http请求显示provisional header are shown,自定义header不被允许使用
说一个搞了两天的一个问题。
我在开发uniapp,在hbx内置浏览器可以正常请求,但浏览器和app无法正常请求。
在浏览器请求中显示:provisional header are shown
控制台显示:has been blocked by CORS policy: Request header field *** is not allowed by Access-Control-Allow-Headers in preflight response.
我把自定义的请求去掉了就可以正常请求,问过后端,后端说服务器已设置了允许所有请求头,奇怪的是当我正常请求时,服务器返回标头显示,允许所有自定义headers。
而预检请求返回的允许内容配置,和实际请求返回的返回标头不一致。
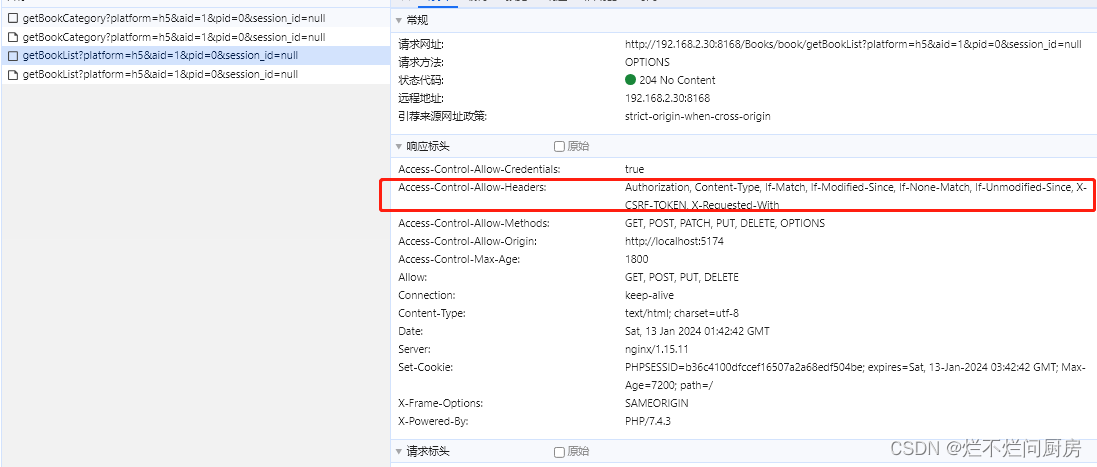
服务器端的预检显示:

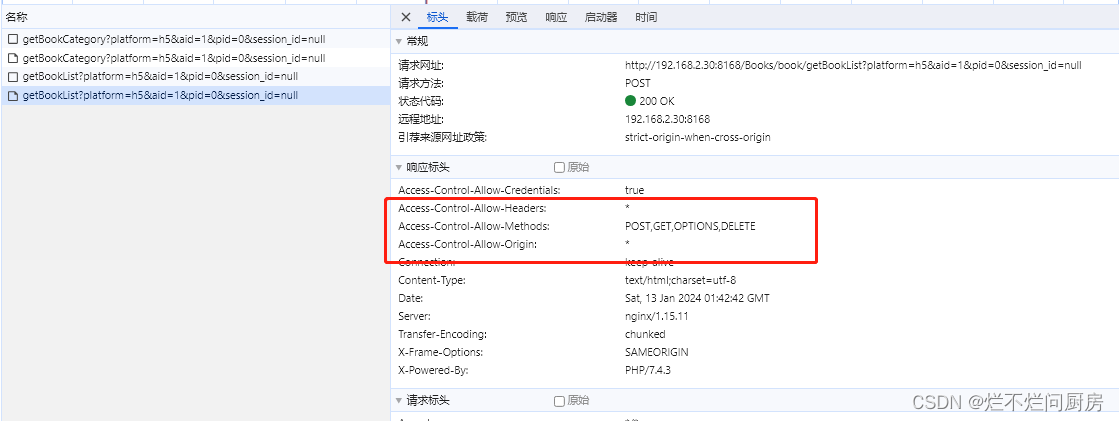
服务器端的实际请求返回显示:

然后找了资料:
预检请求和正常请求在服务器返回的响应标头上可能会有不一致的情况。这是因为预检请求是为了检查服务器是否允许实际请求而发送的请求,而正常请求是实际的数据请求。
在预检请求中,服务器会返回一个包含CORS相关标头的响应,以告知浏览器是否允许实际请求。其中一个重要的标头是Access-Control-Allow-Origin,它指定了允许访问资源的域。如果服务器返回的Access-Control-Allow-Origin标头与请求中的Origin标头匹配,浏览器将允许实际请求。
而在正常请求中,服务器返回的响应标头可能会根据实际请求的内容和服务器的配置而有所不同。服务器可能会根据请求的内容动态生成响应标头,或者根据服务器的配置返回固定的响应标头。
因此,预检请求和正常请求的服务器返回的响应标头可能不一致,这是正常的行为。
预检请求返回200成功状态码表示服务器已经接受了预检请求,并且允许该请求。然而,即使预检请求成功,实际请求仍然可能被阻止,这是因为预检请求和实际请求是两个独立的请求,服务器可以对它们进行不同的处理。
由此可判断不是前端问题,服务器的跨域配置有问题(应该是优先级的问题),要解决这个问题,前端配置代理服务器或者让后端改配置。
后面我自己开了个node服务器做测试,当配置: ‘Access-Control-Allow-Origin’, ‘'; 后是可以正常请求的。
而且预检请求与实际请求返回的标头配置是一致的,都是 ‘Access-Control-Allow-Origin’, '’。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!