day19 事件对象及其常用属性
发布时间:2024年01月24日
事件对象
- 任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。
- 例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
- 使用场景:
- 判断用户按下哪个键,比如按下回车是发布;
- 判断鼠标点击了哪个元素,从而做相应的操作
- 语法:如何获取
- 在事件绑定的回调函数的第一个参数就是事件对象
- 一般命名为event、ev、e
ev.type当前事件的类型ev.clientX/Y光标相对浏览器窗口的位置ev.offsetX/Y光标相于当前 DOM 元素的位置ev.key用户按下的键的值
注:在事件回调函数内部通过 window.event 同样可以获取事件对象。
<input type="text">
<script>
const input = document.querySelector('input')
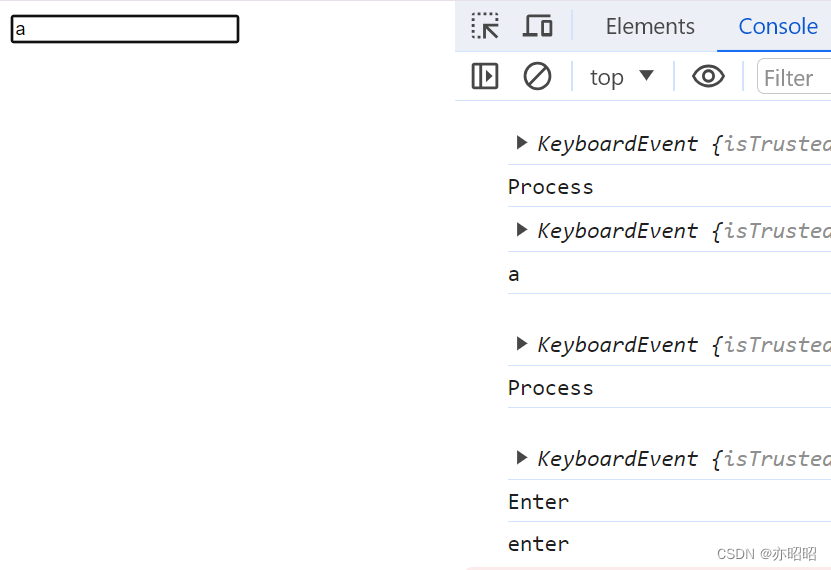
input.addEventListener('keyup', function (e) {
console.log(e)
console.log(e.key)
if (e.key === 'Enter') {
console.log('enter')
}
})
</script>

文章来源:https://blog.csdn.net/z240113765/article/details/135726843
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!