js Array
var?cars = ["Saab",?"Volvo",?"BMW"];
属性length??- length获取到的是数组的最大索引+1
向数组的最后一个位置添加元素
?? ??? ??? ?//语法:数组[数组.length] = 值;
?? ??? ??? ?arr[arr.length] = 70;
cars.length? //3
- 数组的方法
?? ??? ?- push()
?? ??? ??? ?- 用来向数组的末尾添加一个或多个元素,并返回数组新的长度
?? ??? ??? ?- 语法:数组.push(元素1,元素2,元素N)

?? ??? ?- pop()
?? ??? ??? ?- 用来删除数组的最后一个元素,并返回被删除的元素
?? ??? ?- unshift()
?? ??? ??? ?- 向数组的前边添加一个或多个元素,并返回数组的新的长度

?? ??? ?- shift()
?? ??? ??? ?- 删除数组的前边的一个元素,并返回被删除的元素

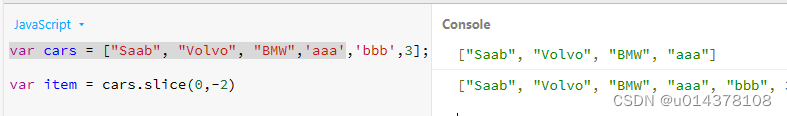
?? ??? ?- slice()? ?
?? ??? ??? ?- 可以从一个数组中截取指定的元素??前闭后开
?? ??? ??? ?- 该方法不会影响原数组,而是将截取到的内容封装为一个新的数组并返回
?? ??? ??? ?- 参数:
?? ??? ??? ??? ?1.截取开始位置的索引(包括开始位置)
?? ??? ??? ??? ?2.截取结束位置的索引(不包括结束位置)
?? ??? ??? ??? ??? ?- 第二个参数可以省略不写,如果不写则一直截取到最后
?? ??? ??? ??? ?- 参数可以传递一个负值,如果是负值,则从后往前数

?? ??? ?- splice()
?? ??? ??? ?- 可以用来删除数组中指定元素,并使用新的元素替换
?? ??? ??? ??? ?该方法会将删除的元素封装到新数组中返回
?? ??? ??? ?- 参数:
?? ??? ??? ??? ?1.删除开始位置的索引
?? ??? ??? ??? ?2.删除的个数
?? ??? ??? ??? ?3.三个以后,都是替换的元素,这些元素将会插入到开始位置索引的前边

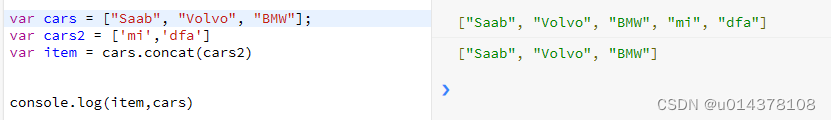
| concat() | 连接两个或更多的数组,并返回结果。 |

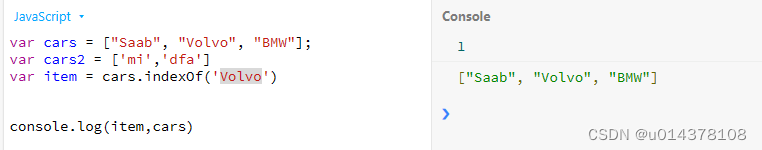
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |

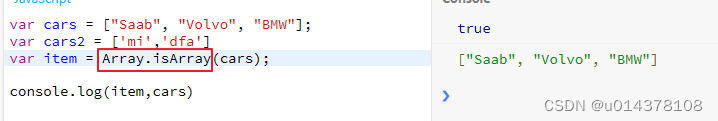
| isArray() | 判断对象是否为数组。 |

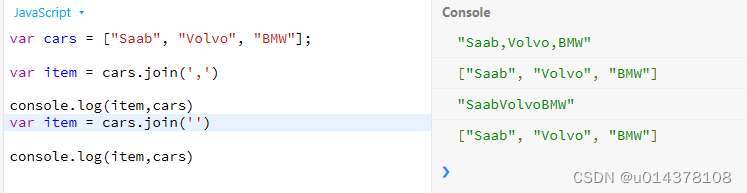
| join() | 把数组的所有元素放入一个字符串。 |

| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
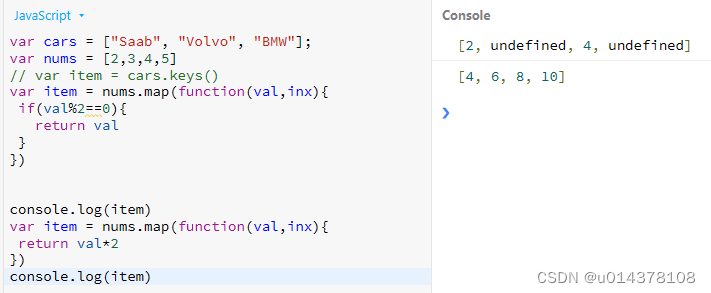
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |

?? ?arr.forEach(function(value , index , obj){
?? ??? ??? ??? ?console.log(value);
?? ??? ??? ?});
//创建一个数组
?? ??? ??? ?var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
?? ??? ??? ?
?? ??? ??? ?/*
?? ??? ??? ? * forEach()方法需要一个函数作为参数
?? ??? ??? ? * ?? ?- 像这种函数,由我们创建但是不由我们调用的,我们称为回调函数
?? ??? ??? ? * ?? ?- 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素
?? ??? ??? ? * ?? ??? ?以实参的形式传递进来,我们可以来定义形参,来读取这些内容
?? ??? ??? ? * ?? ?- 浏览器会在回调函数中传递三个参数:
?? ??? ??? ? * ?? ??? ?第一个参数,就是当前正在遍历的元素
?? ??? ??? ? * ?? ??? ?第二个参数,就是当前正在遍历的元素的索引
?? ??? ??? ? * ?? ??? ?第三个参数,就是正在遍历的数组
?? ??? ??? ? * ?? ??? ?
?? ??? ??? ? */
?? ??? ??? ?arr.forEach(function(value , index , obj){
?? ??? ??? ??? ?console.log(value);
?? ??? ??? ?});
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 子类的构造函数和析构函数调用顺序
- C++排序算法概览
- dp专题10 目标和
- Linux Systemd 服务管理教程
- Bezier 曲线
- 某跆拳道俱乐部数据由34个节点组成,由于管理上的分歧,俱乐部要分解成两个社团。
- 如何安装“虚拟机(VMware)”win10系统?
- Baumer工业相机堡盟工业相机如何联合NEOAPI SDK和OpenCV实现获取图像并对图像进行边缘检测(C++)
- Nginx多虚拟主机配置
- Android APP耗电量采集数据模板