在Next.js和React中搭建Cesium项目
发布时间:2023年12月23日
在Next.js和React中搭建Cesium项目,需要确保Cesium能够与服务端渲染(SSR)兼容,因为Next.js默认是SSR的。Cesium是一个基于WebGL的地理信息可视化库,通常用于在网页中展示三维地球或地图。下面是一个基本的步骤,用于在Next.js项目中集成Cesium。
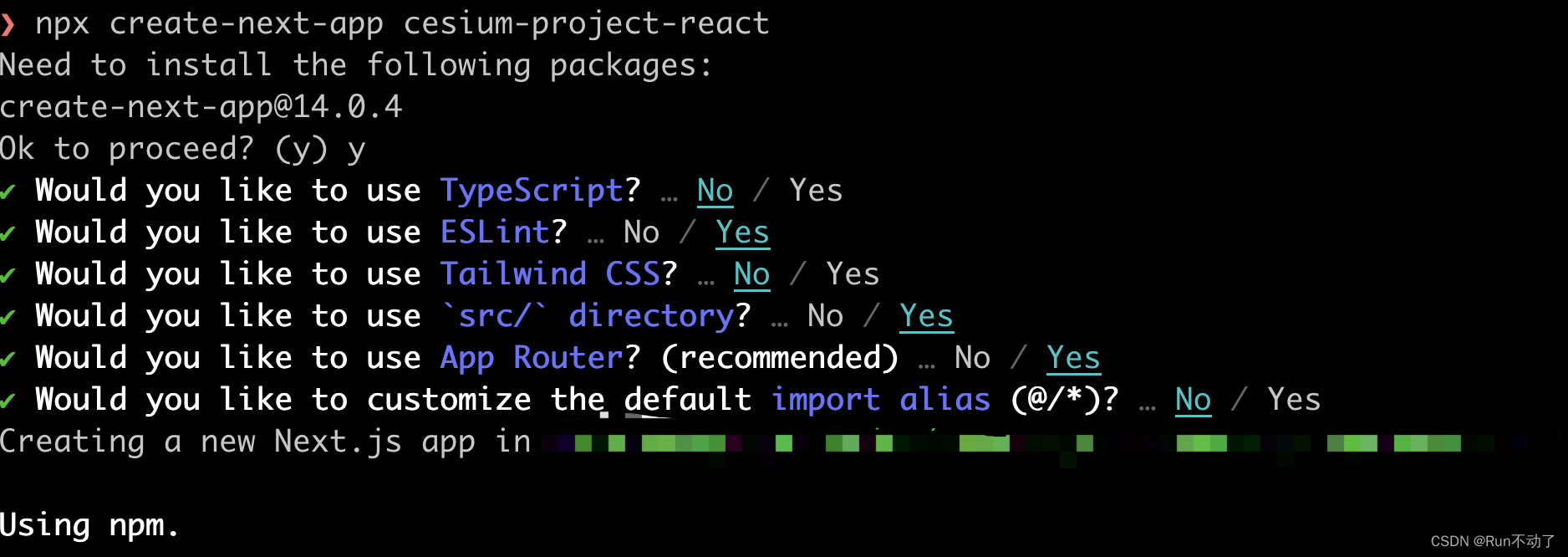
步骤1:创建Next.js项目
通过下面的命令来创建Next.js项目,过程中有一些选项根据需求选择就行:
npx create-next-app my-cesium-project
cd my-cesium-project

步骤2:安装Cesium
通过npm或yarn安装Cesium:
npm install cesium
# 或者
yarn add cesium
步骤3:配置Cesium
在Next.js中,自定义next.config.js以正确地包含Cesium资源,因为Cesium有一些静态资产和Webpack的特殊要求。
// next.config.js
const path = require('path');
const { DefinePlugin } = require('webpack');
module.exports = {
webpack: (config, { isServer }) => {
// 解析cesium导入别名
config.resolve.alias = {
...config.resolve.alias,
cesium: path.resolve(__dirname, 'node_modules/cesium/Source')
};
// 定义与cesium相关的全局变量
config.plugins.push(
new DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('/cesium')
})
);
if (!isServer) {
// 这是一个解决SSR(服务器端渲染)中“窗口未定义”错误的方法。
config.externals = config.externals.map(external => {
if (typeof external !== 'function') return external;
return (context, request, callback) => {
if (request.match(/^cesium/)) return callback();
return external(context, request, callback);
};
});
}
return config;
},
// 添加服务器端重写规则,以便从/public/cesium服务于Cesium静态资源
async rewrites() {
return [
{
source: '/cesium/:path*',
destination: '/cesium/:path*' // Proxy to Folder
}
];
}
};
步骤4:在组件中使用Cesium
接下来就可以在React组件中使用Cesium了。下面是一个简单的使Cesium在浏览器环境中初始化的例子:
// src/app/page.js
"use client"
import React, { useEffect } from 'react';
// Ensure Cesium is only imported in the client-side bundle
if (typeof window !== "undefined") {
var Cesium = require('cesium/Cesium');
require('cesium/Widgets/widgets.css');
}
const CesiumMap = () => {
useEffect(() => {
if (typeof window !== "undefined") {
// Cesium will be initialized here
Cesium.Ion.defaultAccessToken = 'your_access_token';
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium camera, entities, and so on...
}
}, []);
return (
<div>
<div id="cesiumContainer" style={{ width: '100%', height: '100vh' }} />
</div>
);
};
export default CesiumMap;
请确保替换 ‘your_access_token’ 为你从Cesium Ion获取的有效访问令牌。
步骤5:添加Cesium静态资源
由于Cesium需要加载一些静态资源,你需要将这些资源从node_modules/cesium/Build/Cesium复制到public/cesium文件夹中。
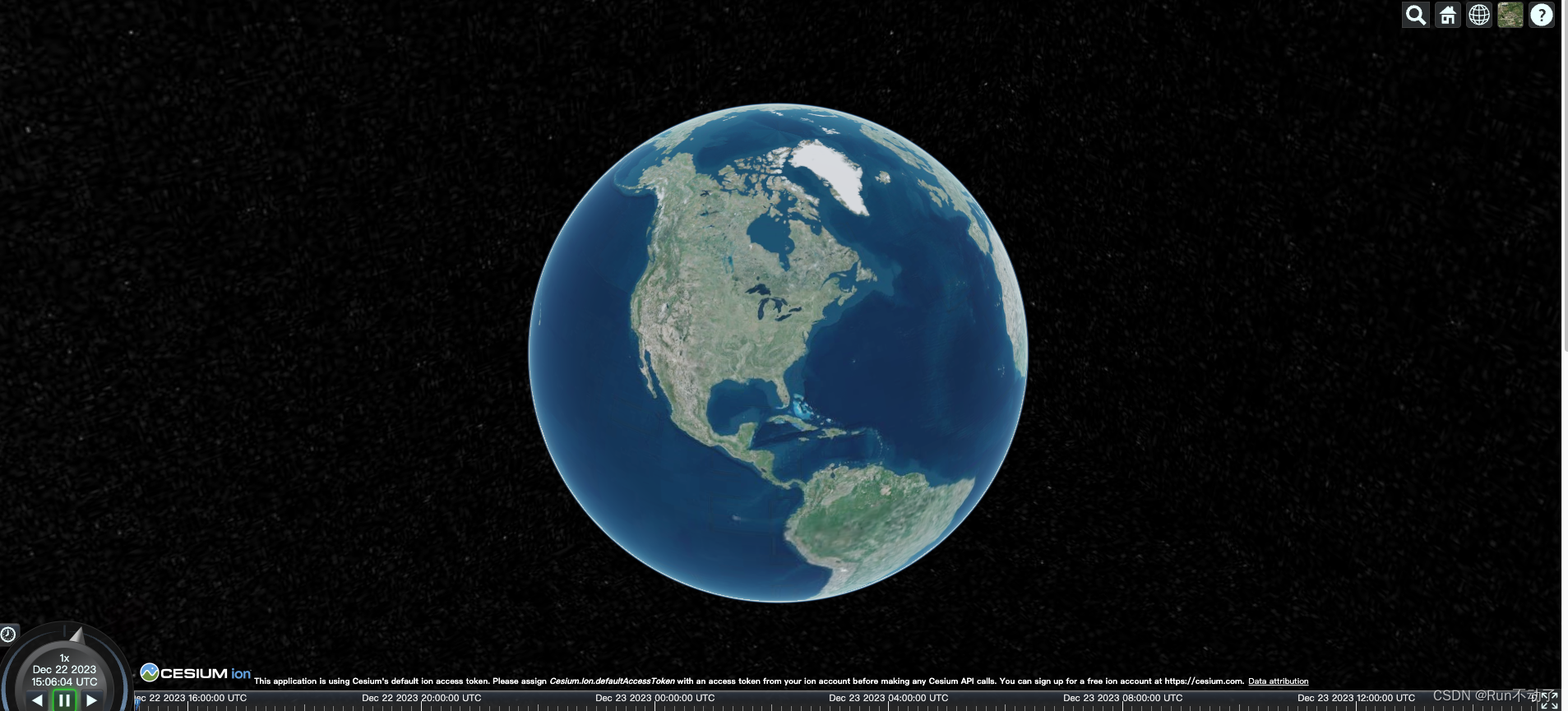
步骤6:运行Next.js应用
运行Next.js应用,并在浏览器中查看Cesium地图:
npm run dev
# 或者
yarn dev
打开浏览器并访问 http://localhost:3000来查看你的Cesium地图。

文章来源:https://blog.csdn.net/supergirlll/article/details/135162623
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python正则表达式急速入门~正则居然这么容易掌握!
- 在加载第三方库过程中,无法加载到库的问题(使用readelf, patchelf命令)
- NAS系统折腾记 – 安装ARPL和Synology DSM
- springboot学生信息管理系统
- JVM基础(3)——JVM垃圾回收机制
- 前端生成CRC16
- Windows操作系统:引领桌面计算的传奇
- SpringMVC之拦截器和异常处理器
- Java中的finally字句
- 基于WebFlux的websocket的分组和群发实现