3.vue学习笔记(条件渲染+列表渲染+通过key管理状态)
发布时间:2023年12月18日
文章目录
1.条件渲染
在vue中,提供了条件渲染,这类似于JavaScript中的条件语句
v-if
v-else
v-else-if
v-show
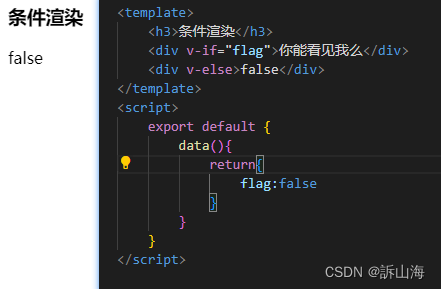
1.1. v-if
v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回为真的时候才会被渲染

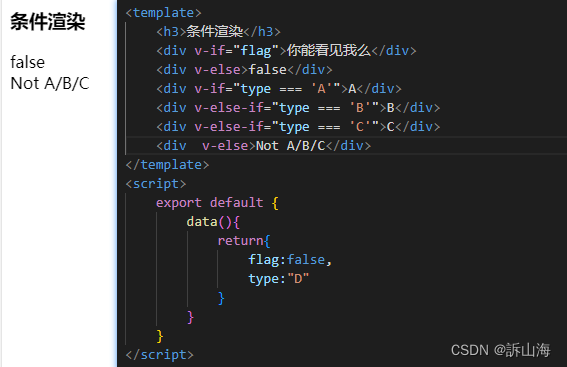
1.2. v-else-if

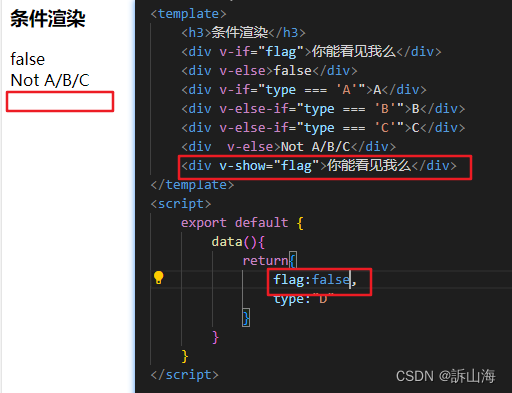
1.3. v-show
v-show与v-if效果相同,但v-if可配合v-else有多个条件渲染,v-show只能判断自己本身能显示还是不能显示。

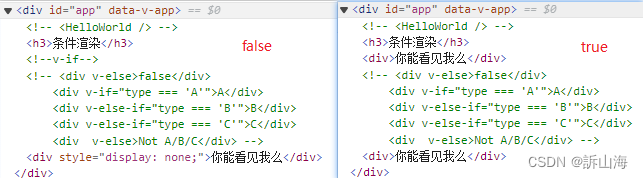
1.4. v-if与v-show区别
v-if是真实的条件渲染,他确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建
v-if也是惰性的,如果在初次渲染时条件值为false,则不会做任何事情,条件区块只有当条件首次变为true时才会被渲染
相比之下,v-show简单许多,元素无论初始条件如何,始终会被渲染,只有CSS display属性会被切换。
总的来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。
因此,如果需要频繁切换,则使用v-show较好;如果在运行时绑定条件很少变更,则v-if更合适

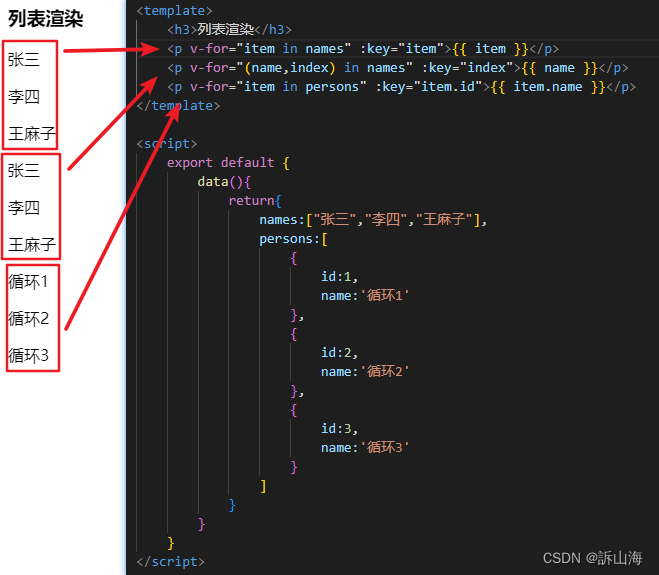
2.列表渲染
我们可以使用v-for指令基于一个数组来渲染一个列表,v-for指令的值需要使用 item in items 形式的特殊语法,
其中items是源数据的数组,而item是迭代项的别名
其中的:key
在Vue.js中,当你使用v-for进行列表渲染时,你需要为每个元素提供一个唯一的key值。
这个key值可以帮助Vue.js跟踪每个节点的身份,使得Vue可以在重新渲染时,准确地找到哪些元素需要改变,
哪些元素可以保留,从而提高渲染性能。

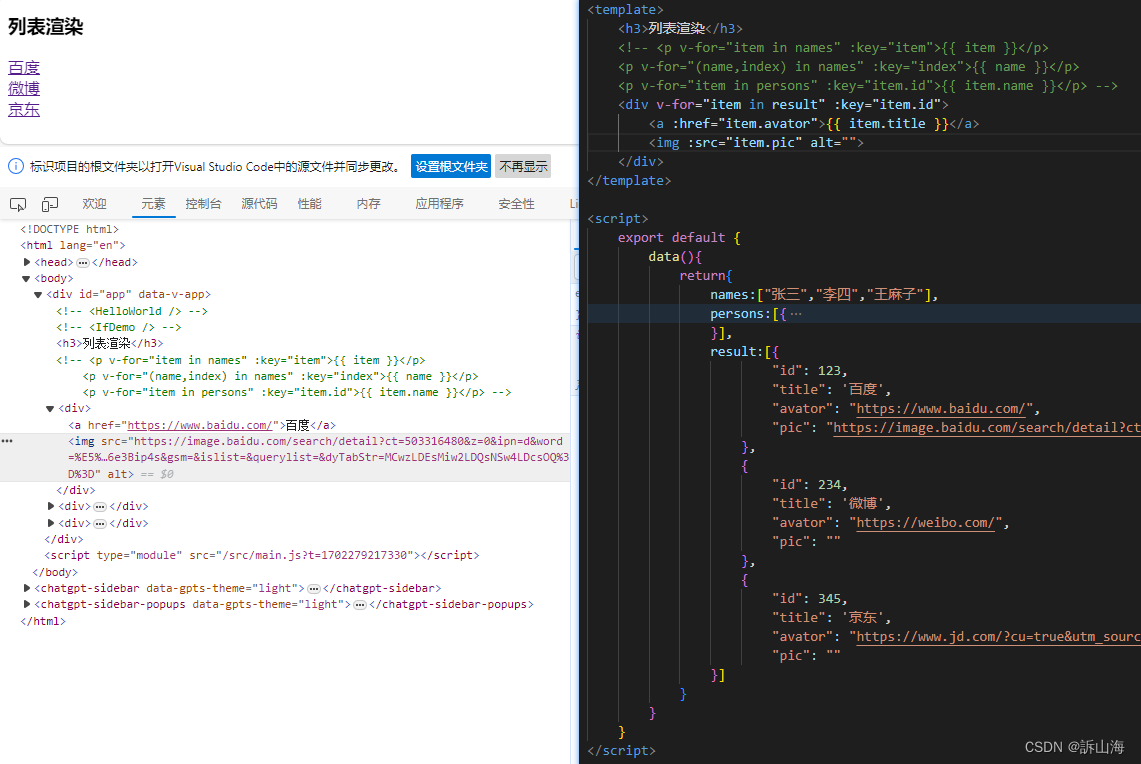
2.1. 复杂数据
大多数情况下,我们渲染的数据来源于请求,也就是JSON格式

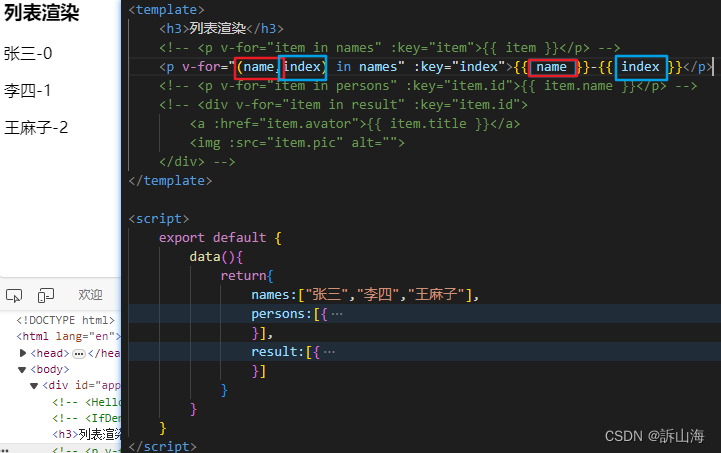
v-for也支持使用可选的第二个参数表示当前项的位置索引
顺序要一一对应 当数据项顺序改变时,vue不会随之移动DOM元素的顺序,而就地更新每个元素

也可以使用of作为分隔符来替代in,更接近JavaScript的迭代器语法
of更接近迭代器。
<p v-for="item of names" :key="item">{{ item }}</p>
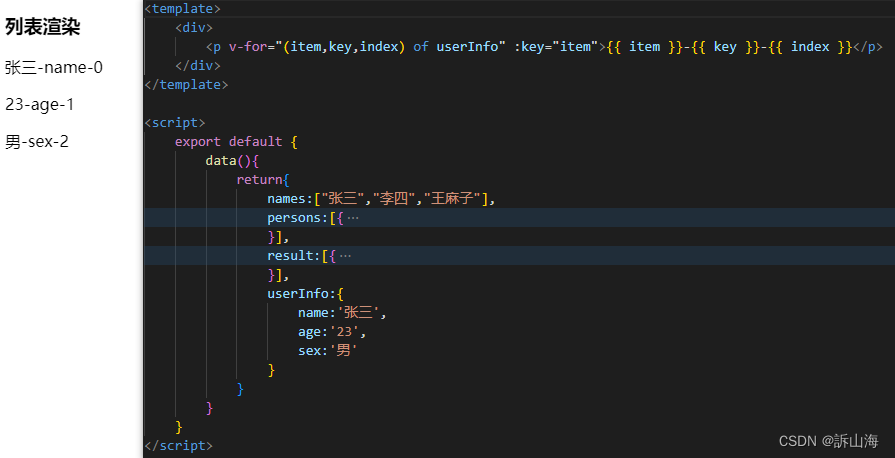
2.2. v-for与对象
也可以使用v-for来遍历一个对象的所有属性

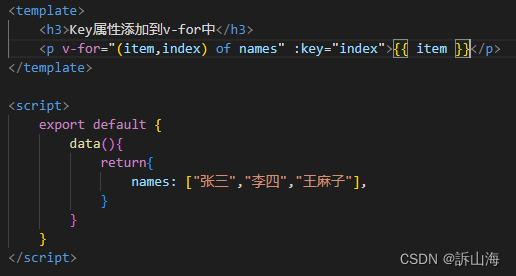
3.通过key管理状态
为了给Vue一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,需要为每个元素对应的块提供一个唯一的Key
:Key

key在这里是一个通过v-bind绑定的特殊的attribute
推荐在任何可行的时候v-for提供一个key attribute
key绑定的值期望是一个基础类型的值,例如字符串或者number类型
不推荐index作为key,使用唯一索引当key,如id;

文章来源:https://blog.csdn.net/weixin_46055386/article/details/134919851
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 车载音频EMI的产生及典型音频功放AW836XX的解决方案
- 75 BFS和DFS解二叉树的层序遍历II
- ch376创建文件后,电脑无法识别,提示找不到文件
- Android Termux技能大揭秘:安装MySQL并实现公网远程连接
- 【滑动窗口】C++算法:可见点的最大数目
- 大数据学习之Flink,了解Flink的多种部署模式
- 设计模式_行为型模式_观察者模式
- 2024年该如何招聘科技人员
- InternLM第4次课笔记
- 数据科学知识库