Vue v-html中内容图片过大自适应处理
发布时间:2023年12月28日
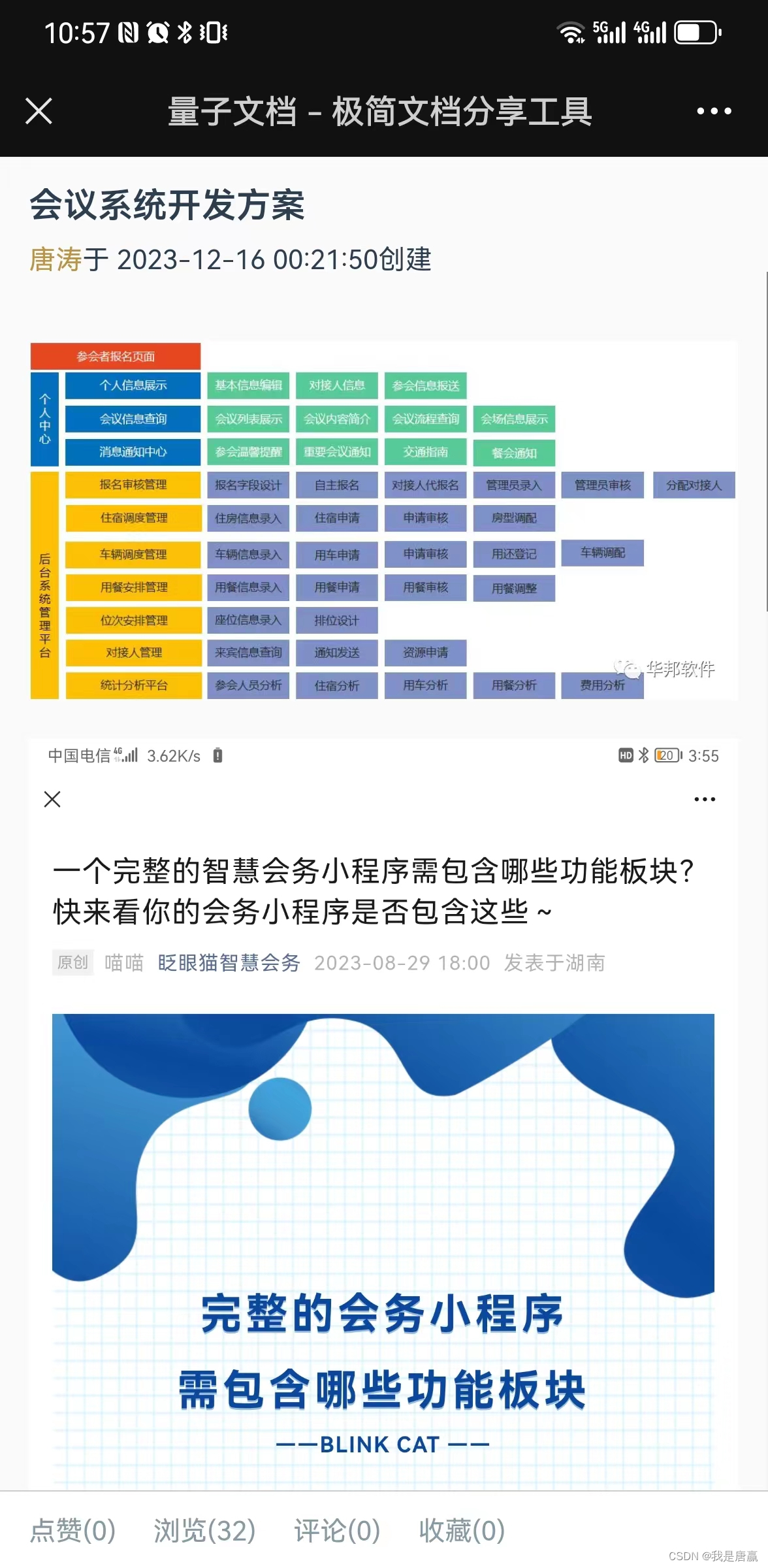
之前图片如下,图片已经超出了页面的展示范围

对v-html增加样式处理
<div class="body padding-l scroll " v-html="docData.content">
</div>
<style scoped>
.body >>> img {
max-width: 100% ;
}
</style>效果如下:

文章来源:https://blog.csdn.net/gdgztt/article/details/135257782
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 35c3 krautflare
- 机器人说明书---名词解释023课_python语言_基础
- vue3 + antd 封装动态表单组件(一)
- ChatGPT/GPT4+AI绘图+论文写作+编程结合到底有多强大?带你详细了解
- 仿stackoverflow名片与b站名片实现(HTML、CSS)
- MySQL正则表达式
- uni-app 运行到app 报错 TypeError
- 掌握 Rust 中的建造者模式
- @Aspect 注解使用详解
- unity实时保存物体的坐标信息txt