npm发布js函数库
发布时间:2024年01月12日
直接上干货吧
首先进入npm官网注册账号下面会用到
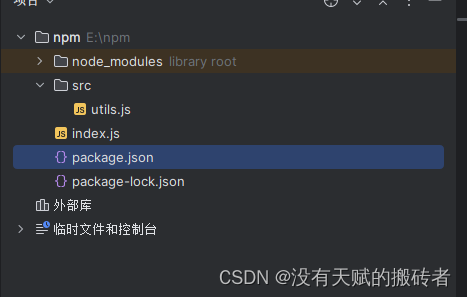
1.新建文件夹例如 chengyu
2.cdm chengyu
3.npm init? (填写一些基本信息一直y就可以 后面可以直接修改文件)结束之后多了一个package.json文件就是下面的样子
{
"name": "brogrammer",
"version": "1.0.0",
"description": "npm常用函数库",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "chengyu",
"license": "ISC",
"dependencies": {
"brogrammersir": "^1.0.0"
}
}
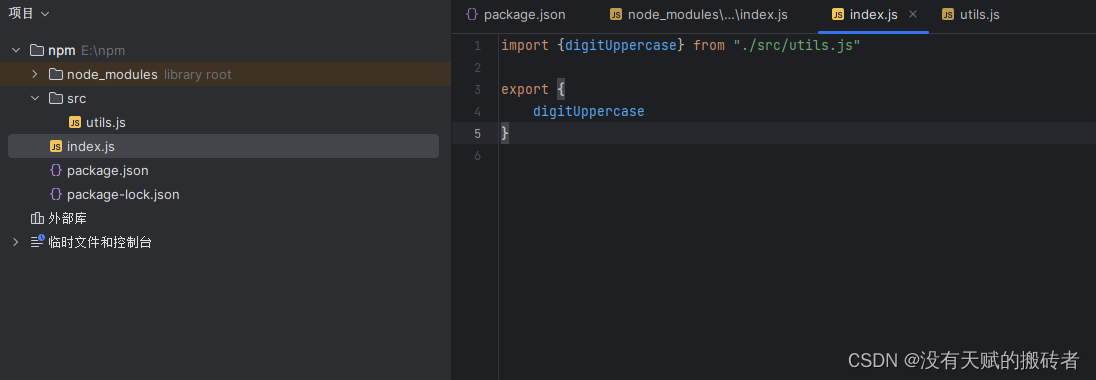
4.chengyu文件夹下面新建一个index.js入口文件
5.入口文件同级新建src? src下面新建js文件(也就是上传的js函数库)


下面的是入口文件,入口文件是个转接作用 导入和导出

进入cmd
npm login
输入账号密码
可能还需要输入邮箱和邮箱验证码
最后npm publish发布成功(忘了截图了)
文章来源:https://blog.csdn.net/sdad2154/article/details/135544822
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- rabbitmq的事务实现、消费者的事务实现
- 用GitBook制作自己的网页版电子书
- 原生JS和jQuery请求接口
- python实现一维傅里叶变换——冈萨雷斯数字图像处理
- 纯跟踪横向控制和算法仿真实现
- python如何使用镜像安装库
- MySQL 5.7.35下载安装使用_忘记密码_远程授权
- 掌上单片机实验室 – 低分辨率编码器测速方式完善(24)
- 二分答案刷题4
- ACM32F403/F433 12 位多通道国产芯片,支持 MPU 存储保护功能,应用于工业控制,智能家居等产品中