三十一、时间过滤处理分析
发布时间:2023年12月20日
三十一、时间过滤处理分析eventFilter
实现以下功能


bool QObject::eventFilter(QObject *watched, QEvent *event):
如果已将此对象安装为所监视对象的事件过滤器,则过滤事件。
在你重新实现这个函数时,如果你想过滤掉事件,即停止它被进一步处理,返回true;否则返回false。
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include<QLabel>
#include<QImage>
#include<QPixmap>
#include<QMouseEvent>
#include<QEvent>
#include<QBoxLayout>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QLabel *label1;
QLabel *label2;
QLabel *label3;
QLabel *labelDispInfo;
QImage image1;
QImage image2;
QImage image3;
public slots:
bool eventFilter(QObject *,QEvent *);
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
// MainWindow的构造函数,接收一个QWidget类型的父对象
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent) // 调用基类QMainWindow的构造函数,传递父对象
, ui(new Ui::MainWindow) // 初始化用户界面对象
{
ui->setupUi(this); // 使用用户界面对象来设置和初始化主窗口
resize(800,500); // 设置主窗口的初始大小为800x500像素
// 创建一个新的QLabel对象,用于显示图片
label1=new QLabel;
// 从指定路径加载图片,并将其缩放到100x100像素
QImage image_1("E:/blog/source/img/wallhaven-9m92rx.jpg");
image1=image_1.scaled(100,100);
// 设置标签的对齐方式,水平和垂直居中
label1->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
// 将缩放后的图片设置为标签的Pixmap
label1->setPixmap(QPixmap::fromImage(image1));
// 创建第二个QLabel对象,加载和缩放图片,并设置对齐方式
label2=new QLabel;
QImage image_2("E:/blog/source/img/wallhaven-p2m2ke.jpg");
image2=image_2.scaled(100,100);
label2->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
label2->setPixmap(QPixmap::fromImage(image2));
// 创建第三个QLabel对象,加载和缩放图片,并设置对齐方式
label3=new QLabel;
QImage image_3("E:/blog/source/img/wallhaven-xlv55l.png");
image3=image_3.scaled(100,100);
label3->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
label3->setPixmap(QPixmap::fromImage(image3));
// 创建显示鼠标按键提示信息的QLabel对象,并设置对齐方式
labelDispInfo=new QLabel("鼠标按键提示信息!");
labelDispInfo->setAlignment(Qt::AlignHCenter);
// 创建一个水平布局,并添加前面创建的三个标签
QHBoxLayout *hbl=new QHBoxLayout;
hbl->addWidget(label1);
hbl->addWidget(label2);
hbl->addWidget(label3);
// 创建一个新的QWidget对象,作为中间的容器,并设置垂直布局
QWidget *wid=new QWidget(this);
QVBoxLayout *vbl=new QVBoxLayout(wid);
vbl->addLayout(hbl); // 将水平布局添加到垂直布局中
vbl->addWidget(labelDispInfo); // 将鼠标按键提示信息的标签添加到垂直布局中
// 设置主窗口的中心部件为刚刚创建的容器部件
setCentralWidget(wid);
// 为每个标签安装事件过滤器,以便在鼠标事件发生时能够响应和处理
label1->installEventFilter(this);
label2->installEventFilter(this);
label3->installEventFilter(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
bool MainWindow::eventFilter(QObject *watched,QEvent *event)
{
// 检查事件的目标对象是否是label1
if(watched == label1)
{
// 如果事件类型是鼠标按键按下
if(event->type() == QEvent::MouseButtonPress)
{
// 将事件转换为鼠标事件对象
QMouseEvent *mouse = (QMouseEvent*)event;
// 检查按下的鼠标按键是左键、中键还是右键
if(mouse->button() & Qt::LeftButton)
{
// 如果按下的是左键,设置label1的文本为"鼠标左键被按下:左边图片"
label1->setText("鼠标左键被按下:左边图片");
}
else if(mouse->button() & Qt::MidButton)
{
// 如果按下的是中键,设置label1的文本为"鼠标中键被按下:左边图片"
label1->setText("鼠标中键被按下:左边图片");
}
else if(mouse->button() & Qt::RightButton)
{
// 如果按下的是右键,设置label1的文本为"鼠标右键被按下:左边图片"
label1->setText("鼠标右键被按下:左边图片");
}
// 创建一个矩阵对象,并对其进行缩放操作(2x2)
QMatrix matrix;
matrix.scale(2,2);
// 将image1进行变换后存储到临时图像对象tempImage中
QImage tempImage = image1.transformed(matrix);
}
// 如果事件类型是鼠标按键释放
if(event->type() == QEvent::MouseButtonRelease)
{
// 设置label1的文本为"鼠标按键已经释放"
labelDispInfo->setText("鼠标按键已经释放");
// 将image1设置为label1的pixmap,即将原始图片显示在label1上
label1->setPixmap(QPixmap::fromImage(image1));
}
}
else if(watched==label2)
{
if(event->type()==QEvent::MouseButtonPress)
{
QMouseEvent *mouse=(QMouseEvent*)event;
if(mouse->button()&Qt::LeftButton)
{
label2->setText("鼠标左键被按下:中间图片");
}
else if(mouse->button()&Qt::MidButton)
{
label2->setText("鼠标中键被按下:中间图片");
}
else if(mouse->button()&Qt::RightButton)
{
label2->setText("鼠标右键被按下:中间图片");
}
QMatrix matrix;
matrix.scale(2.5,2.5);
QImage tempImage=image2.transformed(matrix);
}
if(event->type()==QEvent::MouseButtonRelease)
{
labelDispInfo->setText("鼠标按键已经释放");
label2->setPixmap(QPixmap::fromImage(image2));
}
}
else if(watched==label3)
{
if(event->type()==QEvent::MouseButtonPress)
{
QMouseEvent *mouse=(QMouseEvent*)event;
if(mouse->button()&Qt::LeftButton)
{
label3->setText("鼠标左键被按下:右边图片");
}
else if(mouse->button()&Qt::MidButton)
{
label3->setText("鼠标中键被按下:右边图片");
}
else if(mouse->button()&Qt::RightButton)
{
label3->setText("鼠标右键被按下:右边图片");
}
QMatrix matrix;
matrix.scale(3,3);
QImage tempImage=image3.transformed(matrix);
}
if(event->type()==QEvent::MouseButtonRelease)
{
labelDispInfo->setText("鼠标按键已经释放");
label3->setPixmap(QPixmap::fromImage(image3));
}
}
// 调用基类的eventFilter函数作为最后的处理手段
return QMainWindow::eventFilter(watched,event);
}
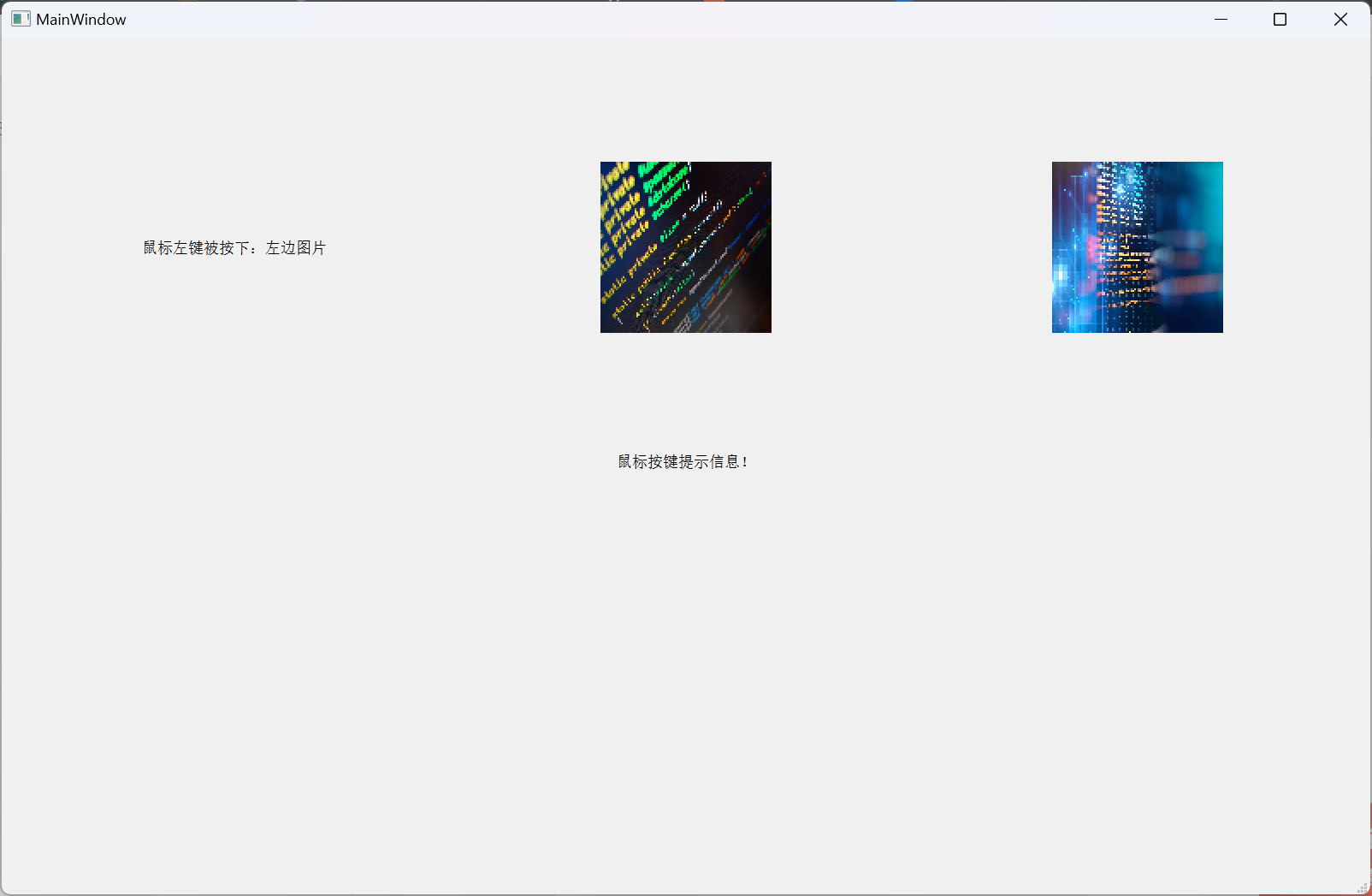
这段代码是一个使用Qt库编写的C++程序,主要功能是创建一个主窗口,并在其中添加了三个标签(QLabel),每个标签都显示一张图片。同时,程序还为每个标签添加了鼠标按键事件过滤器,以便在鼠标按键按下或释放时执行相应的操作。
下面是代码的详细解释:
#include "mainwindow.h"?和?#include "ui_mainwindow.h"?这两行代码分别包含了主窗口的头文件和用户界面对象的头文件。MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow)?这是主窗口的构造函数,它接收一个QWidget类型的父对象。它调用基类QMainWindow的构造函数,并将父对象传递给它。同时,它初始化用户界面对象。- 在构造函数中,程序首先设置了主窗口的初始大小为800x500像素。
- 然后,程序创建了三个QLabel对象(label1、label2和label3),用于显示图片。
- 程序从指定路径加载三张图片,并将它们缩放到100x100像素。
- 程序将缩放后的图片设置为每个标签的Pixmap。
- 接下来,程序创建了一个用于显示鼠标按键提示信息的QLabel对象(labelDispInfo)。
- 程序创建了一个水平布局(QHBoxLayout),并将前面创建的三个标签添加到该布局中。
- 程序创建了一个新的QWidget对象,作为中间的容器,并设置垂直布局(QVBoxLayout)。
- 程序将水平布局添加到垂直布局中,并将垂直布局设置为主窗口的中心部件。
- 程序为每个标签安装事件过滤器,以便在鼠标事件发生时能够响应和处理。
- 在
MainWindow::~MainWindow()析构函数中,程序删除了用户界面对象。 - 在
bool MainWindow::eventFilter(QObject *watched,QEvent *event)函数中,程序实现了鼠标按键事件的过滤和处理。它检查事件的目标对象是否是label1、label2或label3,并根据鼠标按键的类型执行相应的操作。例如,如果按下的是左键,它会设置label1的文本为"鼠标左键被按下:左边图片"。如果释放的是鼠标按键,它会设置labelDispInfo的文本为"鼠标按键已经释放",并将原始图片显示在相应的标签上。
?
QImage QImage::scaled(const QSize &size, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) const:

void QObject::installEventFilter(QObject *filterObj):
在此对象上安装事件过滤器filterObj。
QImage QImage::transformed(const QMatrix &matrix, Qt::TransformationMode mode = Qt::FastTransformation) const:
返回使用给定的转换矩阵和转换模式进行转换的图像的副本。
文章来源:https://blog.csdn.net/qq_67755192/article/details/135110702
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!