基本控件(一)
控件的定义:
QT控件是在QT框架下实现的一组用户界面元素,包括按钮、标签、输入框、列表框、滚动条、菜单等等,它们用于快速构建各种应用程序的图形用户界面。
这些控件都是基于QT框架中的QWidget类派生而来的,因此它们共享QWidget的很多特性和方法,如事件处理、尺寸调整、定位、布局等等。此外,QT控件还提供了许多用于自定义与控件交互的方法和信号。
在开发QT应用程序时,开发者可以使用已有的QT控件,也可以基于现有控件进行扩展或创建全新的控件。QT控件可以根据不同的操作系统或主题进行定制,从而实现更好的用户体验。
由于QT控件具有丰富的功能和较高的可定制性,因此在QT开发中使用QT控件可以大大加速开发时间和提高应用程序质量。
使用控件的好处:
1、提高开发效率:QT控件提供了快速完成大部分常见操作的丰富库,能够大大加速开发时间。
2、跨平台支持:QT控件是跨平台的,因此可以方便地构建出能够在不同操作系统上运行的应用程序,同时也可以方便地编写单一代码,降低编码复杂性。
3、易于操作:QT控件提供了简单易懂的API,开发者可以通过这些API快速创建各种交互式界面。
4、高度的可扩展性:QT控件具有高度的定制性和可扩展性,可以通过编写自定义控件、自定义样式表等方式满足各种特定需求,帮助开发者快速实现功能。
setupUi
1、 setupUi 是用于将UI文件中设计界面的控件转化为QT控件并进行初始化的函数。该函数是一个自动生成的函数,位于用户界面类中,通过该类对象的 setupUi 函数来自动初始化所有创建的控件并将它们
连接起来。
2、在界面上拖放好控件之后,点击构建,等待成功,再转定义到 setupUi 函数,那么可以在这个函数的定义里面看到拖放在窗口上面的控件的定义,初始化,可以通过这点来学习如何通过代码实现创建控件,这点对于初学者很友好。
3、在创建好的窗口类中可以看到有一个ui指针,如果想要访问设计界面上面的控件,通过ui指针指向控件对象进行访问。
!!!
注意:只有是在设计界面上,拖上去的控件,才会在 setupUi 下面定义,并且在使用的时候,必须要setupUi 之后使用。
!!!
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
namespace Ui { //命名空间
class Widget;
}
class Widget:public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_toolButton_clicked();
void on_checkBox_2_clicked(bool checked);
void on_buttonBox_clicked(QAbstractButton *button);
void on_pushButton_no_clicked();
void on_dial_sliderMoved(int position);
private:
Ui::Widget *ui; //指向窗口的一个指针,用来用访问在setupui中创建的控件
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QTime>
#include <QTimer> //计时器
Widget::Widget(QWidget *parent):QWidget(parent),ui(new Ui::Widget)
{
//ui->pushButton_no->setText("好"); //这句话是错的,因为这个代码在这个位置就意味着在创建pushButton控件之前就执行。
ui->setupUi(this);
// QPushButton *pushButton_no; //相当于创建了这个按钮的指针。
//1、在new一个控件对象的时候,需要把这个控件放在某个窗口上面显示,那么new对象的时候传参某个窗口对象的地址
//2、如果我们的类直接或间接继承QObject那么如果存在窗口对象的时候指定父对象,那么父对象死亡,会带子对象一起死亡
// pushButton_no = new QPushButton(this); //这里的形参是this指针,符合setupUi头文件里创建新对象是的传入的参数类型
// pushButton_no->setGeometry(QRect(250, 225, 201, 51)); //设置rect结构
// QFont font;
// font.setFamily(QStringLiteral("Consolas"));
// font.setPointSize(33);
// font.setBold(true);
// font.setWeight(75);
// pushButton_no->setFont(font);
// pushButton_no->setIcon(QIcon(":/png/downloadsfolder.png")); //设置图标
// pushButton_no->setIconSize(QSize(32, 32));
// pushButton_no->setText("这是按钮");
//上面的12行代码都是去setupUi的头文件里复制过来的,因为构建之后,setupUi的头文件就有咱创建的一些东西了。
//上面的代码说明,不靠手动拖动按钮,单靠代码,也能实现相同的效果。
ui->radioButton->setChecked(true); //设置选中
//QCheckBox的判断和QRadioButton的一样
// ui->comboBox->insertItem(0,"A"); //指定位置添加
// ui->comboBox->addItem("Z"); //尾部添加
//ui->comboBox->removeItem(3); //删除下标为3的,下标从0开始
ui->textEdit->setText("asdf");
ui->textEdit->insertPlainText("插入内容");
ui->textEdit->append("换行添加");
ui->plainTextEdit->setPlainText("asdf");
ui->plainTextEdit->insertPlainText("插入内容");
ui->plainTextEdit->appendPlainText("换行添加");
ui->spinBox->setValue(12); //设置值
QTimer *timer=new QTimer(this);
timer->start(10); //时间间隔10毫秒
//计时器对象每隔10毫秒就发送一次信号timeout()
//计时器是一个回调的过程,还是主线程来执行这个槽函数
connect(timer,&QTimer::timeout,this,[=]{
ui->dateTimeEdit->setDate(QDate::currentDate());
ui->dateTimeEdit->setTime(QTime::currentTime());
//while(1);
}); //connect函数里有一个闭包lambda表达式[]
// ui->verticalSlider->setMaximum(10);
// ui->verticalSlider->setMinimum(0);
// ui->verticalSlider->setValue(999);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_toolButton_clicked()
{
// if(ui->radioButton_4->isChecked())
// qDebug()<<"选中";
// else
// qDebug()<<"未选中";
//QString str; //当成std::string进行使用
// QString str1=ui->comboBox->currentText(); //选中项文字
// int index=ui->comboBox->currentIndex(); //选中项下标
// QString str2=ui->comboBox->itemText(2); //获取下标为2的项的字符串
// qDebug()<<str1<<index<<str2;
// QFont font = ui->fontComboBox->currentFont();
// ui->pushButton_no->setFont(font); //设置字体样式,但不设置字体大小
}
void Widget::on_checkBox_2_clicked(bool checked)
{
if(checked)
qDebug()<<"B设备打开";
else
qDebug()<<"B设备关闭";
}
void Widget::on_buttonBox_clicked(QAbstractButton *button)
{
if(ui->buttonBox->button(QDialogButtonBox::Ok)==button) //判断点击的按钮是不是ok
{
qDebug()<<"你点击了OK";
}
}
void Widget::on_pushButton_no_clicked()
{
//ui->lineEdit->setText("设置的文字");
//ui->lineEdit->insert("AAAAA"); //在光标处追加文字
//qDebug()<<ui->lineEdit->text(); //这是单行的输出写法
//下面是计算器的示例,求和。
//QString str=ui->lineEdit->text();
// int num=str.toInt(); //转换成能计算的数值类型
// qDebug()<<num;
// qDebug()<<ui->textEdit->toPlainText();
// qDebug()<<ui->plainTextEdit->toPlainText();
qDebug()<<ui->spinBox->value();
}
void Widget::on_dial_sliderMoved(int position)
{
qDebug()<<position;
}

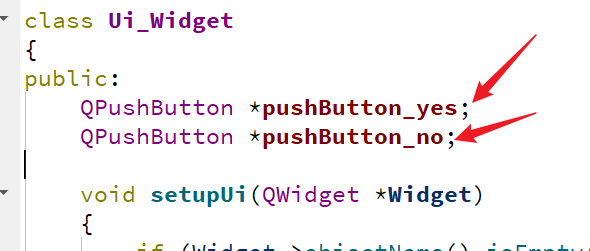
这个地方是在.ui文件里创建的两个按钮。

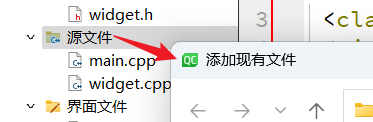
把图标文件拖动到项目目录下之后,可以通过在源文件这里右键添加现有文件来添加之前有的.qrc文件。
一般这四行用来设置按钮中的文字。其他的写法还是比较复杂一点的。
pushButton_no->setFont(font);
pushButton_no->setIcon(QIcon(":/png/downloadsfolder.png")); //设置图标
pushButton_no->setIconSize(QSize(32, 32));
pushButton_no->setText("这是按钮");
名字中带有add的函数都是尾部添加。
main.cpp
#include "widget.h"
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
QPushButton *button=new QPushButton; //如果这里不指定父对象,程序会把这个按钮当做窗口。所以有了下边的button->show();
button->setParent(&w);
//通过代码写的按钮,需要自己全部初始化
button->setGeometry(QRect(500,400,100,25));
button->setText("这是按钮");
w.show();
//button->show();
return a.exec();
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【qt】保存debug到log里
- 运筹说 第81期 | 图与网络分析经典例题讲解
- 乐观锁和悲观锁。看了就会。。易懂。
- U盘(优盘)无法使用,恢复出厂设置(量产)
- 主从版本升级_主从_8.0.32_软链接_基于二进制日志文件
- @EnableFeignClients原理剖析
- 城市内涝积水点监测,内涝容易积水的路段
- HBase 高可用集群详细图文安装部署
- 类似东郊到家上门预约系统需要具备哪些功能,预约系统应该怎么做
- 中央空调真空喷射式排气装置真空脱气机工作原理安装示意图介绍