css 编写圆角矩形只有左侧一半的样式
发布时间:2024年01月04日

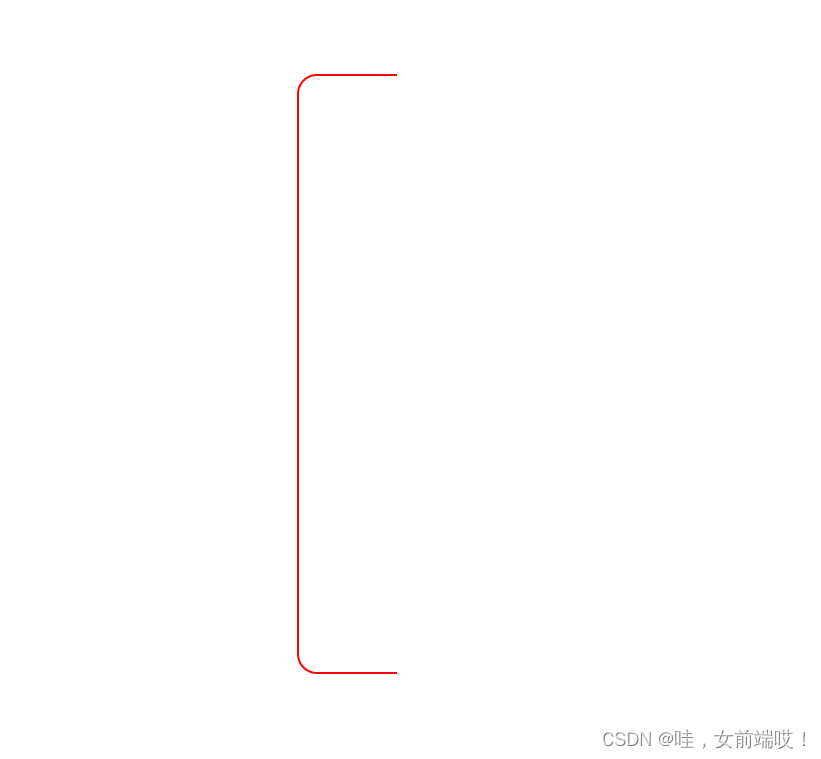
实现该样式:尺寸大小可自由调整修改
<div class="abc"></div>
.abc{
width: 50px;
height: 300px;
border: 1px solid red;
border-right: none;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
文章来源:https://blog.csdn.net/Handsome_gir/article/details/135388172
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!