第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式
发布时间:2024年01月24日
?
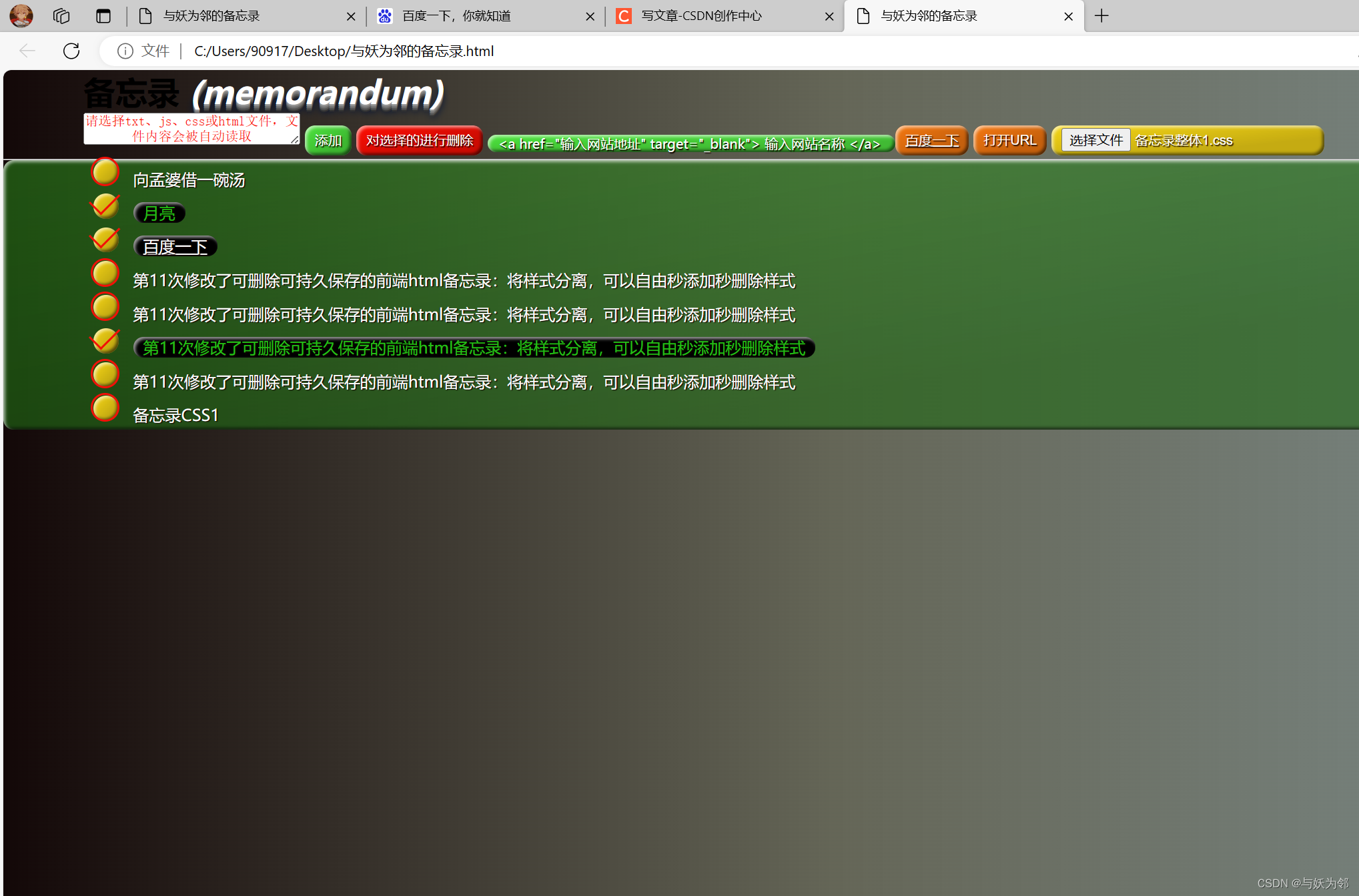
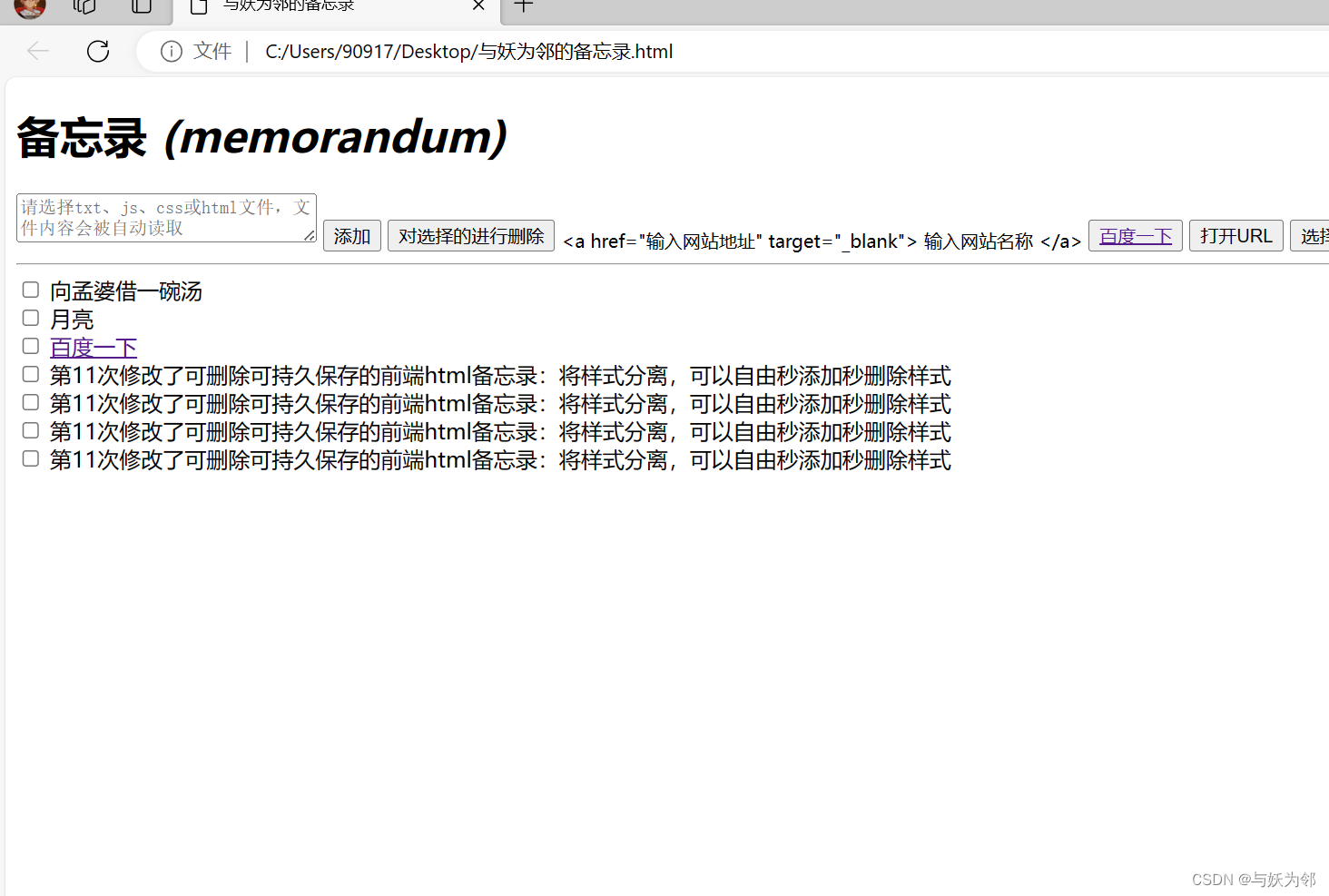
第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>与妖为邻的备忘录</title>
<style>
.finish
{
/* 删除线
text-decoration: line-through; */
background: #000000;
color:rgb(253, 250, 250);
}
</style>
</head>
<body>
<div class="h-div">
<h1>
备忘录
<dfn>(memorandum)</dfn>
</h1>
<p>
</p>
</div>
<div class="up-div">
<textarea class="up-textarea" name="uptextarea" rows="2" cols="30%"
placeholder="请选择txt、js、css或html文件,文件内容会被自动读取"></textarea>
<button type="text" class="up-button">添加</button>
<button id="up-button1" class="up-button3">对选择的进行删除</button>
<sub>
<a href="输入网站地址" target="_blank">
输入网站名称
</a>
</sub>
<button><a href="https://www.baidu.com/s" target="_blank">百度一下</a></button>
<button id="openButton">打开URL</button>
<input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="background3D" />
</div>
</div>
<hr>
<div class="down-div">
</div>
<script>
var uptext = document.querySelector(".up-textarea");
var addto = document.querySelector(".up-button");
var text = document.querySelector(".down-div");
/*************添加事件*****************/
addto.onclick = function () {
inserhtml(uptext.value, '');
// 添加后清空输入框
uptext.value = '';
// 焦点放回输入框
uptext.focus();
savetodo();
}
/*************savetodo函数****************/
var savetodo = function () {
let todoarr = [];
let todojs = {};
var econtent = document.querySelectorAll('.content');
for (let index = 0; index < econtent.length; index++) {
todojs.name = econtent[index].innerHTML;
todojs.finish = econtent[index].classList.contains('finish');
todoarr.push(todojs);
todojs = {};
}
save(todoarr);
}
var loadtodo = function () {
let todoarr = load();
for (let index = 0; index < todoarr.length; index++) {
inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');
}
}
/**********************本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
/**JSON.stringify(arr) 先将数组转换为字符串
*localStorage.todos 然后将字符串保存到本地的todos中*/
localStorage.todos = JSON.stringify(arr);
}
/**
*读取函数,把todos转成数组
*然后返回数组*/
var load = function (arr) {
var arr = JSON.parse(localStorage.todos);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgkids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgkids[0].checked) {
tgkids[1].classList.add("finish");
}
else {
tgkids[1].classList.remove("finish");
}
// 保存更改的样式
savetodo();
/*******************************对选择的进行删除********************************************/
var Select = document.getElementById("up-button1");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
savetodo();
}
}
}
}
}
var inserhtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div>
<input type="checkbox" name='checkbox'>
<span class='content ${cls}'>${val}</span>
</div>`
)
}
loadtodo();
/*****************************提示弹窗无需点击的函数**********************************************/
function displayAlert(type, data, time) {
var a = document.createElement("div");
if (type == "success") {
a.style.width = "200px";
a.style.backgroundColor = "#009900";
} else if (type == "error") {
a.style.width = "280px";
a.style.backgroundColor = "#990000";
} else if (type == "info") {
a.style.backgroundColor = " #e6b800";
a.style.width = "600px";
} else {
return;
}
a.style.textAlign = "center";
a.style.position = "absolute";
a.style.height = "60px";
a.style.marginLeft = "-100px";
a.style.marginTop = "-30px";
a.style.left = "30%";
a.style.top = "5%";
a.style.color = "white";
a.style.fontSize = "25px";
a.style.borderRadius = "20px";
a.style.textAlign = "center";
a.style.lineHeight = "60px";
if (document.getElementById("") == null) {
document.body.appendChild(a);
a.innerHTML = data;
setTimeout(function () {
document.body.removeChild(a);
}, time);
}
}
/**************************打开URL按钮的JavaScript******************************************/
// 获取打开URL按钮元素
var openBtn = document.getElementById("openButton");
// 添加点击事件处理程序
openBtn.addEventListener('click', function () {
// 获取文件路径
// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');
var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");
if (filePath) {
// 使用window.location对象的assign()方法导航到指定文件
// window.location.assign(filePath);
// 或者使用window.open()方法打开新窗口导航到指定文件
window.open(filePath);
} else {
displayAlert('info', '未提供有效的文件路径!', 1500);
// alert("未提供有效的文件路径!");
}
});
/**************************本地文件读取的函数******************************************/
window.onload = function () {
var text = document.getElementsByName('uptextarea')[0],
inputFile = document.getElementsByName('inputfile')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
};
</script>
</body>
</html>
文章来源:https://blog.csdn.net/lulei5153/article/details/135797442
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何快速搭建springboot+前后端分离(vue),多商户客户端实现微信小程序+ios+app使用uniapp(一处编写,处处编译)
- 消费增值模式:引领消费者与平台共创双赢的新篇章
- 1/12作业
- echarts -- 柱状图之柱状条如何显示白色侧阴影且鼠标移入时高亮
- 爆杀双指针算法 ---【训练篇】
- Spark内核解析-整体概述1(六)
- esp32使用lvgl,给图片取模显示图片
- 第四十章 其他特殊主题 - 处理导入时意外的元素和属性
- 将精益生产应用到制造业企业中
- centos7.9安装VMware Tools