uniapp 【专题详解 -- 时间】云数据库时间类型设计,时间生成、时间格式化渲染(uni-dateformat 组件的使用)
发布时间:2024年01月05日
云数据表的时间类型设计
推荐使用时间戳 timestamp
"createTime": {
"bsonType": "timestamp",
"label": "创建时间:"
}
时间生成
获取当前时间 Date.now()
.add({
createTime: Date.now()
})
时间格式化渲染
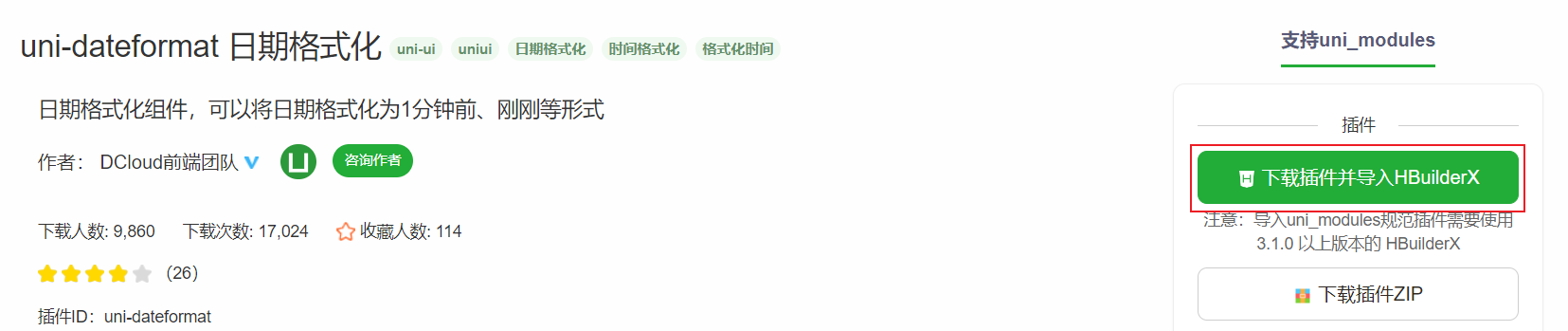
下载安装组件 uni-dateformat
https://ext.dcloud.net.cn/plugin?name=uni-dateformat

页面中使用
<uni-dateformat :threshold="[60000, 3600000]" :date="item.createTime"></uni-dateformat>
- 距渲染时间1分钟内——显示 “刚刚|马上”
- 距渲染时间1分钟~1小时—— 显示 “xx分钟前|xx分钟后”
- 距渲染时间1小时以上 —— 显示format参数传入的格式

如仅显示年月日
<uni-dateformat format='yyyy年MM月dd日' :date="item.createTime"></uni-dateformat>
效果为
2024年01月05日
更多用法可参考官方文档
https://uniapp.dcloud.net.cn/component/uniui/uni-dateformat.html
文章来源:https://blog.csdn.net/weixin_41192489/article/details/135404864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 文件夹怎么加密?电脑文件夹加密方法介绍
- Linux jinja2模板的使用
- 解决PP材质粘合问题用PP专用UV胶水
- ABB AI620 3BHT300005R1 模拟输入输出模块
- 【交通规划原理】第三章 —— 交通与土地利用
- 【Android Studio】创建第一个APP工程及生成APK安装包
- 如何运维好数据中心?这四个方面要关注
- 数据科学与大数据技术就业方向
- 企业初步数字化转型与指标管理
- 引用数据类型和基础数据类型的区别