若依在表格中如何将字典的键值转为中文
发布时间:2024年01月12日
一、需求:
后端有时候返回的是字典的键值,在前端展示时需要转成中文值

后端返回的是dictValue,现在要转换成这个dictLabel

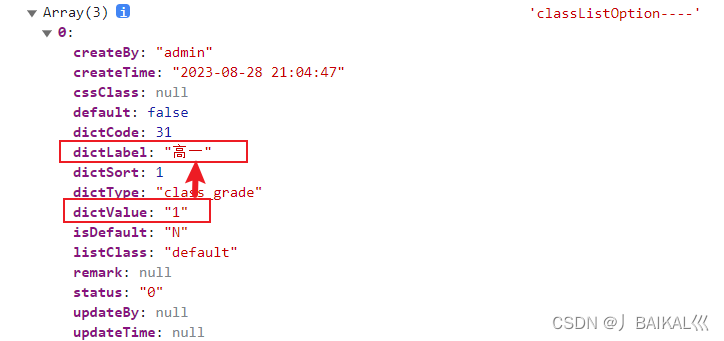
对应的字典:
返回的是键值,我们需要转换为键值对应的中文

最终效果:
在表格中展示需要转换为中文

二、问题解决
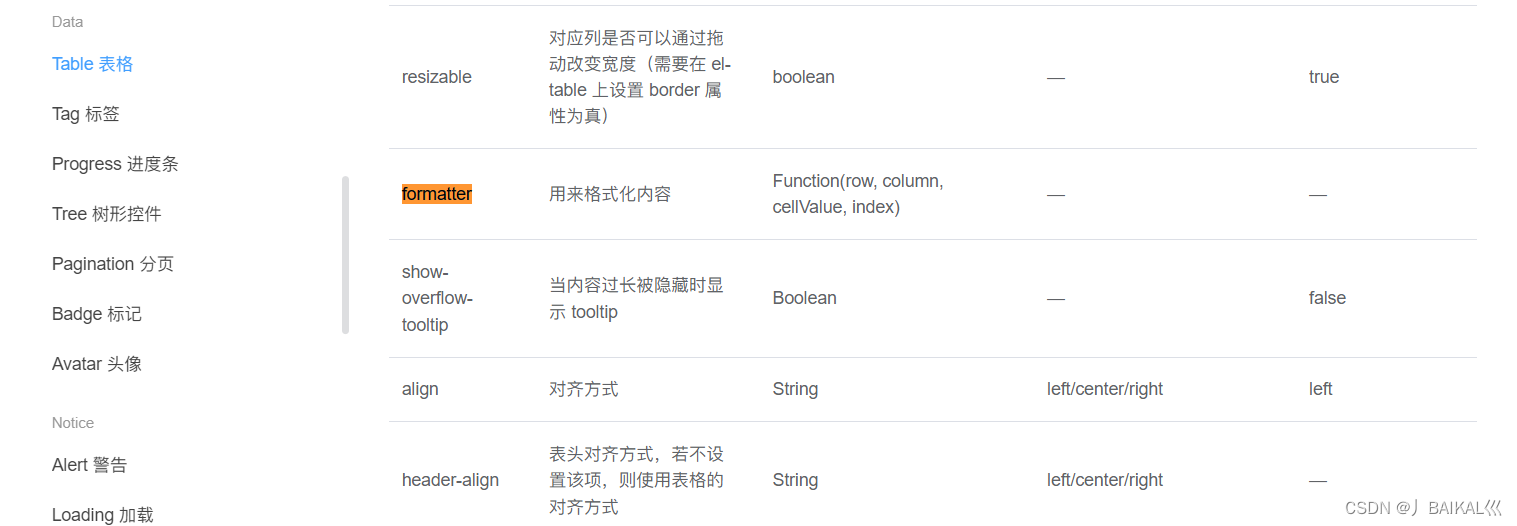
使用element ui表格中自带的formatter的属性来进行实现,是专门用来格式化内容的。
elementui 官网链接

步骤
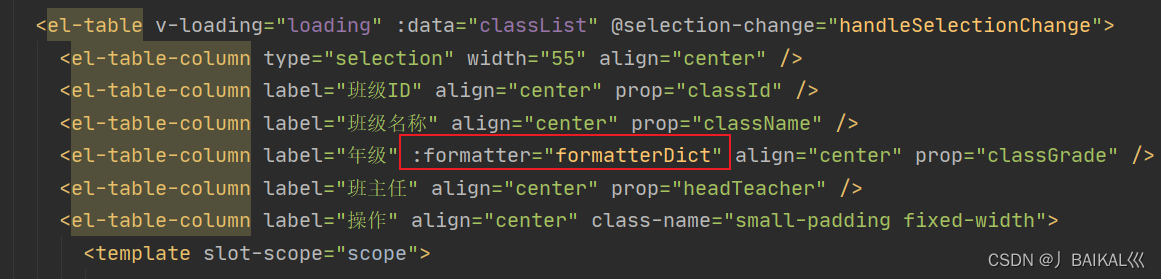
1、给需要转换的列绑定formatter属性

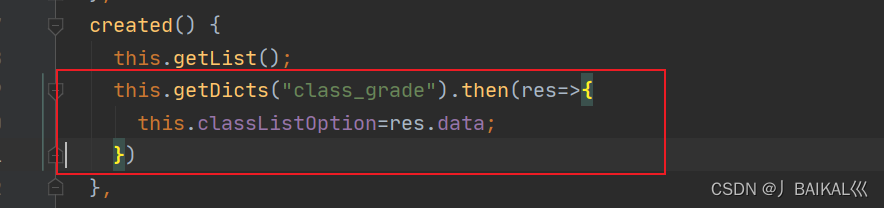
2、获取字典项
字典的使用可以看这篇:
若依的字典值如何使用(超详细图文教程)
3、编写formatter属性绑定的方法
row参数是表格中当前行的内容
遍历字典项,从字典项中筛选对应的中文,然后返回对应的label值(也就是选项所展示的中文)
后端返回的表格中的值绑定在classGrade属性,这个属性在字典中对应的属性是dictValue,所以将这两个属性值进行对比,找到对应的字典项。

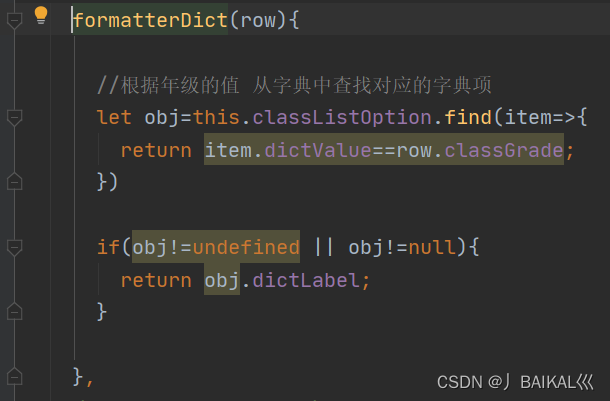
formatterDict(row){
//根据年级的值 从字典中查找对应的字典项
let obj=this.classListOption.find(item=>{
return item.dictValue==row.classGrade;
})
if(obj!=undefined || obj!=null){
return obj.dictLabel;
}
},
表格的每一行都会自动调用这个formatter方法
这样最终就能实现转换的效果了

文章来源:https://blog.csdn.net/Keep__Me/article/details/135391936
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 全国(山东、安徽)职业技能大赛--信息安全管理与评估大赛题目+答案讲解
- 【NI-DAQmx入门】模拟输出再生模式
- 拜佛行善心要诚,否则就是不敬!
- Vue中keep-alive缓存的详解(深度理解)
- Linux 时间同步 - Chrony服务
- 显示CPU架构的有关信息 lscpu
- 社科院与新加坡社科大学工商管理博士——何不尝试一下读个博士
- git打标签,tag常见命令及说明
- Oracle修改用户密码
- 如何测试你的 Golang 代码