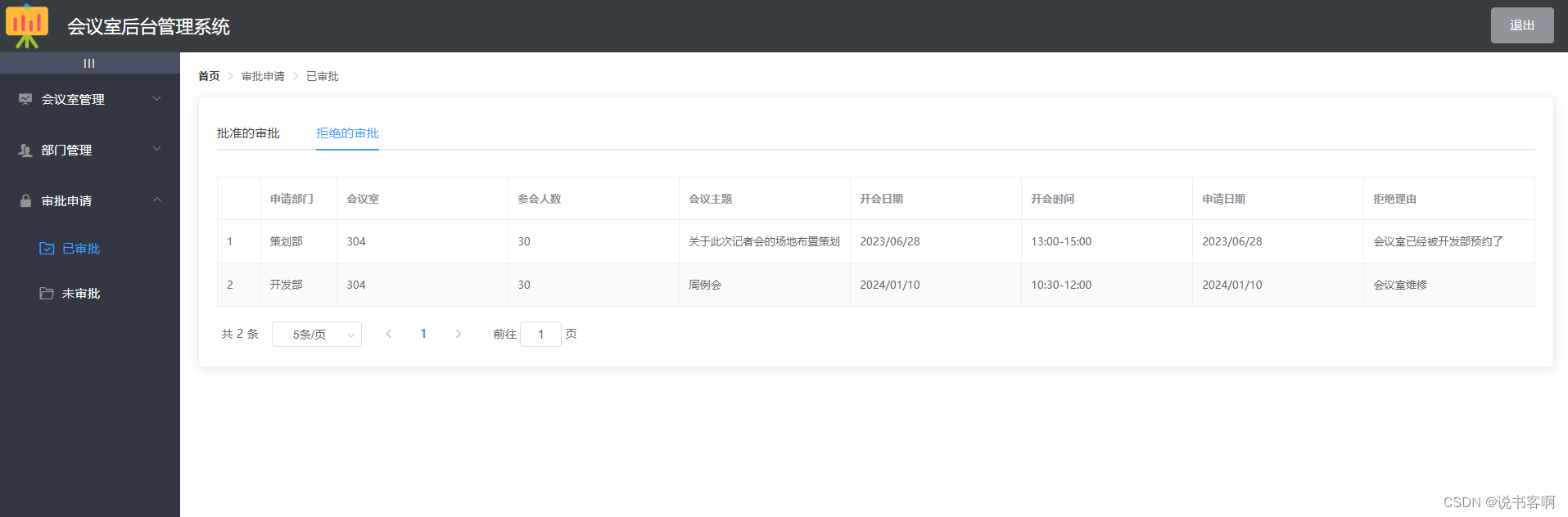
已审批
批准的审批

拒绝的审批

未审批

文章来源:https://blog.csdn.net/m0_46479461/article/details/135502430
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LV.13 D11 Linux驱动移植及内核深化 学习笔记
- 深圳市DDOS防护ddos高防ip大流量攻击防护教育行业DDoS防御解决方案
- 是的,决定放弃算法去机器学习了
- 【遥感专题系列】影像信息提取之——面向对象的影像分类技术
- 数据结构与算法笔记01——递归
- 数据库中第一张表
- [Linux] 下载 linux 内置命令行工具的源码 (ps命令为例)
- C++设计模式 #3策略模式(Strategy Method)
- 面试官:宕机了,Redis 如何避免数据丢失?
- ELK之Filebeat安装配置及日志抓取

