小程序进阶学习(音乐首页-轮播图)
发布时间:2024年01月21日

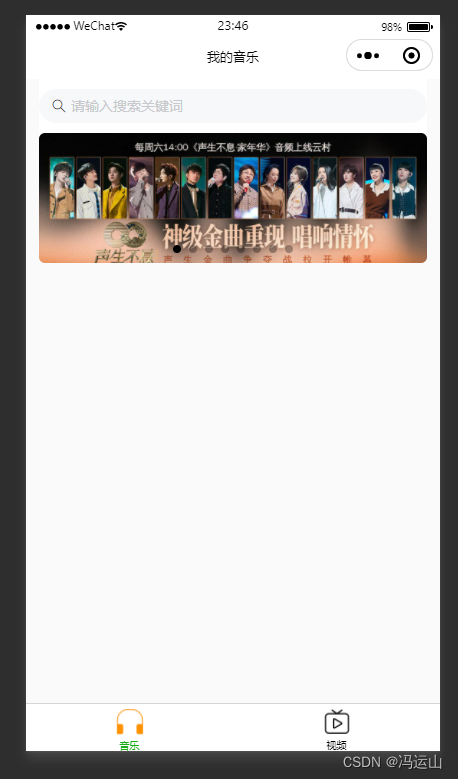
轮播图

样式
 ?
?
轮播图的重点是轮播图的大小,因为每个手机的屏幕大小不一样,但是轮播图的大小是固定的就需要一些技术获取到手机的轮播图大小,然后再设置图片的大小和轮播图边框的大小。

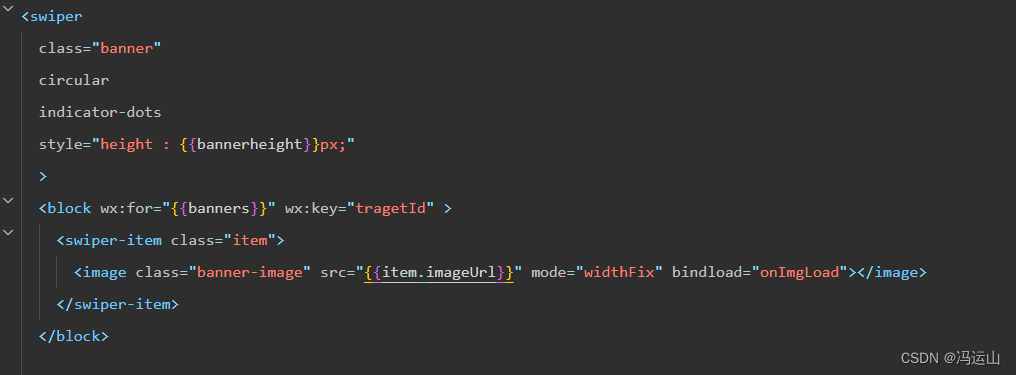
页面代码
<van-search
value="{{ value }}"
shape="round"
background="#ffffff"
placeholder="请输入搜索关键词"
bind:click-input="onClickInput"
/>
<swiper
class="banner"
circular
indicator-dots
style="height : {{bannerheight}}px;"
>
<block wx:for="{{banners}}" wx:key="tragetId" >
<swiper-item class="item">
<image class="banner-image" src="{{item.imageUrl}}" mode="widthFix" bindload="onImgLoad"></image>
</swiper-item>
</block>
</swiper>
// pages/main-music/mian-music.js
import {getMusicBannerList} from "../../services/request/music"
import {querySelect, ymThrottle} from "../../utils/query-select"
const querySelectthrottle = ymThrottle( querySelect)
Page({
/**
* 页面的初始数据
*/
data: {
value: '',
banners:[],
bannerheight:130
},
onClickInput(){
wx.navigateTo({
url: '/pages/search/search',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.feachgetMusicBannerList()
},
async feachgetMusicBannerList(){
const res = await getMusicBannerList()
this.setData({banners:res.banners})
},
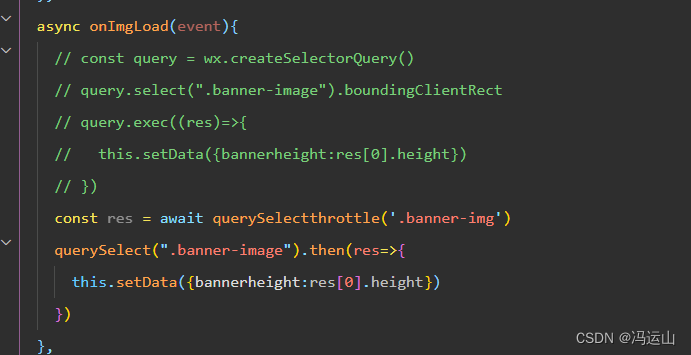
async onImgLoad(event){
// const query = wx.createSelectorQuery()
// query.select(".banner-image").boundingClientRect
// query.exec((res)=>{
// this.setData({bannerheight:res[0].height})
// })
const res = await querySelectthrottle('.banner-img')
querySelect(".banner-image").then(res=>{
this.setData({bannerheight:res[0].height})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
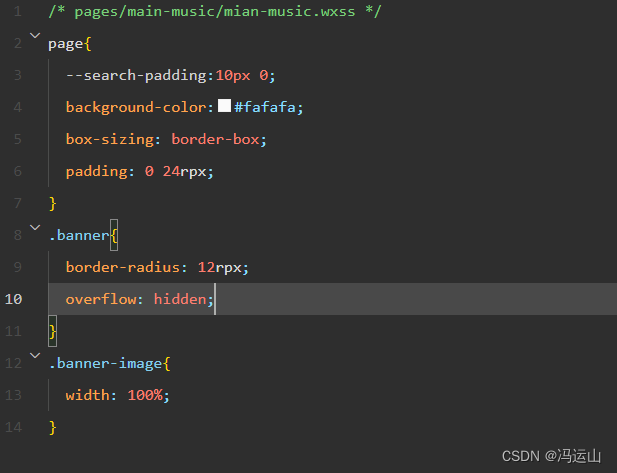
})/* pages/main-music/mian-music.wxss */
page{
--search-padding:10px 0;
background-color:#fafafa;
box-sizing: border-box;
padding: 0 24rpx;
}
.banner{
border-radius: 12rpx;
overflow: hidden;
}
.banner-image{
width: 100%;
}{
"usingComponents": {
"van-search": "@vant/weapp/search/index"
}
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135724137
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Positive证书——平价证书的最好选择
- 我的 2023年度总结(包括经历 安利软件和个人荣誉以及心得体会)
- bat 脚本 启动、停止、重启 SpringBoot 服务命令
- 优雅的实现SpringBoot动态权限校验,可以这样做!
- crontab任务调度
- vue-springboot基于JavaWeb的汽配汽车配件销售采购管理系统
- 判断单链表是否有环?中点如何判断?入环点如何判断?
- 阅读overleap教程:如何调整标题
- 设计模式--外观模式
- 队列(Queue)