基于springboot+vue的墙绘产品展示交易平台系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:?
?当前社会各行业领域竞争压力非常大,随着当前时代的信息化,科学化发展,让社会各行业领域都争相使用新的信息技术,对行业内的各种相关数据进行科学化,规范化管理。这样的大环境让那些止步不前,不接受信息改革带来的信息技术的企业随时面临被淘汰,被取代的风险。所以当今,各个行业领域,不管是传统的教育行业,餐饮行业,还是旅游行业,医疗行业等领域都将使用新的信息技术进行信息革命,改变传统的纸质化,需要人手工处理工作事务的办公环境。软件信息技术能够覆盖社会各行业领域是时代的发展要求,各种数据以及文件真正实现电子化是信息社会发展的不可逆转的必然趋势。本墙绘产品展示交易平台也是紧跟科学技术的发展,运用当今一流的软件技术实现软件系统的开发,让医生管理信息完全通过管理系统实现科学化,规范化,程序化管理。从而帮助信息管理者节省事务处理的时间,降低数据处理的错误率,对于基础数据的管理水平可以起到促进作用,也从一定程度上对随意的业务管理工作进行了避免,同时,墙绘产品展示交易平台的数据库里面存储的各种动态信息,也为上层管理人员作出重大决策提供了大量的事实依据。总之,墙绘产品展示交易平台是一款可以真正提升管理者的办公效率的软件系统。
功能介绍:
?
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
登录

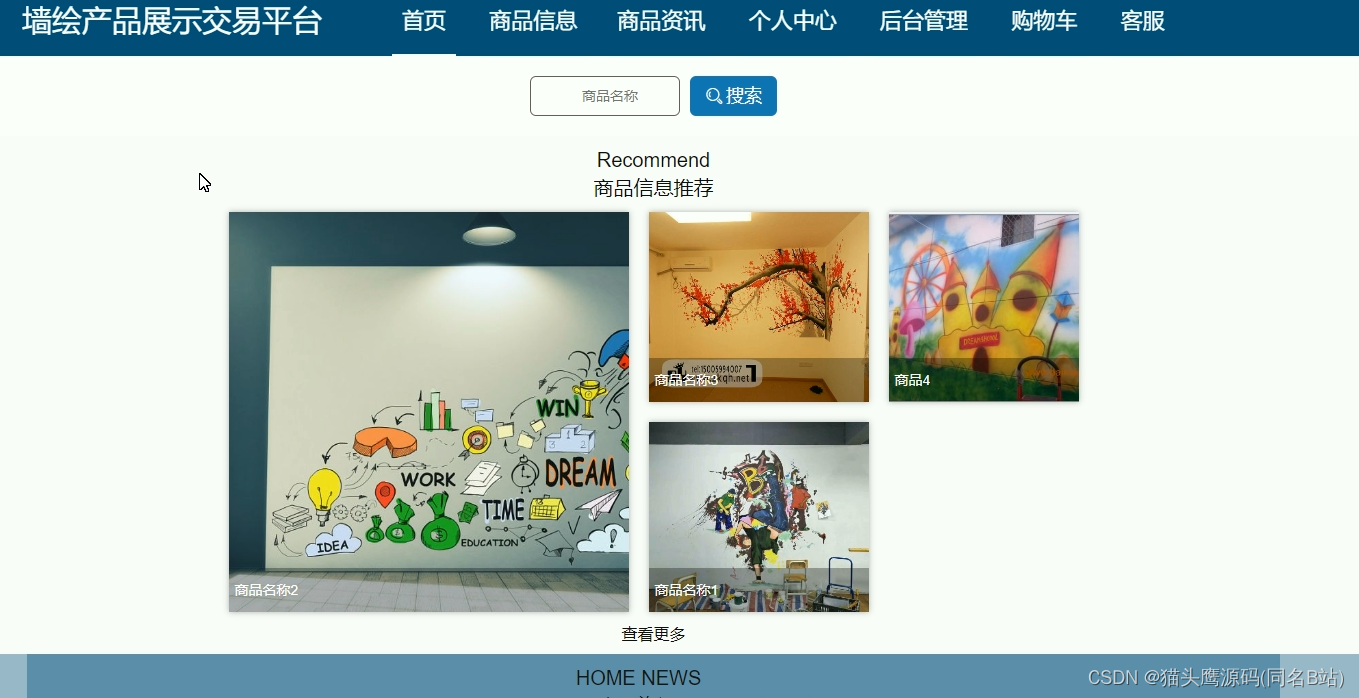
首页

详情

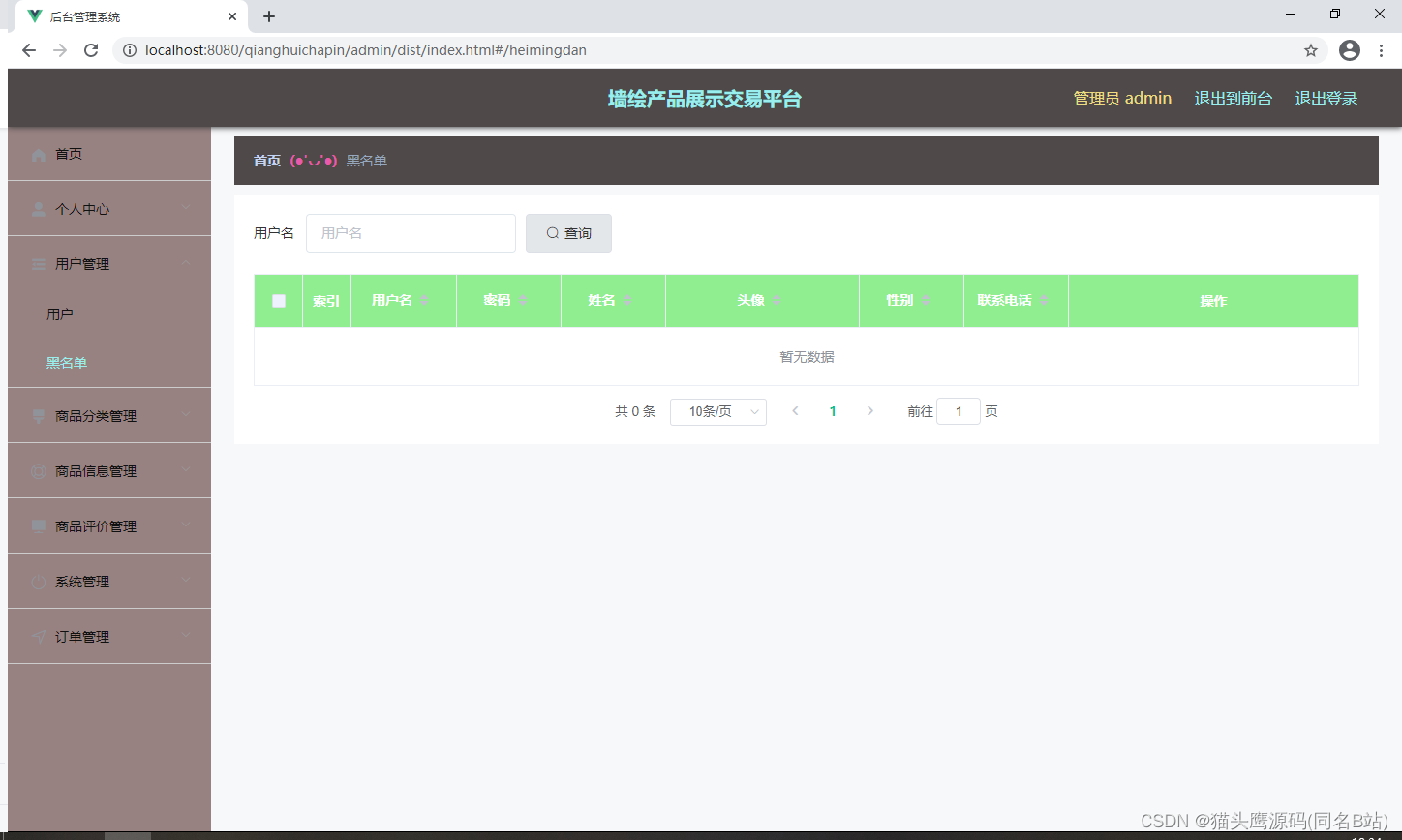
如图显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户、将用户加入黑名单或取消信息,还进行了对用户名称的模糊查询的条件


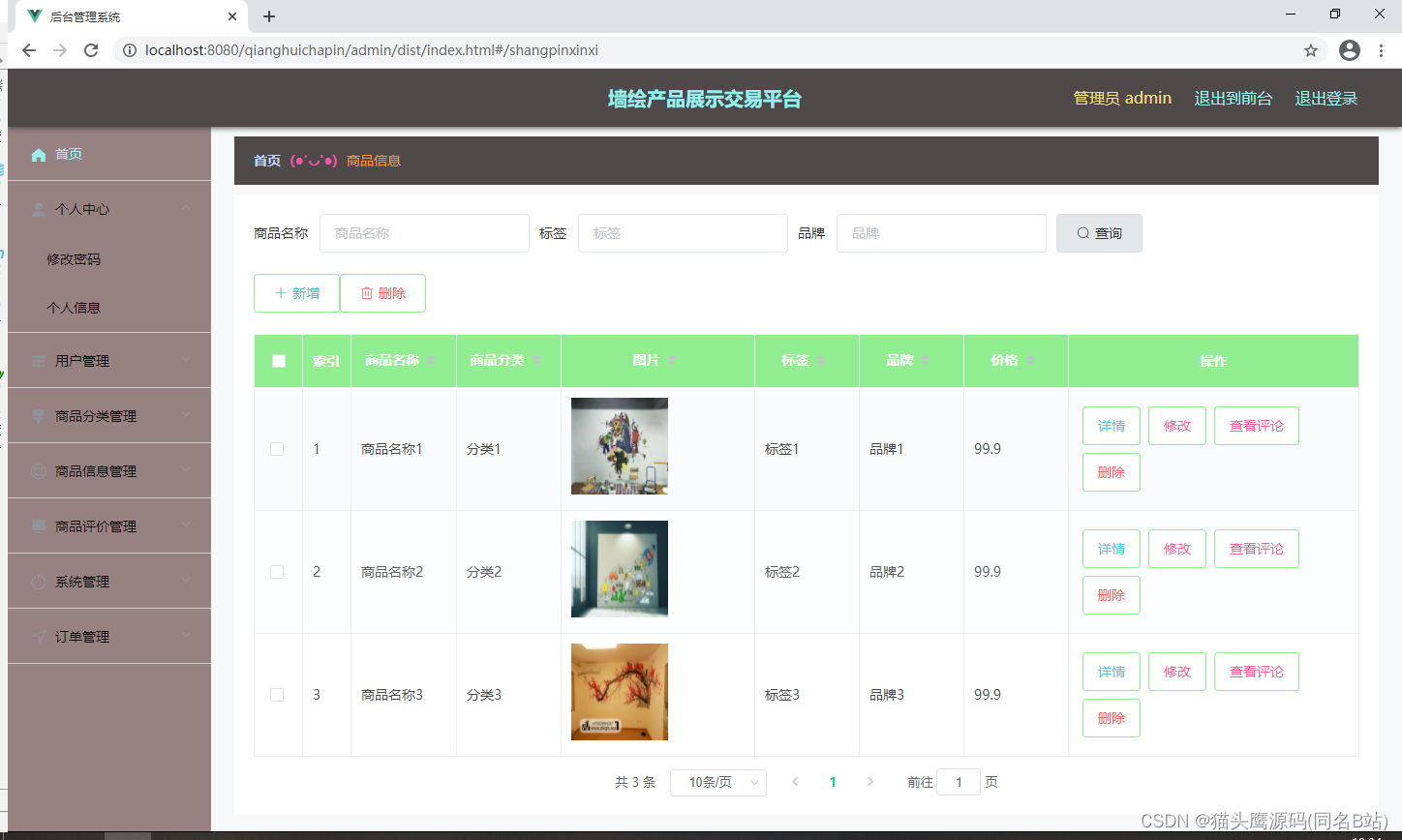
如图显示的就是商品信息管理页面,此页面提供给管理员的功能有:查看已发布的商品信息数据,修改商品信息,商品信息作废,即可删除。?

如图显示的就是商品分类管理页面,此页面提供给管理员的功能有:根据商品分类进行条件查询,还可以对商品分类进行新增、修改、查询操作等等。

如图显示的就是订单管理管理页面,此页面提供给管理员的功能有:根据订单管理进行新增、修改、查询操作等等。?

部分代码:
/**
* 商品分类
* 后端接口
* @author
* @email
* @date 2021-02-25 15:58:41
*/
@RestController
@RequestMapping("/shangpinfenlei")
public class ShangpinfenleiController {
@Autowired
private ShangpinfenleiService shangpinfenleiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){
EntityWrapper<ShangpinfenleiEntity> ew = new EntityWrapper<ShangpinfenleiEntity>();
PageUtils page = shangpinfenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinfenlei), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){
EntityWrapper<ShangpinfenleiEntity> ew = new EntityWrapper<ShangpinfenleiEntity>();
PageUtils page = shangpinfenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinfenlei), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ShangpinfenleiEntity shangpinfenlei){
EntityWrapper<ShangpinfenleiEntity> ew = new EntityWrapper<ShangpinfenleiEntity>();
ew.allEq(MPUtil.allEQMapPre( shangpinfenlei, "shangpinfenlei"));
return R.ok().put("data", shangpinfenleiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ShangpinfenleiEntity shangpinfenlei){
EntityWrapper< ShangpinfenleiEntity> ew = new EntityWrapper< ShangpinfenleiEntity>();
ew.allEq(MPUtil.allEQMapPre( shangpinfenlei, "shangpinfenlei"));
ShangpinfenleiView shangpinfenleiView = shangpinfenleiService.selectView(ew);
return R.ok("查询商品分类成功").put("data", shangpinfenleiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ShangpinfenleiEntity shangpinfenlei = shangpinfenleiService.selectById(id);
return R.ok().put("data", shangpinfenlei);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ShangpinfenleiEntity shangpinfenlei = shangpinfenleiService.selectById(id);
return R.ok().put("data", shangpinfenlei);
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深度学习(十):MFTN多模态融合
- 大厂代码面手撕基础题
- 民安智库:满意度调查在组织管理中的应用与价值
- Python4Delphi安装及编译
- 手把手入门MO | 如何使用 Flink 将批量数据写入 MatrixOne
- QRadioButton多组互斥问题
- 第五章 给lvm分区扩容企业案例(不加硬盘,直接加容量,数据盘从10G增加20G)
- Threejs 标签添加(单标签/多标签)
- 西电期末1035.可构造三角形个数
- Java基础语法之抽象类和接口