vue配置path路径别名
发布时间:2023年12月18日
// vue.config.js
const path = require('path');//引入path模块
function resolve(dir) {
return path.join(__dirname, dir)
}
@默认代表src
configureWebpack: {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'~': process.cwd(),
public: resolve('public'),
components: resolve('src/components'),
util: resolve('src/utils'),
store: resolve('src/store'),
router: resolve('src/router')
}
}
}
在HTML路径中使用别名,需要在引用前面加上"~"前缀。

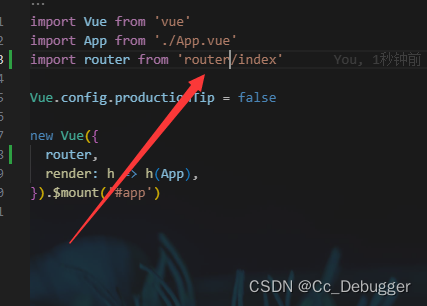
其他文件使用

文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/134945103
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 创建基于 GBASE南大通用数据源的数据连接
- 【ESP32运行MicroPython】连接无线网络、延迟和定时、实时时钟 (RTC)、WDT(看门狗定时器)
- 用了国产接口管理神器 Apifox 之后,我果断从 Postman “脱坑”了
- 【年终总结】回首2023的精彩,迈向2024的未来
- 【复现】DiffTalk
- 物理实验报告(二)| 表面张力
- (一)输出输入
- Certum的多域名证书与通配符证书区别
- css绘制下拉框头部三角(分实心/空心)
- 代码随想录 474. 一和零