HarmonyOS 属性动画
发布时间:2024年01月16日
经过之前的几篇文章 相信大家对显示动画 有了一个最基本的概念
那么除了显示动画 我们还有属性动画
它也是可以更新我们的布局
他们最大的不同在于 显示动画调用 animateTo 是个函数 而 属性动画是个属性函数
它的属性方法 叫 animation
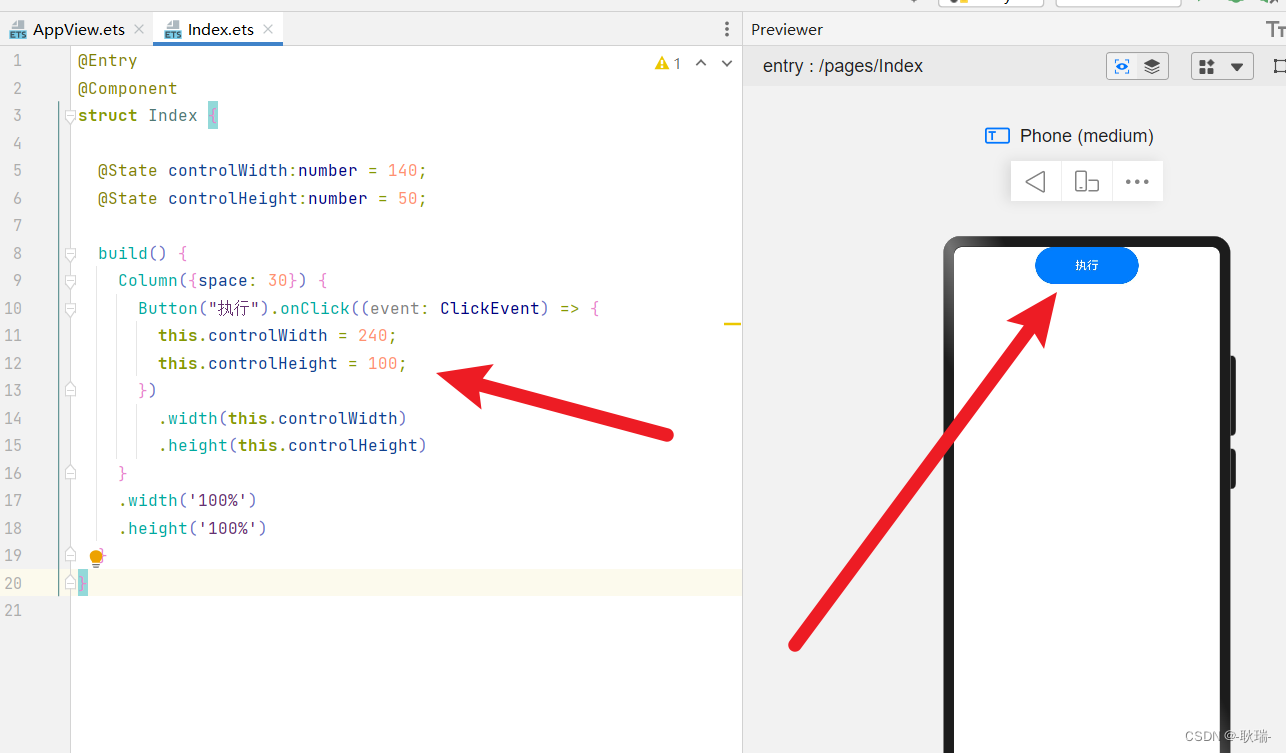
我们可以先编写代码如下
@Entry
@Component
struct Index {
@State controlWidth:number = 140;
@State controlHeight:number = 50;
build() {
Column({space: 30}) {
Button("执行").onClick((event: ClickEvent) => {
this.controlWidth = 240;
this.controlHeight = 100;
})
.width(this.controlWidth)
.height(this.controlHeight)
}
.width('100%')
.height('100%')
}
}
这里 我们编写代码 button按钮 用我们定义的 State 响应式数据 控制了宽高
然后 我们在点击事假中修改了两个响应式数据
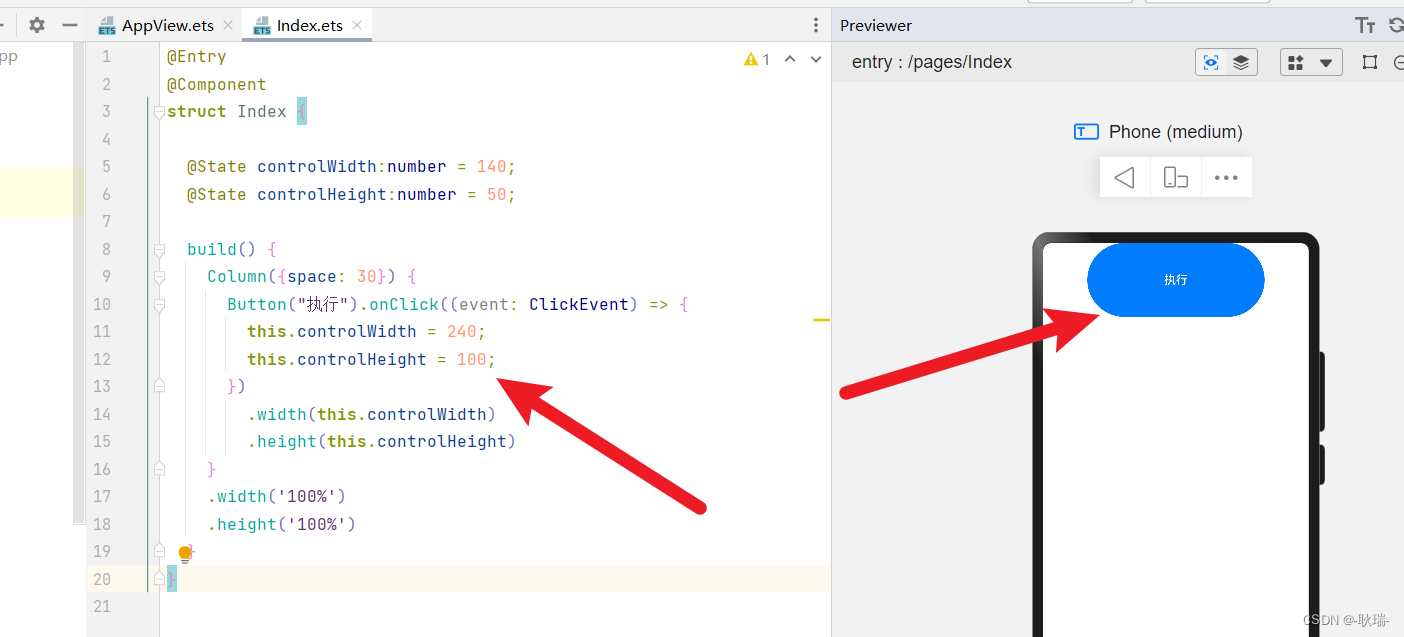
这里 我们运行代码

然后当我们点击这个按钮
因为 响应式数据的改变 我们UI界面也随之改变

但这是瞬间变化 完全没有动画那种自然的感觉
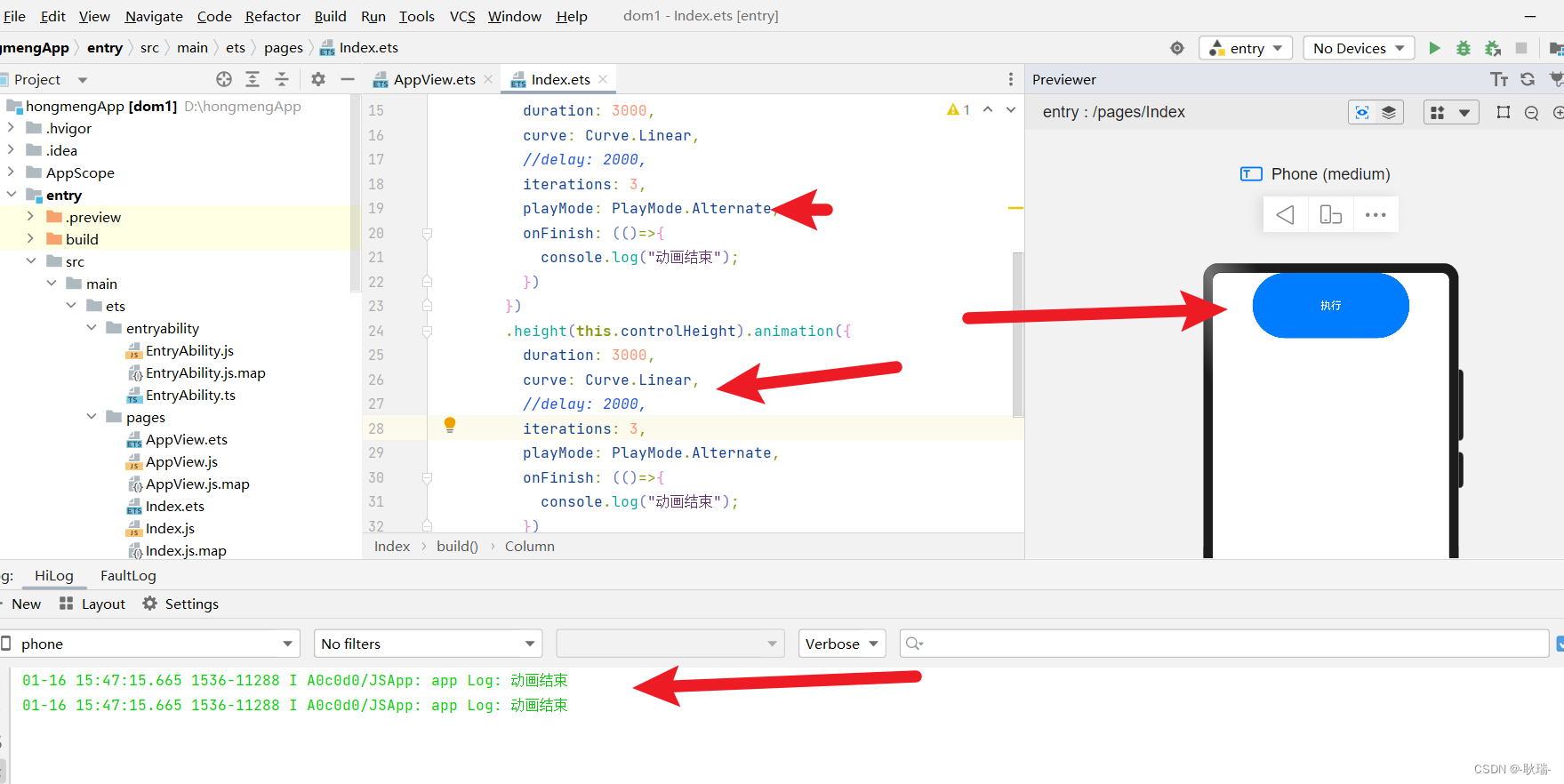
这里 我们只需要在需要动画的属性后面 加上 点animation
就OK了 里面接受一个参数 JSON类型 就是动画参数配置
参考代码如下
Button("执行").onClick((event: ClickEvent) => {
this.controlWidth = 240;
this.controlHeight = 100;
})
.width(this.controlWidth).animation({
duration: 3000,
curve: Curve.Linear,
//delay: 2000,
iterations: 3,
playMode: PlayMode.Alternate,
onFinish: (()=>{
console.log("动画结束");
})
})
.height(this.controlHeight).animation({
duration: 3000,
curve: Curve.Linear,
//delay: 2000,
iterations: 3,
playMode: PlayMode.Alternate,
onFinish: (()=>{
console.log("动画结束");
})
})
这样 我们再次点击 就有动画效果了

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135617369
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- #Store:vuex 3.1X
- 2024华数杯国际赛数学建模A题完整论文来啦!最后的助攻!
- 并查集<基于ranks 的优化,基于Path Spliting的优化>
- 宝塔Linux面板卸载方法
- Neo4j安装和启动教程
- digit函数
- 【行云流水线】满足你对工作流编排的一切幻想~skr
- Google Gemini Pro:AI模型的新里程碑,开放API访问;Octo: 一个开源通用的机器人策略
- 基于探路者算法优化的Elman神经网络数据预测 - 附代码
- C 多维数组、特殊字符和字符串函数详解