【echarts图表】提示暂无数据
发布时间:2024年01月23日
【echarts图表】提示暂无数据
背景:echarts图表数据有时候为空数组[ ],这时候渲染图表异常,需要提示暂无数据
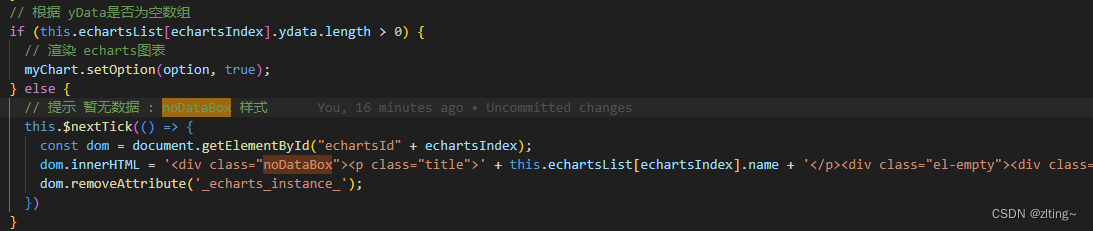
// 提示 暂无数据 : noDataBox 样式
this.$nextTick(() => {
const dom = document.getElementById("echartsId");
dom.innerHTML = '<div class="noDataBox"><p class="title">' + '图表名称' + '</p><el-empty description="暂无数据"></el-empty></div>';
dom.removeAttribute('_echarts_instance_');
})
::v-deep .noDataBox{
text-align: center;
p.title{
font-weight: 600;
margin: 10px 0 20px 0;
font-size: 18px;
font-family: 'sans-serif';
}
}
暂无数据页面效果

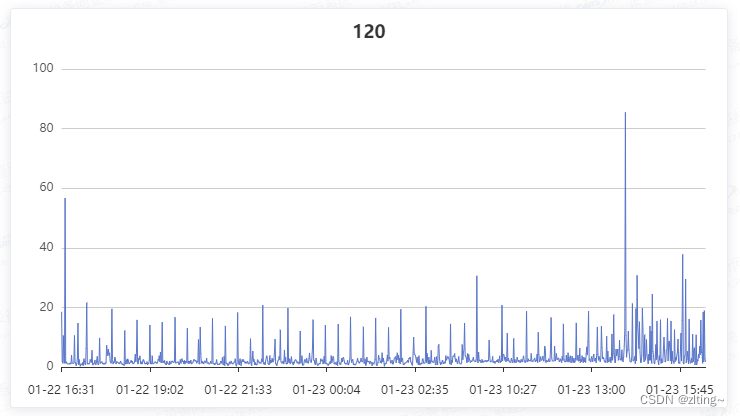
正常echarts图表渲染

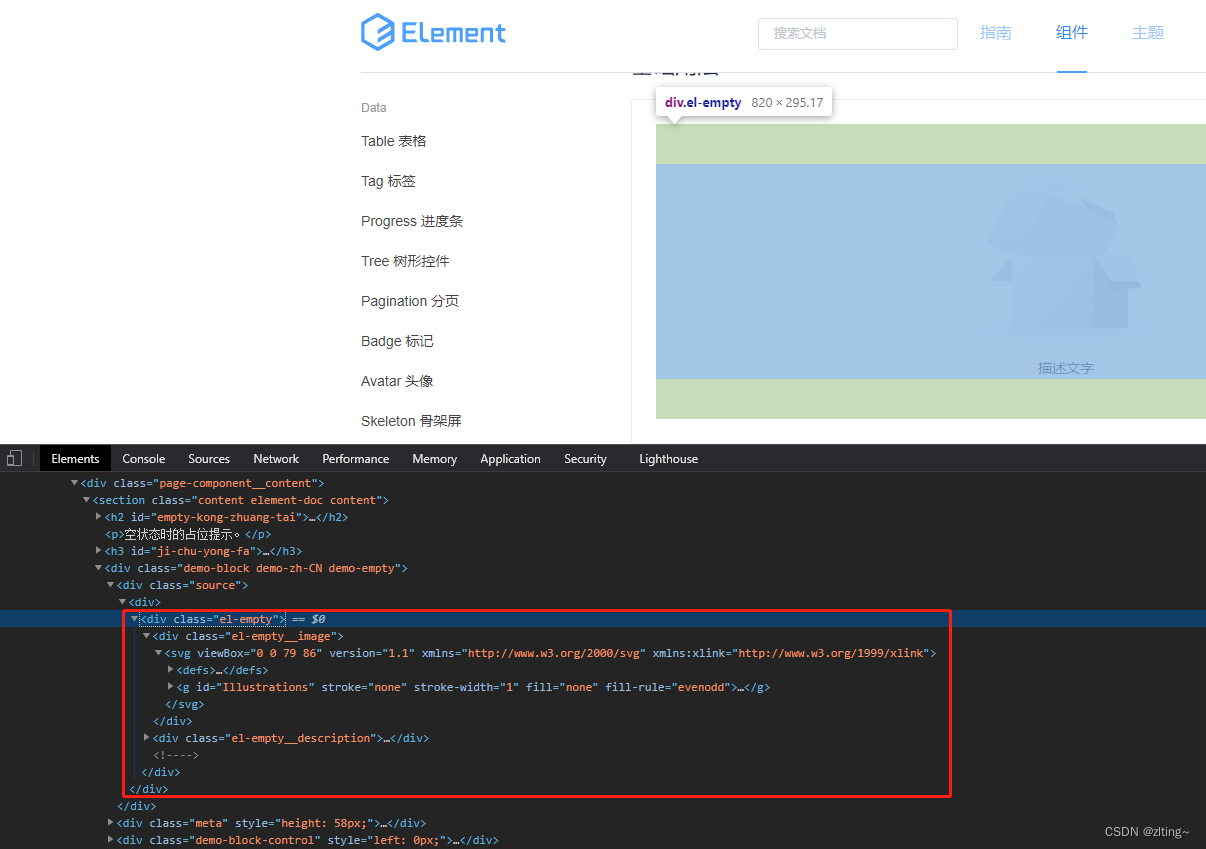
在上面的innerHtml中拼接自己需要的样式,这里用到了ElementUI的样式,发现无效。
可以使用鼠标右键 Copy— Copy outerHtml复制下来放到我们的页面代码当中即可

完整代码如下图

文章来源:https://blog.csdn.net/sunshineTing2/article/details/135774926
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue实现 marquee(走马灯)
- 03_c++多线程_锁
- 通信入门系列——连续系统、离散系统、线性系统、时/移不变系统
- 【需求响应】改进连续时间控制方法用于分散式需求响应的恒温负荷研究(Python代码实现)
- CentOS安装Docker(超详细)
- 华为鸿蒙操作系统简介及系统架构分析(1)
- Java进阶八—多线程
- Python使用hashlib模块计算哈希值判断数据的相似性
- 回归预测 | Python实现OOA-LightGBM基于人工鱼鹰优化算法优化LightGBM的多输入单输出数据回归预测模型 (多指标,多图)
- Spring6入门