[JS设计模式] Module Pattern
随着应用程序和代码库的增长,保持代码的可维护性和模块化变得越来越重要。模块模式允许将代码分成更小的、可重用的部分。
除了能够将代码分割成更小的可重用部分之外,模块还允许将文件中的某些值保留为私有。默认情况下,模块内的声明范围(封装)为该模块。如果我们不显式导出某个值,那么该值在该模块之外不可用。这降低了在代码库的其他部分声明的命名冲突的风险,因为这些值在全局作用域中不可用。
ES2015引入了内置的JavaScript模块。模块是一个包含JavaScript代码的文件,与普通脚本相比在行为上有一些不同。
让我们看一个名为math.js的模块示例,其中包含数学函数。
// math.js
function add(x, y) {
return x + y;
}
function multiply(x) {
return x * 2;
}
function subtract(x, y) {
return x - y;
}
function square(x) {
return x * x;
}
// index.js
console.log(add(2, 3));
console.log(multiply(2));
console.log(subtract(2, 3));
console.log(square(2));
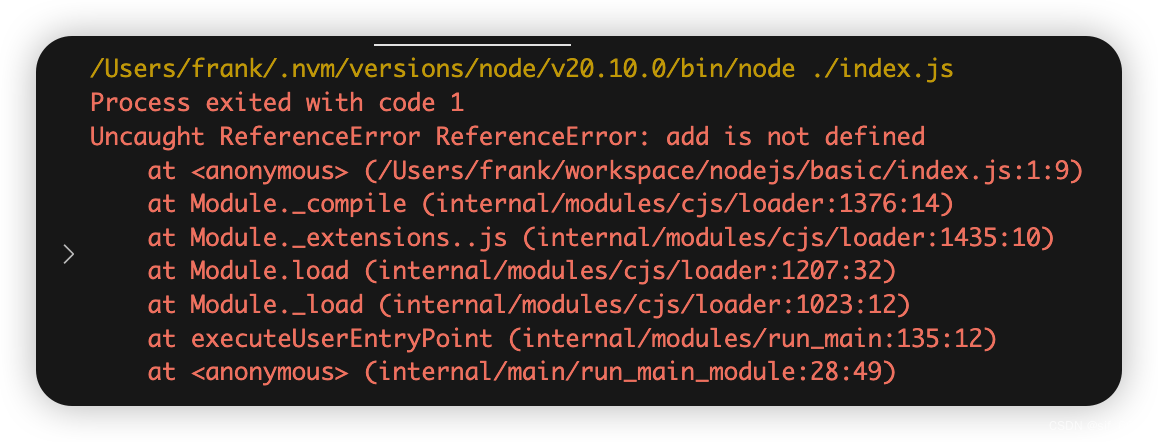
math.js 中定义了四个函数add,multiply,subtrack,square,我们想要在index.js中调用这几个函数。直接运行的话,会报错:Uncaught ReferenceError ReferenceError: add is not defined。

为了使index.js能调用到math.js中的函数,则需要先将这几个函数导出。使用关键词export将函数导出。
// math.js
export function add(x, y) {
return x + y;
}
export function multiply(x) {
return x * 2;
}
export function subtract(x, y) {
return x - y;
}
export function square(x) {
return x * x;
}
仅仅将math.js中的函数export还不够,还需要在index.js中,将需要调用的函数导入。
// index.js
import { add, multiply, subtract, square } from "./math.js";
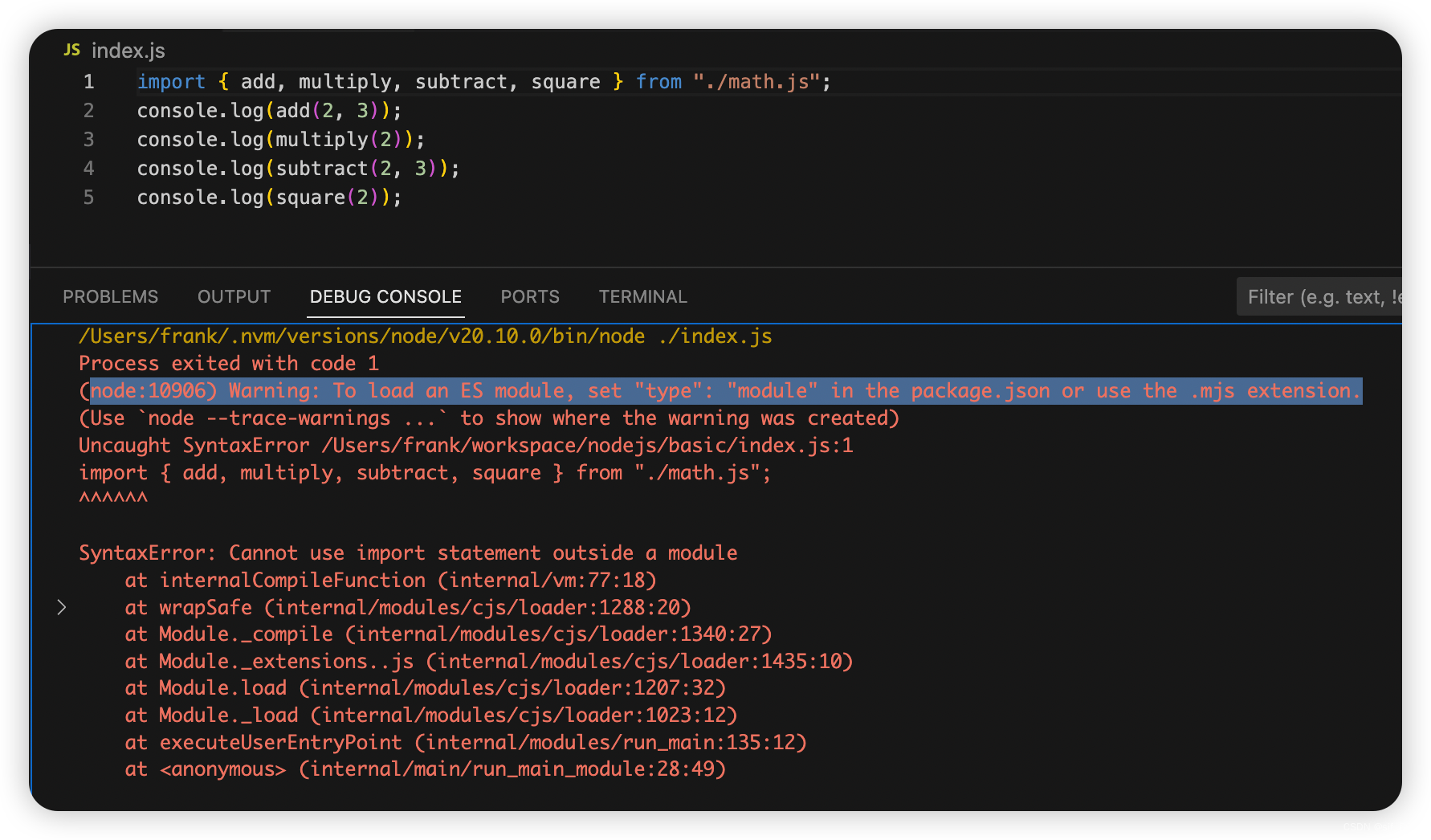
接下来,我们在运行一下,看看效果:

直接运行报错了。在node.js环境下,按上述简单的代码构成是不够的。
解决方案
1. npm init -y
2. 在package.json中添加"type": "module",
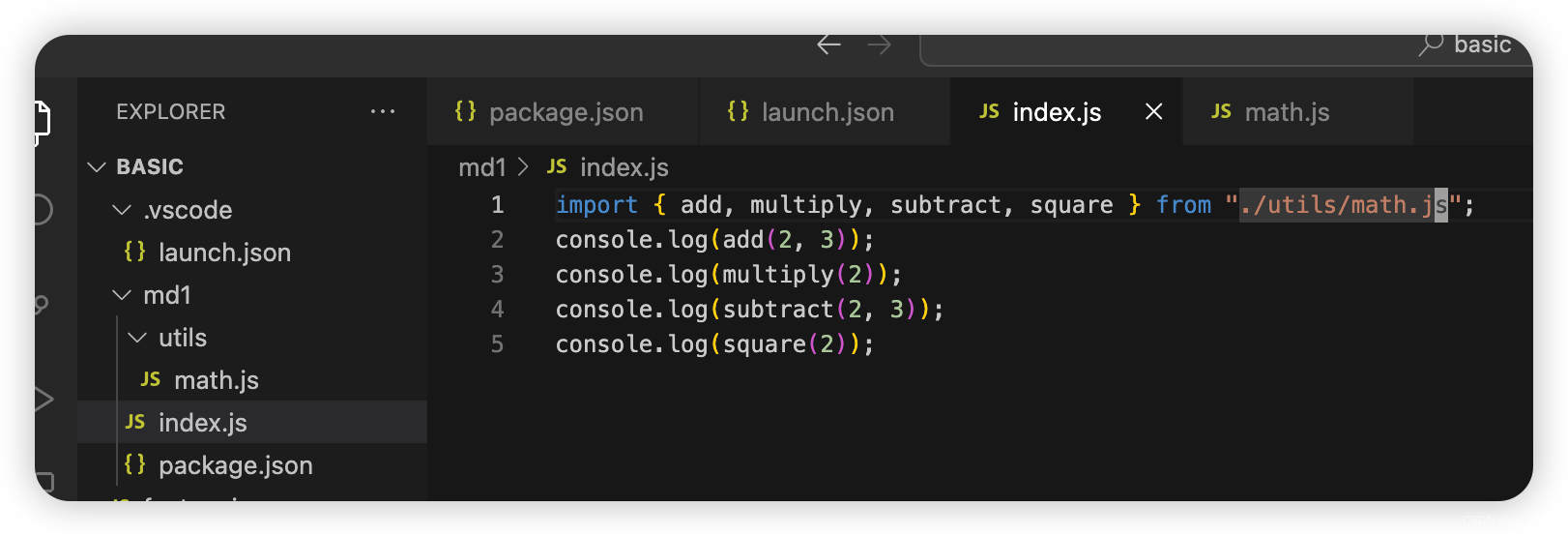
我的代码结构如下:

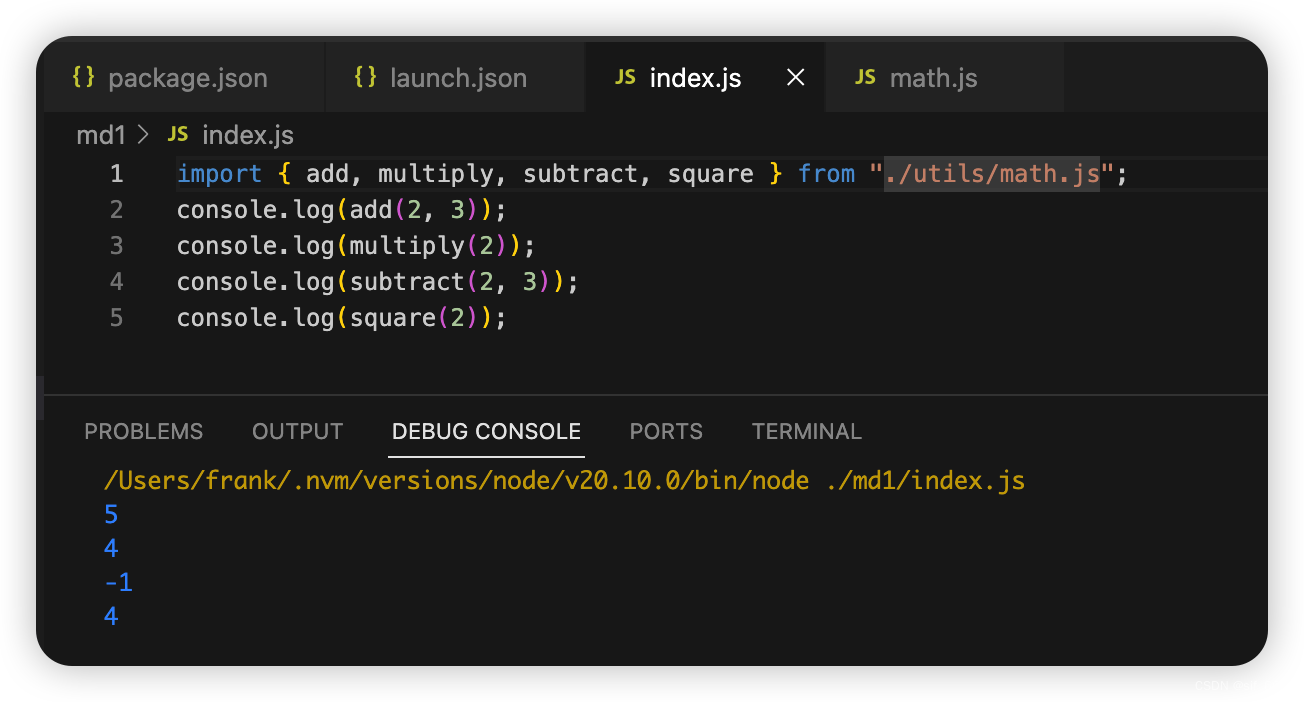
再次运行,结果如下:

可以看到,math.js中的4个显示声明的函数可以导出,index.js中也能正常导入这四个函数,并正常调用。
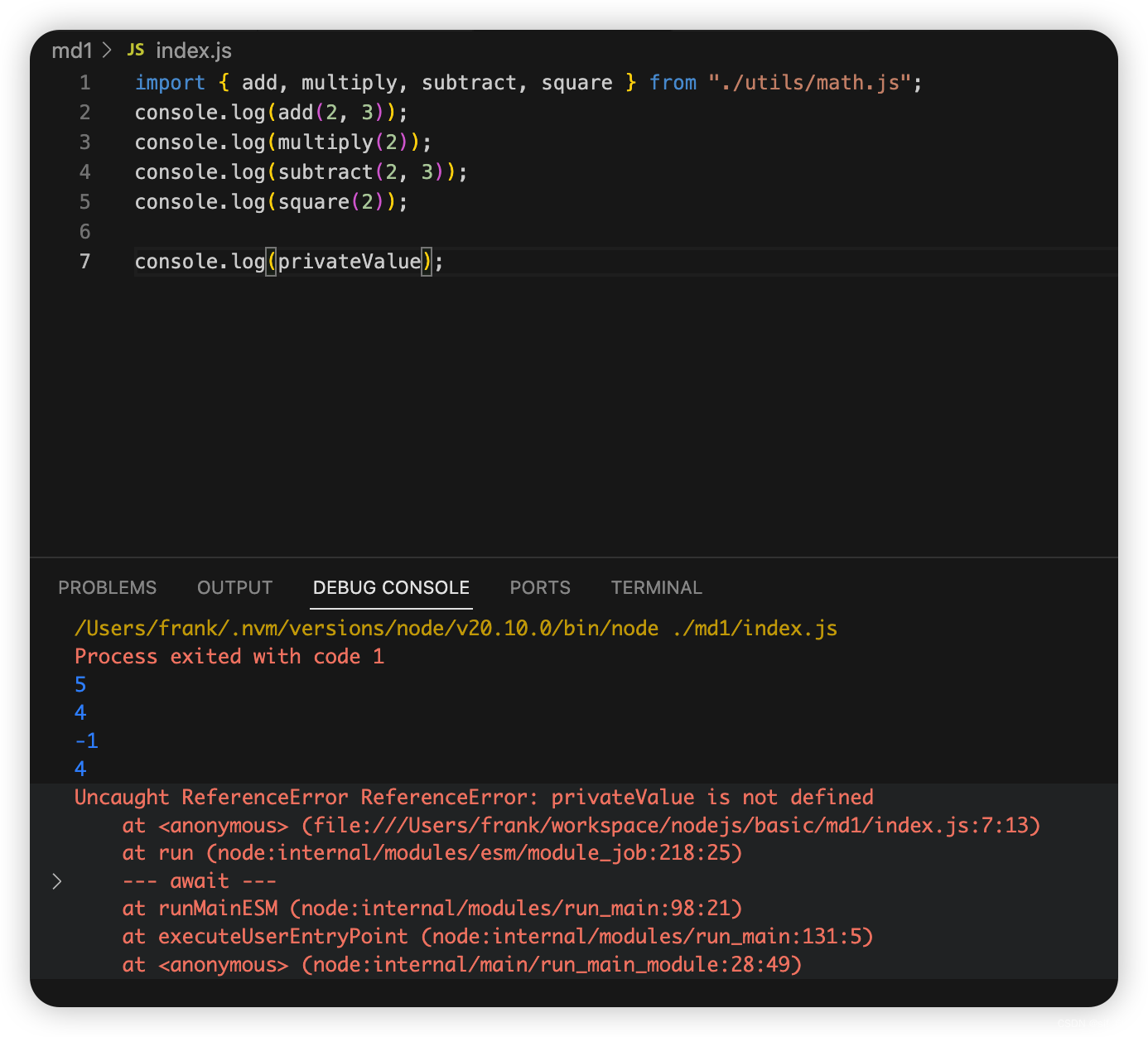
接下来,我们尝试下,如果在math.js中的变量不声明为export,看index.js是否还可以调用。

显然和我们预想的一致,不会奏效。
通过将值保留为模块私有,可以降低意外污染全局作用域的风险。不必担心模块使用者会意外覆盖模块内部的变量的值,这些变量可能与模块的私有变量具有相同的名称:它可以防止命名冲突。
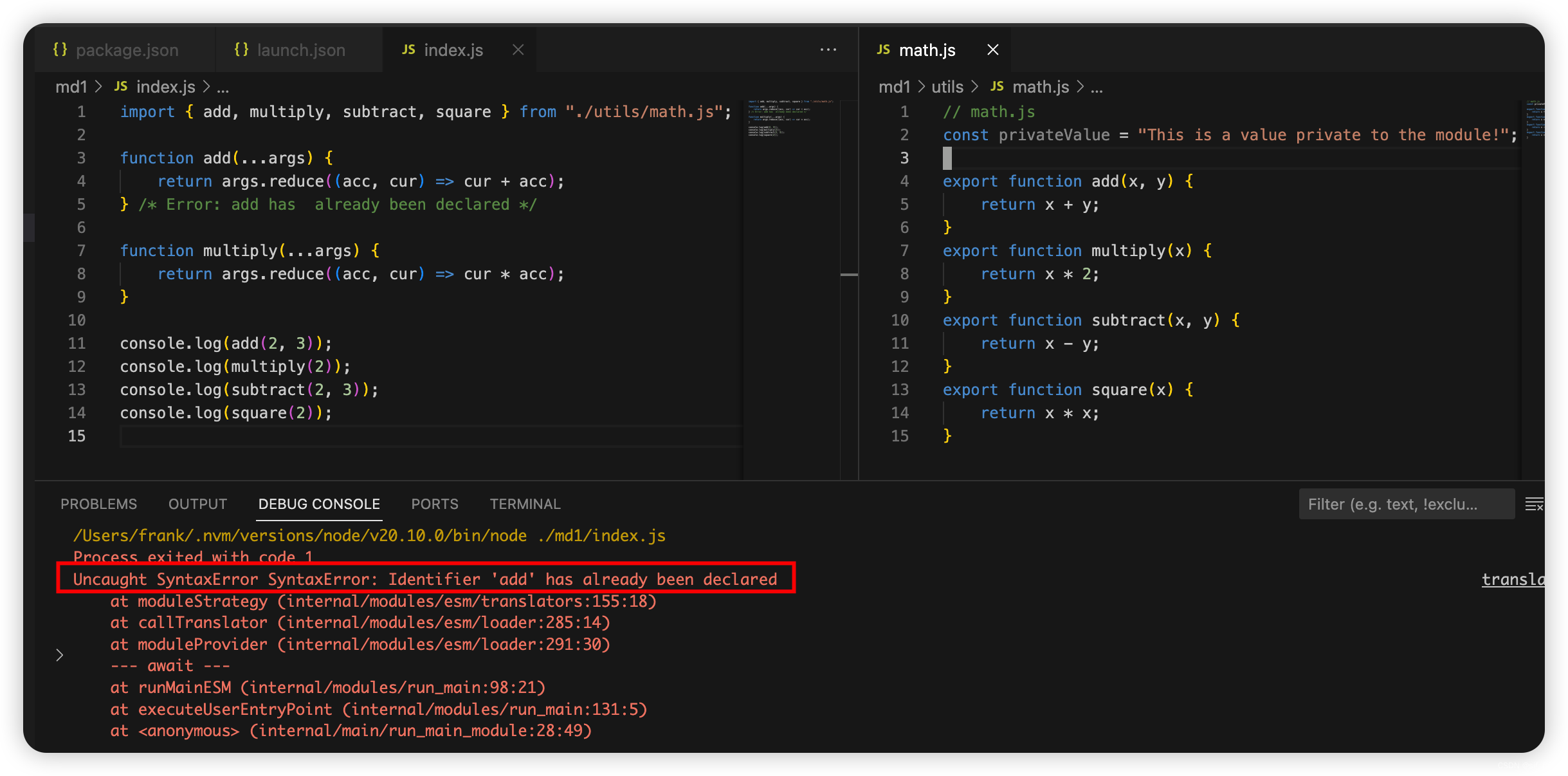
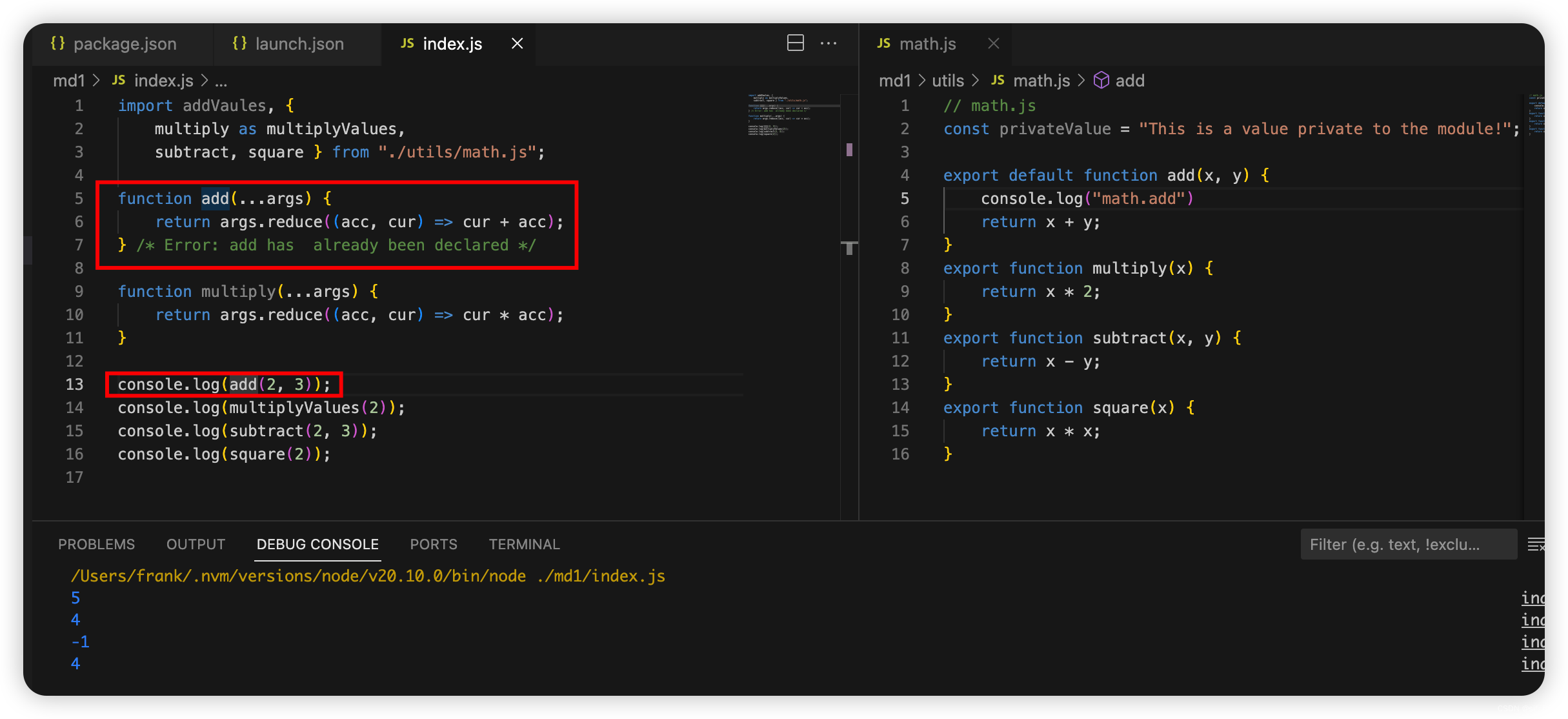
如果从模块导出的命名和当前文件的本地命名有冲突,怎么解决呢?

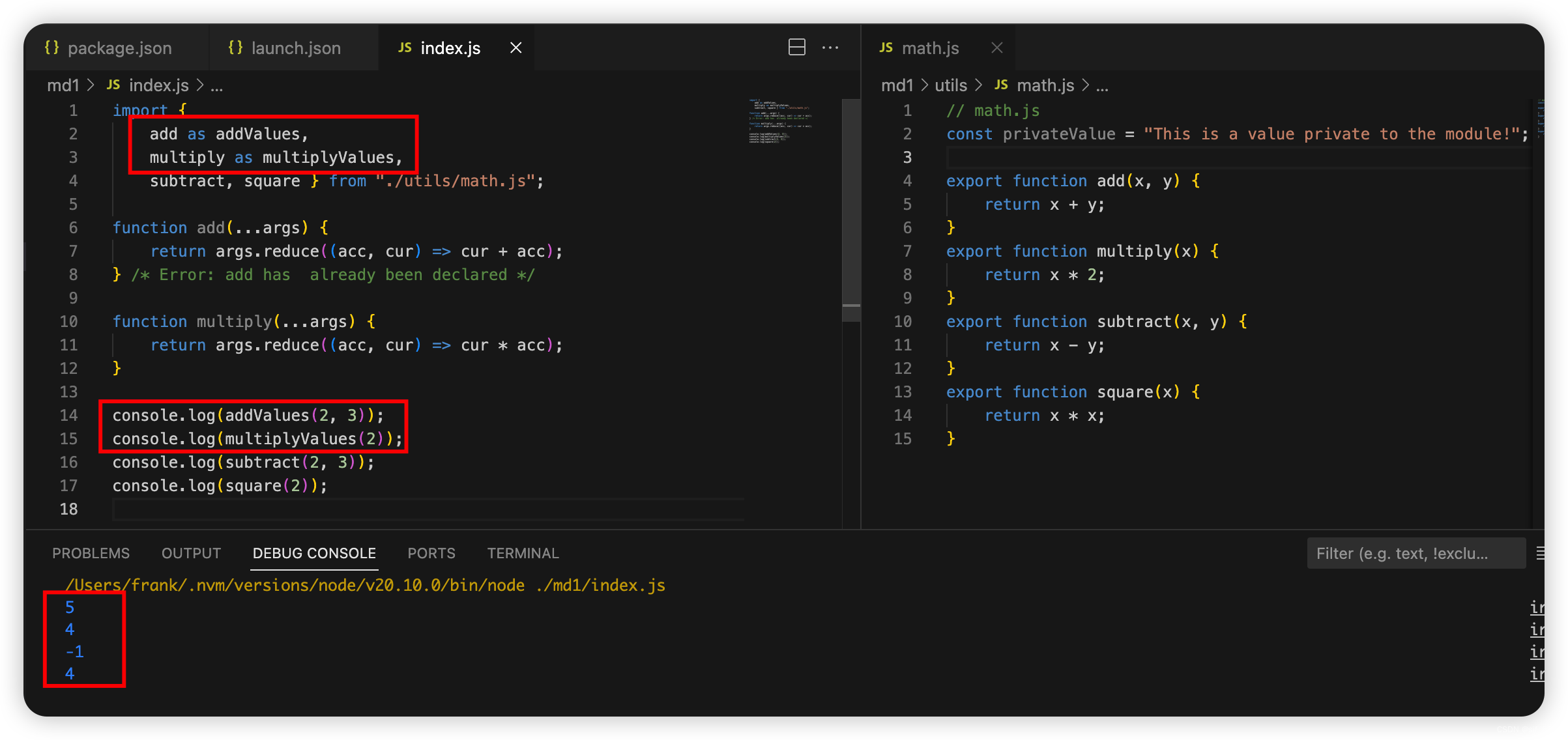
可以通过as关键字重命名被导入的函数名。

上述代码将add和multipy重命名为addValues和multiplyValues。消除了命名冲突问题。
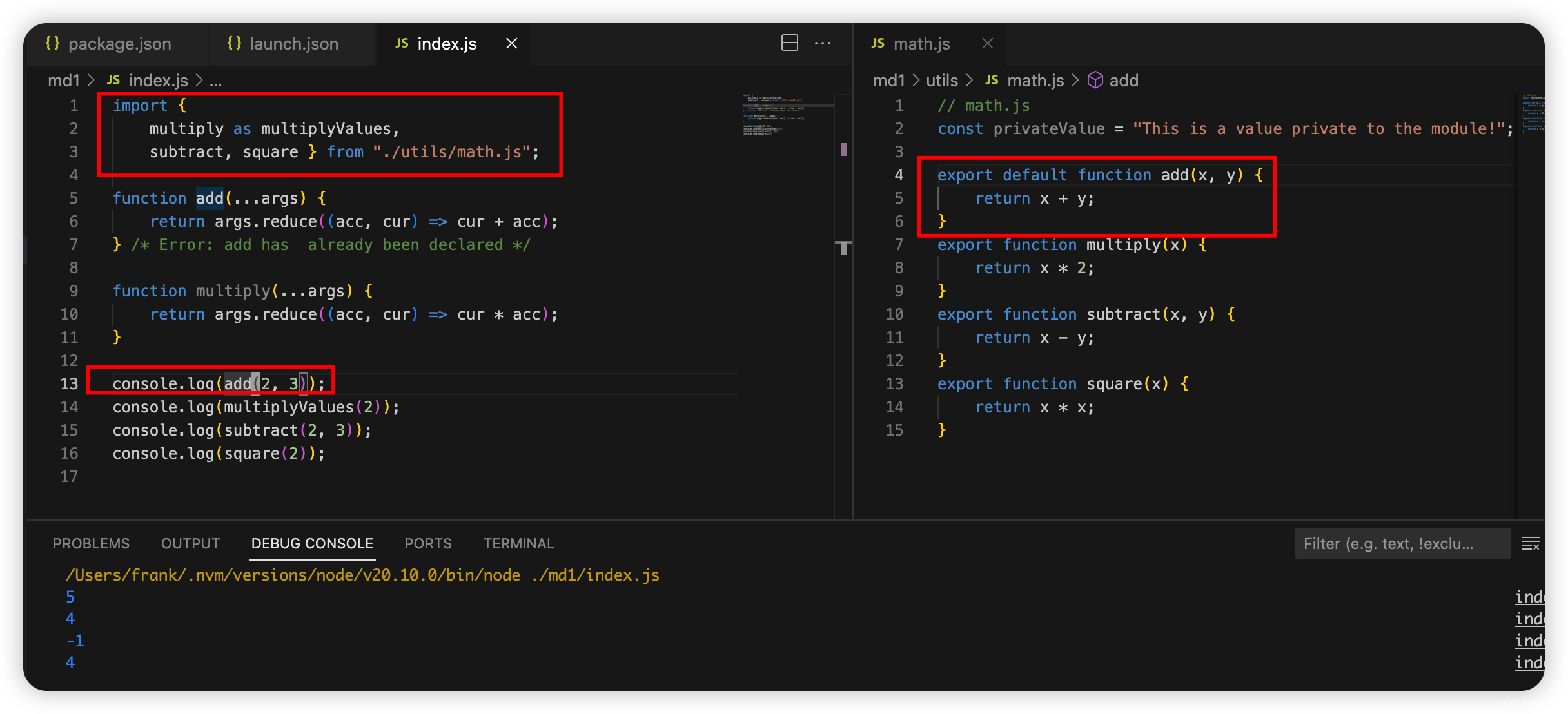
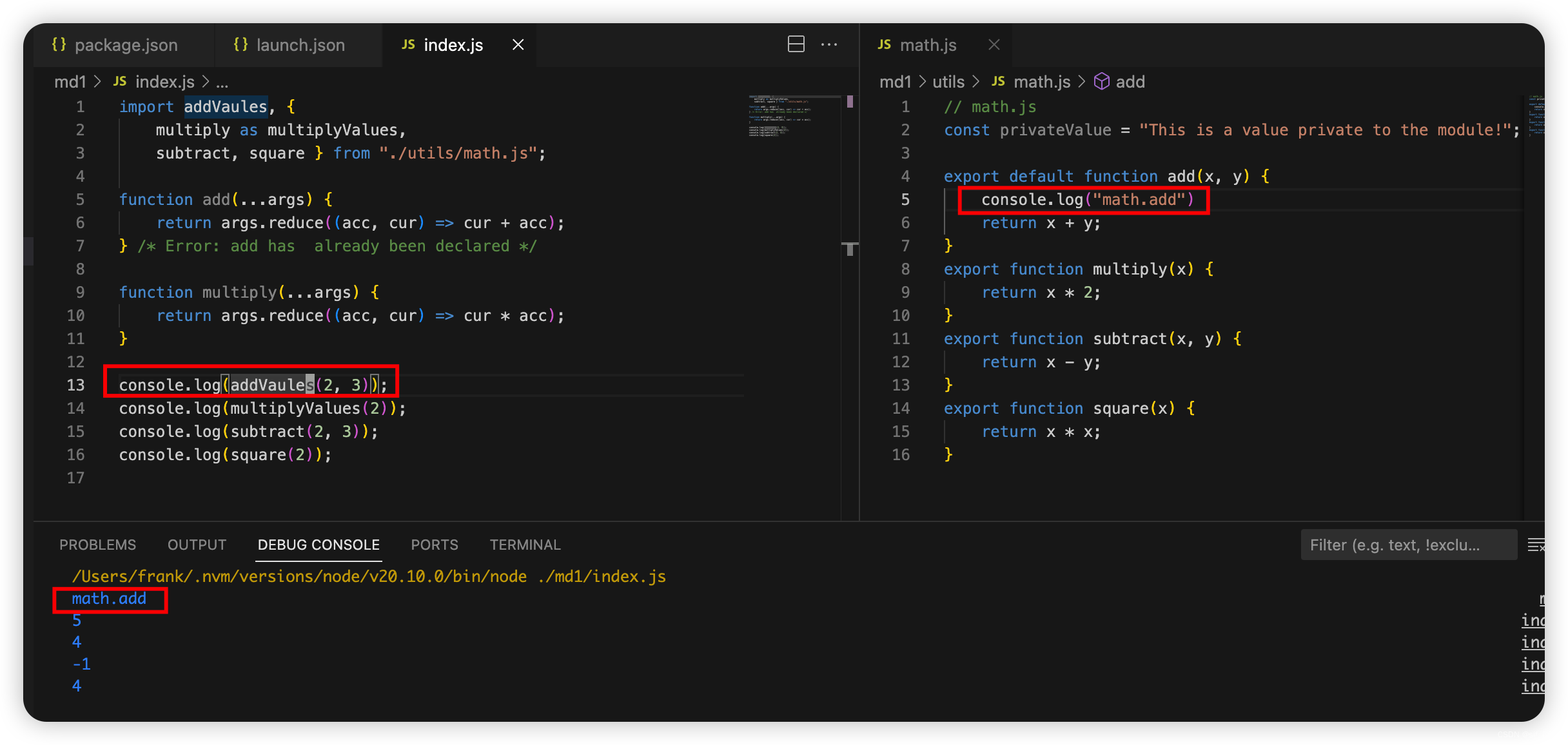
除了有我们上述代码中使用的命名导出外,还有默认导出。

在math.js中将add函数声明为export default,可以在index.js中直接调用。如果默认导出的函数有命名冲突的话,可以直接在index.js中重命名


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (node-red)pm2的日志管理及使用pm2-logrotate进行日志分割
- 电子签章Java后端与前端交互签名位置计算
- 大数据学习之Flink,10分钟带你初步了解Flink
- 2024最新最全【BurpSuite2023】专业版中英文【Win/Linux】下载安装零基础入门到精通
- linux常用命令
- 浏览器动态加载js库文件
- JS中的模板字符串(ES6中的模板字面量语法),什么是模板字符串、怎么使用,附代码演示
- 宝塔禁用80端口怎么申请ssl证书
- 使用Scrapy框架和代理IP进行大规模数据爬取
- DNS的主要作用