Vue中使用debugger在浏览器中不起作用解决方案
发布时间:2024年01月20日
问题描述:
使用vscode编辑器,运行vue项目时想要断点调试,奈何始终进不了断点。先后尝试Edge和chrome浏览器,均不生效,排除浏览器因素,定位为代码问题。
解决方案:
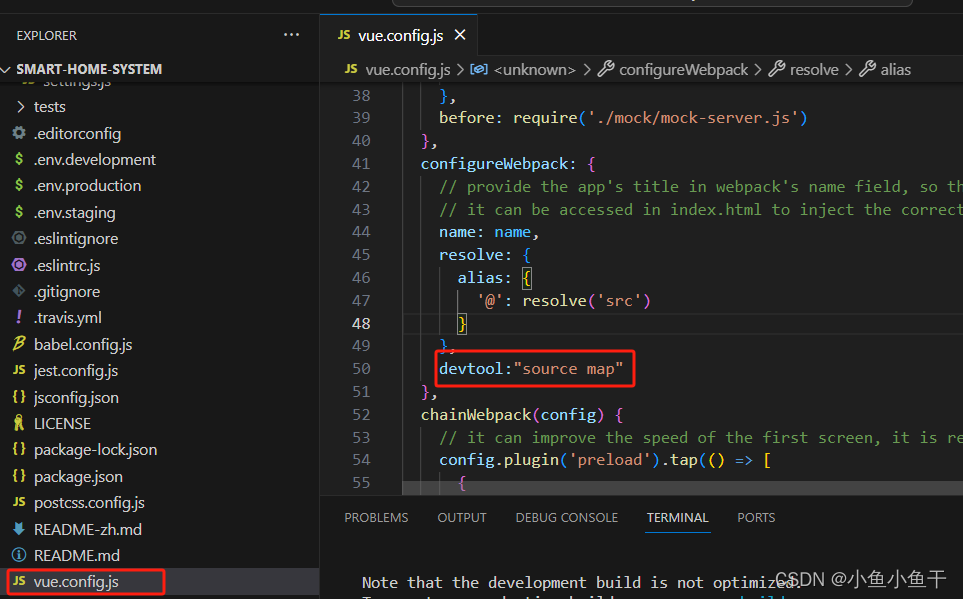
找到文件vue.config.js,或全局搜索configureWebpack,在如下位置加入devtool:"source map",重新启动项目,debugger即可生效。

文章来源:https://blog.csdn.net/weixin_43361722/article/details/135719841
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【MATLAB】EEMD+FFT+HHT组合算法
- 数字基础设施及相关产业链报告:数据要素加快推进、AI终端应用加速发展
- 软件测试实习工作总结,那些实习了我才知道的事
- C++ 实现 std::is_shared_ptr、std::is_unique_ptr 模板(判断是否为智能指针)
- Vue 2生命周期已达终点,正式结束使命
- [情商-7]:如何回答没有标准答案的两难问题
- 5G_射频测试_接收机测量(五)
- ansible的脚本------playbook剧本
- Vue的基础语法使用
- PHP下载安装以及基本配置