Vue.js设计与实现阅读-3
Vue设计与实现阅读-3
前言
前面一章我们了解了,开发体验是衡量一个框架的重要指标之一。提供友好的警告信息至关重要,但是越详细的警告信息,意味着框架体积越大。为了解决这一问题,可以利用 Tree-Shaking 机制,配合构建工具预定义常量,例如 __DEV __ ,从而实现只在开发环境中打印警告信息,生产环境中清楚这些代码,达到代码体积的可控性。
Tree-Shaking 是一种清除 dead code 的机制。可以利用/* #PURE */ 来辅助构建工具进行 Tree-Shaking。
框架的错误处理做的好坏决定了用户程序的健壮性,因此需要为用户提供统一的错误处理接口,这样用户可以通过注册自定义的错误处理函数来处理异常。
1、声明式描述UI
Vue.js 模板描述
<h1 @click="handleClick">
<span></span>
</h1>
js 对象描述上面的UI
const title = {
tag: 'h1',
props: {
onClick: handleClick
},
children: [
{
tag: 'span'
}
]
}
如果我们想表示一个标题,根据标题级别的不同,分别采用h1~ h6 这几个标签,如果用js实现
let level = 1;
const title = {
tag: `h${level}`
}
如果 level 的值变化,相应的标签名称也会变化。但是如果用 模板来描述,就需要一个个列举出来。
<h1 v-if="level === 1"></h1>
<h2 v-else-if="level === 2"></h2>
...
<h6 v-else-if="level === 6"></h6>
远远没有js对象灵活。使用js对象来描述 UI 的方式,其实就是虚拟DOM。Vue3中除了支持使用模板描述 UI外,还支持虚拟DOM描述 UI。例如我们手写的渲染函数就是使用虚拟 DOM 描述UI。
import {h} from 'vue';
export default {
render() {
return h('h1', {
onClick: handleClick
})
}
}
2、渲染器
虚拟 DOM 就是用 JS 对象来描述真实的DOM结构。如何将虚拟DOM变成真实的DOM并且渲染到浏览器页面中---渲染器
渲染器的作用,把虚拟DOM渲染为真实DOM
虚拟DOM如下:
const vnode = {
tag: 'div',
props: {
onClick: () => alert('hello')
},
children: 'click me'
}
编写一个 渲染器,将上面的虚拟 DOM 渲染成真实DOM
function renderer (vnode, container) {
// 创建 dom 元素
const el = document.createElement(vnode.tag);
// 添加属性、事件到 dom 元素
for (const key in vnode.props) {
if (/^on/.test(key)) {
// on 开头,事件,给元素绑定事件
el.addEventListener(key.substr(2).toLowerCase(), vnode.props[key])
}
}
// children 处理
if (typeof vnode.children === 'string') {
// string -- 文本
el.appendChild(document.createTextNode(vnode.children));
} else if (Array.isArray(vnode.children)) {
// 数组,递归调用,渲染子节点
vnode.children.forEach(child => renderer(child, el));
}
container.appendChild(el)
}
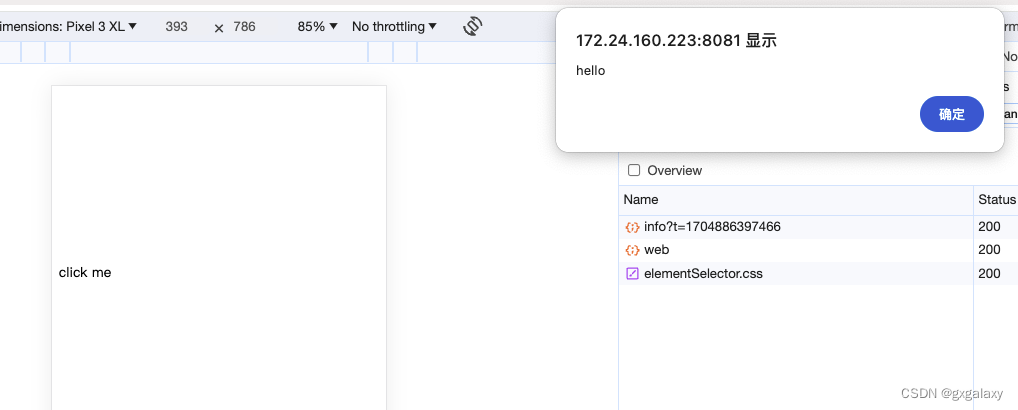
运行结果:

上述分析器实现思路
- 创建DOM元素,vnode.tag 为标签名
- 给元素添加属性和事件。遍历 props 对象,如果 key 是 on 开头,说明是事件,截取字符 on 使用 toLowerCase将事件名称小写,再调用 addEventListener 绑定事件
- 处理元素的 children。如果是字符串,创建文本节点,如果是数组,递归调用 renderer 函数渲染。
发现渲染器实现起来也很简单,主要是使用一些熟悉的 DOM 操作 API 来完成渲染工作。上面只是创建节点,渲染器的精髓在更新节点的阶段,需要精确找啊到 vnode对象的变更点,并且只更新变更的内容。
3、组件
上面了解了渲染器会将虚拟 DOM 渲染成真实的 DOM 元素。那组件呢,组件和虚拟 DOM 之前有什么关系。
**组件是一组 DOM 元素的封装,这组 DOM 元素就是组件要渲染的内容。**定义一个函数来代表组件,函数的返回值代表组件要渲染的内容。
const MyComponent = function () {
return {
tag: 'div',
props: {
onClick: () => alert('click')
},
children: 'click me'
}
}
可以看到组件的 返回值也是虚拟 DOM,代表了组件要渲染的内容,那么我们就可以使用下面的方式来描述组件。其中 tag 可以用来描述组件。
const vnode = {
tag: MyComponent
}
修改之前的渲染函数
// 渲染函数
renderer(vnode, container) {
if (typeof vnode.tag === 'string') {
// string -- 普通标签元素
this.mountElement(vnode, container);
} else if (typeof vnode.tag === 'function') {
// string -- 组件
this.mountComponent(vnode, container);
}
},
// 渲染标签元素
mountElement(vnode, container) {
// 创建 dom 元素
const el = document.createElement(vnode.tag);
// 添加属性、事件到 dom 元素
for (const key in vnode.props) {
if (/^on/.test(key)) {
// on 开头,事件,给元素绑定事件
el.addEventListener(key.substr(2).toLowerCase(), vnode.props[key])
}
}
// children 处理
if (typeof vnode.children === 'string') {
// string -- 文本
el.appendChild(document.createTextNode(vnode.children));
} else if (Array.isArray(vnode.children)) {
// 数组,递归调用,渲染子节点
vnode.children.forEach(child => this.renderer(child, el));
}
container.appendChild(el)
},
// 渲染组件
mountComponent(vnode, container) {
// 调用组件函数,获取要渲染的内容
const subTree = vnode.tag();
this.renderer(subTree, container)
},
4、模板的工作原理
上面我们了解了虚拟 DOM 是如何渲染成真实 DOM的,那么模板是如何工作的呢?其实是依赖于编译器。
编译器的作用是将模板编译成渲染函数。
模板如下
<div @click="handleClick">click me</div>
对编译器来说,模板相当于一个字符串,它会分析字符串并生成一个功能与之相同的渲染函数:
render() {
return h('div', {onClick: handleClick}, 'click me')
}
在 Vue中一个.vue文件就是一个组件
<template>
<div @click="handleClick">
click me
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
// do nothing
}
}
}
</script>
其中 < template > 标签里的内容为模板内容,编译器会把模板内容编译成渲染函数并且添加到 script 标签上,最终在浏览器里面运行的代码就是
export default {
data() {
return {
}
},
methods: {
handleClick() {
// do nothing
}
},
render() {
return h('div', {onClick: handleClick}, 'click me')
}
}
对一个组件来说,他要渲染的内容最终都是通过渲染函数产生的,渲染器再将渲染函数返回的虚拟 DOM 渲染为真实 DOM,这就是模板的工作原理,也是 Vue.js 渲染页面的过程。
5、Vue.js 是各个模块组成的有机整体
组件的实现依赖于渲染器,模板的编译依赖于编译器。编译后生成的代码是根据渲染器和虚拟 DOM的设计决定的。 因此Vue的各个模块之间是相互关联,相互制约的。
模板
<div id="foo" :class="cls"></div>
渲染函数
render() {
return {
tag: 'div',
props: {
id: 'foo',
class: 'cls'
}
}
}
cls 是一个动态属性,那编译器如何知道 cls 发生了变化呢。从上面的模板 我们可以看出 id 是不会发生变化的, :class 可能会发生变化。编译器能识别出哪些是静态属性,哪些是动态属性,因此可以在生成代码的时候,标志出哪些是动态的属性。
render() {
return {
tag: 'div',
props: {
id: 'foo',
class: 'cls'
},
patchFlags: 1 // 1 代表 class是动态的
}
}
在虚拟 DOM 中多了一个 patchFlags 属性标志 class 的类型是动态还是静态,这样渲染器可以根据这个标志,知道有什么属性会发生变化。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 短视频矩阵系统软件(源头独立开发)技术php7.40版本开发
- vue+百度地图api实现车辆轨迹运动
- 数仓可视化5--superset的部署安装
- 代码随想录算法训练营 | day57 动态规划 647.回文子串,516.最长回文子序列
- Agisoft Metashape 基于影像的外部点云着色
- 用遥感卫星影像纪念澳门回归
- python 1200例——【18】python中的Quene使用方法,包含多线程和多进程
- 华为怎么录屏?超简单的教程来了!
- 【AI】YOLO学习笔记三-YOLOV5代码解析
- 嵌入式培训机构四个月实训课程笔记(完整版)-Linux系统编程第四天-Linux管道练习题(物联技术666)