第7章 表格和表单
学习目标
-
掌握创建表格的方法,能够在网页中创建表格。
-
熟悉表格相关标签的属性,能够运用这些属性设置不同形态的表格。
-
掌握CSS控制表格样式的方法,能够使用CSS设置表格样式。
-
了解表单的构成,能够说出表单的构成部分。
-
掌握创建表单的方法,能够在网页中创建表单。
-
掌握各类表单控件,能够创建不同功能的表单控件。
-
掌握HTML5表单新增属性,包括input控件类型、form标签、input属性、form属性。
-
掌握CSS控制表单样式的方法,能够使用CSS美化表单样式。
表格与表单是HTML网页中的重要标签,利用表格可以对网页进行排版,使网页信息有条理地显示出来,而使用表单则使网页从单向的信息传递发展到能够与用户进行交互对话,实现了网上注册、网上登录、网上交易等多种功能。本章将对表格与表单的相关知识进行详细地讲解。
7.1 表格
日常生活中,为了清晰地显示数据或信息,常常使用表格对数据或信息进行整理,同样在制作网页时,为了使网页中的元素有条理地显示,也可以使用表格对网页内容进行规划。为此,HTML语言提供了一系列的表格标签,本节将对这些标签进行详细地讲解。
7.1.1 创建表格

使用标签创建表格的语法格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table border="20" cellspacing="20" cellpadding="20" width="600" height="600" align="center" bgcolor="#CCC" background="images/1.jpg">
<tr>
<td>学生名称</td>
<td>班级</td>
<td>分数</td>
</tr>
<tr>
<td>小明</td>
<td>一班</td>
<td>87</td>
</tr>
<tr>
<td>小李</td>
<td>二班</td>
<td>86</td>
</tr>
<tr>
<td>小萌</td>
<td>三班</td>
<td>72</td>
</tr>
</table>
</body>
</html>
注意:tr标签中只能嵌套td标签,不可以在tr标签中输入文字。
7.1.2 table标签的属性
table标签包含了大量属性,虽然大部分属性都可以使用CSS替代,但是HTML语言中也为table标签提供了一系列的属性,用于控制表格的显示样式。
table标签的属性
| 属性 | 描述 | 常用属性值 |
|---|---|---|
| border | 设置表格的边框(默认border="0"为无边框) | 像素值 |
| cellspacing | 设置单元格与单元格之间的空间 | 像素值(默认为2像素) |
| cellpadding | 设置单元格内容与单元格边缘之间的空间 | 像素值(默认为1像素) |
| width | 设置表格的宽度 | 像素值 |
| 属性 | 描述 | 常用属性值 |
|---|---|---|
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left、center、right |
| bgcolor | 设置表格的背景颜色 | 颜色的英文单词、十六进制颜色值#RGB、RGB颜色值rgb(r,g,b) |
| background | 设置表格的背景图像 | 背景图像的URL地址 |
在table标签中,border属性用于设置表格的边框,默认值为0。
注意:直接使用table标签的边框属性或其他取值为像素值的属性时,可以省略单位“px”。
cellspacing属性用于设置单元格与单元格之间的空间,默认距离为2px。
cellpadding属性用于设置单元格内容与单元格边框之间的空白间距,默认为1px。
表格的宽度和高度是自适应的,依靠表格内的内容来支撑,要想更改表格的尺寸,就需要对其应用宽度属性width和高度属性height。
align属性可用于定义表格的水平对齐方式,其可选属性值为left、center、right。
在table标签中,bgcolor属性用于设置表格的背景颜色。
在table标签中,background属性用于设置表格的背景图像。
7.1.3 tr标签的属性
制作网页时,有时需要表格中的某一行特殊显示,这时就可以为<tr>标签添加属性
| 属性 | 描述 | 常用属性值 |
|---|---|---|
| height | 设置行高度 | 像素 |
| align | 设置一行内容的水平对齐方式 | left、center、right |
| valign | 设置一行内容的垂直对齐方式 | top、middle、bottom |
| bgcolor | 设置行背景颜色 | 预定义的颜色值、十六进制#RGB、rgb(r,g,b) |
| background | 设置行背景图像 | 背景图像的URL地址 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tr标签的属性</title>
</head>
<body>
<table border="1" width="400" height="240" align="center">
<tr height="80" align="center" valign="top" background="images/1.jpg">
<td>姓名</td>
<td>性别</td>
<td>电话</td>
<td>住址</td>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>11122233</td>
<td>海淀区</td>
</tr>
<tr>
<td>小李</td>
<td>男</td>
<td>55566677</td>
<td>朝阳区</td>
</tr>
<tr>
<td>小张</td>
<td>男</td>
<td>88899900</td>
<td>西城区</td>
</tr>
</table>
</body>
</html>
tr标签无宽度属性width,其宽度取决于表格标签table。在实际工作中均可用相应的CSS样式属性来替代tr标签的属性。
7.1.4 td标签的属性
在网页制作过程中,想要对某一个单元格进行控制,就需要为单元格标签td定义属性。
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| width | 设置单元格的宽度 | 像素 |
| height | 设置单元格的高度 | 像素 |
| align | 设置单元格内容的水平对齐方式 | left、center、right |
| valign | 设置单元格内容的垂直对齐方式 | top、middle、bottom |
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| bgcolor | 设置单元格的背景颜色 | 预定义的颜色值、十六进制#RGB、rgb(r,g,b) |
| background | 设置单元格的背景图像 | url地址 |
| colspan | 设置单元格横跨的列数(用于合并水平方向的单元格) | 正整数 |
| rowspan | 设置单元格竖跨的行数(用于合并垂直方向的单元格) | 正整数 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单元格的合并</title>
</head>
<body>
<table border="1" width="400" height="240" align="center">
<tr height="80" align="center" valign="top" bgcolor="#00CCFF">
<td>姓名</td>
<td>性别</td>
<td>电话</td>
<td>住址</td>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>11122233</td>
<td rowspan="3">北京</td> <!--rowspan设置单元格竖跨的行数-->
</tr>
<tr>
<td>小李</td>
<td>男</td>
<td>55566677</td>
<!--删除了<td>朝阳区</td>-->
</tr>
<tr>
<td>小张</td>
<td>男</td>
<td>88899900</td>
<!--删除了 <td>西城区</td>-->
</tr>
</table>
</body>
</html>
合并单元格的规则:
注释或删除需要合并的单元格 在预留的单元格中添加colspan或rolspan属性,属性值为水平合并的列数或竖直合并的行数。
注意:
1.在td标签的属性中,重点掌握colspan属性和rolspan属性。其他的属性了解即可,不建议使用,这些属性均可用CSS样式属性替代。 2.当对某一个td标签应用width属性设置宽度时,该列中的所有单元格均会以设置的宽度显示。 3.当对某一个td标签应用height属性设置高度时,该行中的所有单元格均会以设置的高度显示。
7.1.5 th标签
应用表格时经常需要为表格设置表头,以使表格的结构更加清晰,方便查阅。表头一般位于表格的第一行或第一列,其文本加粗居中显示。
th标签与td标签的属性、用法完全相同,但是它们具有不同的语义。th标签用于定义表头单元格,其文本默认加粗居中显示,而td标签定义的为普通单元格,其文本为普通文本且水平左对齐显示。
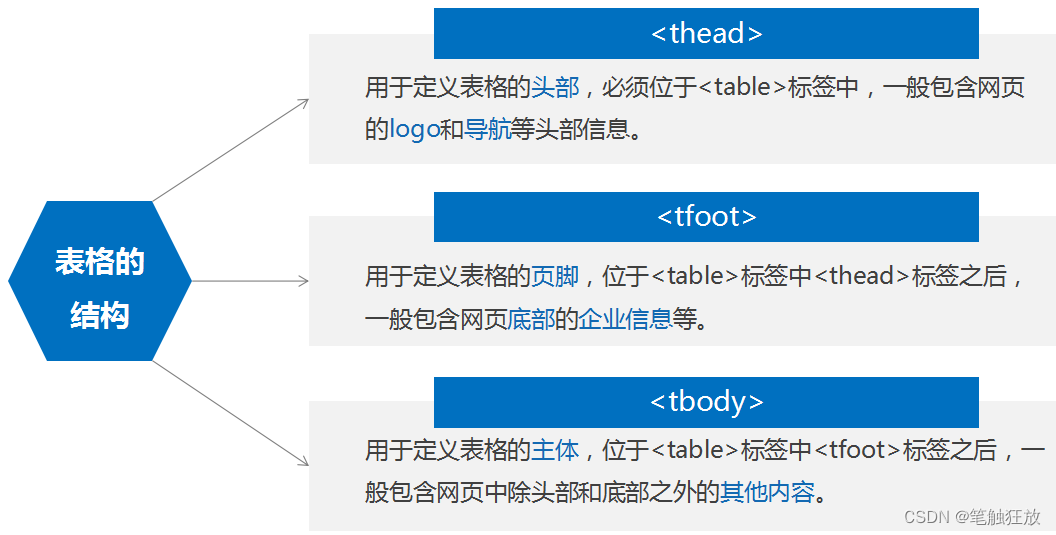
7.1.6 表格的结构

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单的网页结构</title>
</head>
<body>
<table width="600" border="1" cellspacing="0" align="center">
<thead> <!--thead定义表格的头部-->
<tr>
<td colspan="3">网站的logo</td>
</tr>
<tr>
<th><a href="#">首页</a></th>
<th><a href="#">关于我们</a></th>
<th><a href="#">联系我们</a></th>
</tr>
</thead>
<tfoot> <!--tfoot定义表格的页脚-->
<tr>
<td colspan="3" align="center">底部基本企业信息©【版权信息】</td>
</tr>
</tfoot>
<tbody> <!--tbody定义表格的主体-->
<tr height="150">
<td>主体的左栏</td>
<td>主体的中间</td>
<td>主体的右侧</td>
</tr>
<tr height="150">
<td>主体的左栏</td>
<td>主体的中间</td>
<td>主体的右侧</td>
</tr>
</tbody>
</table>
</body>
</html>
一个表格只能定义一个thead、一个tfoot,但可以定义多个tbody,它们必须按thead、tfoot和tbody的顺序使用。之所以将tfoot置于tbody之前,是为了使浏览器在接收到全部内容之前即可显示页脚。
7.2 使用CSS控制表格样式
除了表格标签自带的属性外,还可用CSS的边框、宽度、高度、颜色等来控制表格样式。此外,CSS中还提供了表格专用属性,以便控制表格样式。本节将从表格边框、单元格边距和单元格宽高三个方面,详细讲解CSS控制表格样式的具体方法。
7.2.1 使用CSS控制表格边框
使用CSS边框样式属性border,可以更改边框的颜色,或改变单元格的边框宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS控制表格边框</title>
<style type="text/css">
table{
width:800px;
height:300px;
border:1px solid #30F; /*设置table的边框*/
}
th,td{border:1px solid #30F;} /*为单元格单独设置边框*/
</style>
</head>
<body>
<table>
<caption></caption> <!--caption定义表格的标题-->
<tr>
<th>诗歌序号</th>
<th>诗歌名称</th>
<th>作者</th>
<th>内容</th>
</tr>
<tr>
<th>1</th>
<td>《峨眉山月歌》</td>
<td>李白</td>
<td>峨眉山月半轮秋,影入平羌江水流。夜发清溪向三峡,思君不见下渝州。</td>
</tr>
<tr>
<th>2</th>
<td>《江南逢李龟年》</td>
<td>杜甫</td>
<td>岐王宅里寻常见,崔九堂前几度闻。正是江南好风景,落花时节又逢君。</td>
</tr>
<tr>
<th>3</th>
<td>《行军九日思长安故园》</td>
<td>岑参</td>
<td>强欲登高去,无人送酒来。遥怜故园菊,应傍战场开。</td>
</tr>
<tr>
<th>4</th>
<td>《夜上受降城闻笛》</td>
<td>李益</td>
<td>回乐烽前沙似雪,受降城外月如霜。不知何处吹芦管,一夜征人尽望乡。</td>
</tr>
<tr>
<th>5</th>
<td>《秋夕》</td>
<td>杜牧</td>
<td>银烛秋光冷画屏,轻罗小扇扑流萤。天阶夜色凉如水,卧看牵牛织女星。</td>
</tr>
</table>
</body>
</html>
注意:
1.当表格的border-collapse属性设置为collapse时,HTML中设置的cellspacing属性值无效。 2.tr标签无border样式属性。
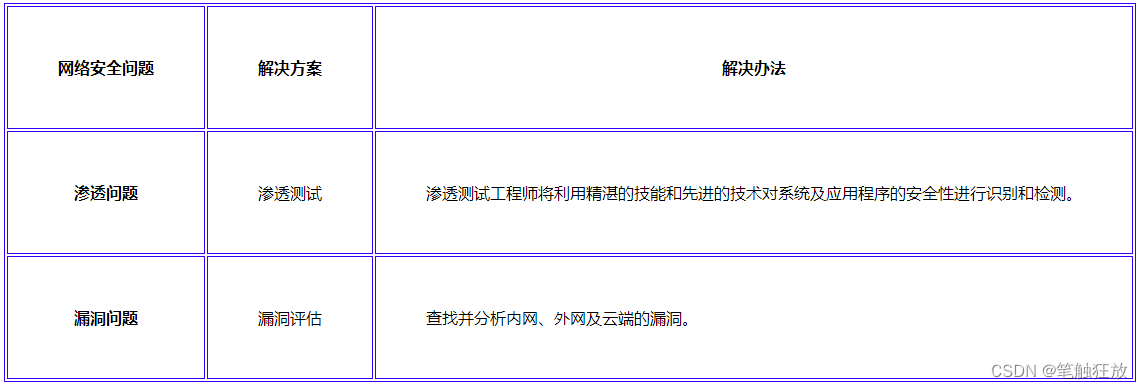
7.2.2 使用CSS控制单元格边距
使用table标签的属性美化表格时,可以通过cellpadding属性和cellspacing 属性控制单元格内容与边框之间的距离以及相邻单元格边框之间的距离.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS控制单元格边距</title>
<style type="text/css">
table{
border:1px solid #30F; /*设置table的边框*/
}
th,td{
border:1px solid #30F; /*为单元格单独设置边框*/
padding:50px; /*为单元格内容与边框设置20px的内边距*/
margin:50px; /*为单元格与单元格边框之间设置20px的外边距*/
}
</style>
</head>
<body>
<table>
<tr>
<th>网络安全问题</th>
<th>解决方案</th>
<th>解决办法</th>
</tr>
<tr>
<th>渗透问题</th>
<td>渗透测试</td>
<td>渗透测试工程师将利用精湛的技能和先进的技术对系统及应用程序的安全性进行识别和检测。</td>
</tr>
<tr>
<th>漏洞问题</th>
<td>漏洞评估</td>
<td>查找并分析内网、外网及云端的漏洞。</td>
</tr>
</table>
</body>
</html>
th标签和td标签无外边距属性margin,要想设置相邻单元格边框之间的距离,只能对 table标签应用cellspacing属性。
注意:tr标签无内边距属性padding和外边距属性margin。
7.2.3 使用CSS控制单元格的宽度和高度
单元格的宽度和高度,有着和其他标签不同的特性,主要表现在单元格之间的互相影响上。使用CSS中的width属性和height属性可以控制单元格的宽高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用CSS控制单元格的宽度和高度</title>
<style type="text/css">
table{
border:1px solid #30F; /*设置table的边框*/
border-collapse:collapse; /*边框合并*/
}
th,td{
border:1px solid #30F; /*为单元格单独设置边框*/
}
.one{ width:100px; height:80px;} /*定义"东"单元格的宽度与高度*/
.two{ height:40px;} /*定义"西"单元格的高度*/
.three{ width:200px; } /*定义"南"单元格的宽度*/
</style>
</head>
<body>
<table>
<tr>
<td class="one"> A房间</td>
<td class="two"> B房间</td>
</tr>
<tr>
<td class="three"> C房间</td>
<td class="four"> D房间</td>
</tr>
</table>
</body>
</html>
7.3 表单
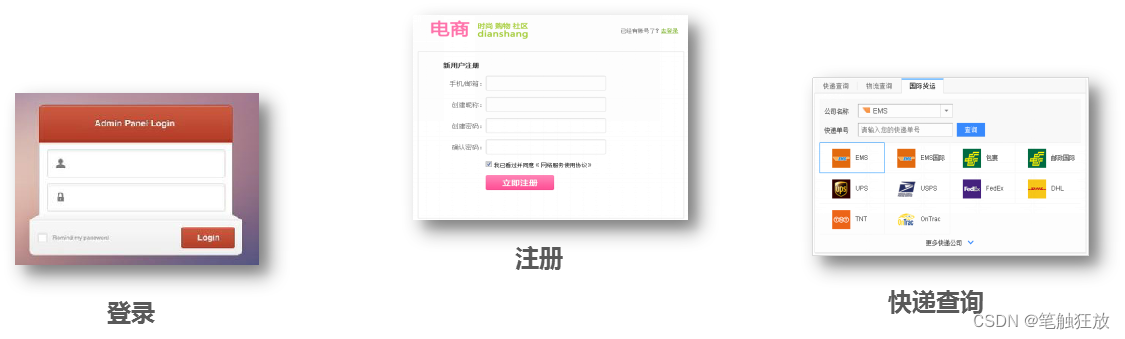
表单是可以通过网络接收其他用户数据的平台,例如注册页面的账户密码输入、网上订货页等,都是以表单的形式来收集用户信息,并将这些信息传递给后台服务器,实现网页与用户间的沟通对话,本节将对表单进行详细的讲解。
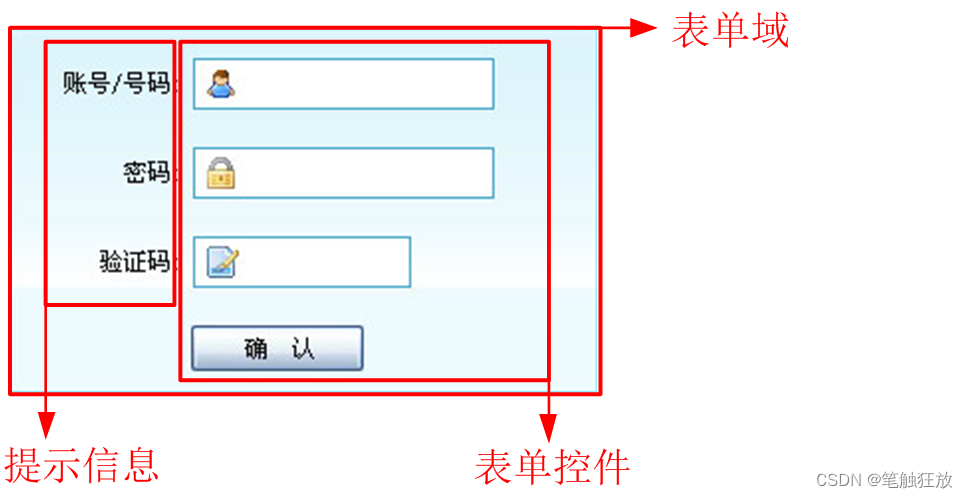
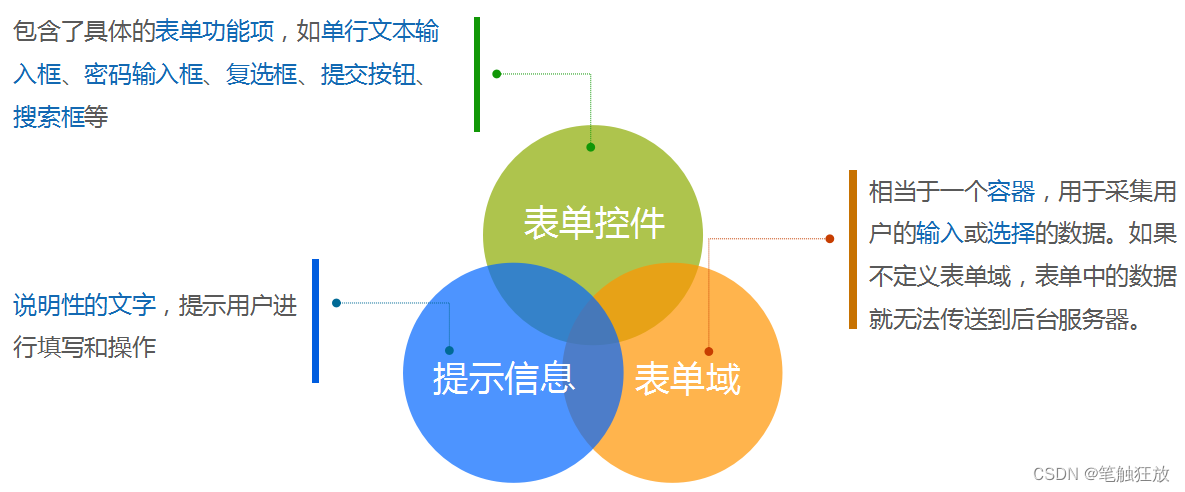
7.3.1 表单的构成



7.3.2 创建表单
在HTML5中,form标签用于创建表单,即定义表单域,以实现用户信息的收集和传递,form标签中的所有内容都会被提交给服务器。
创建表单的语法格式

form标签的常用属性:
action属性用于指定接收并处理表单数据的服务器程序的url地址
<form action="form_action.asp">
action的属性值可以是相对路径或绝对路径,还可以为接收数据的E-mail邮箱地址。
<form action=mailto:htmlcss@163.com>
method属性用于设置表单数据的提交方式。
method属性的取值为get或post,get为method属性的默认值。
<form action="form_action.asp" method="get">
采用get方法提交的数据将显示在浏览器的地址栏中,保密性差,且有数据量的限制。而post方式的保密性好,并且无数据量的限制,所以使用method="post"可以大量的提交数据。
name属性用于指定表单的名称。
7.3.3 表单控件
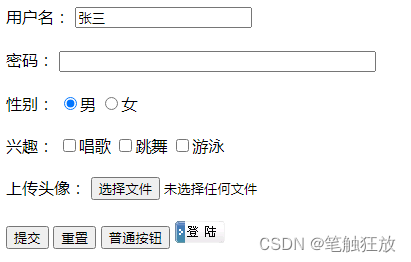
1.input控件
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、提交按钮、重置按钮等,要想定义这些元素就需要使用input控件。
input控件的语法格式:
<input type="控件类型"/>
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 |
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | submit | 提交按钮 |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| hidden | 隐藏域 | |
| file | 文件域 |
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input控件中的默认文本内容 |
| size | 正整数 | input控件在页面中的显示宽度 |
| readonly | readonly | 该控件内容为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
| 属性 | 属性值 | 描述 |
|---|---|---|
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input控件</title>
</head>
<body>
<form action="#" method="post">
用户名: <!--text单行文本输入框-->
<input type="text" value="张三" maxlength="6" /><br /><br />
密码: <!--password密码输入框-->
<input type="password" size="40" /><br /><br />
性别: <!--radio单选按钮-->
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女<br /><br />
兴趣: <!--checkbox复选框-->
<input type="checkbox" />唱歌
<input type="checkbox" />跳舞
<input type="checkbox" />游泳<br /><br />
上传头像:
<input type="file" /><br /><br /> <!--file文件域-->
<input type="submit" /> <!--submit提交按钮-->
<input type="reset" /> <!--reset重置按钮-->
<input type="button" value="普通按钮" /> <!--button普通按钮-->
<input type="image" src="images/login.gif" /> <!--image图像域-->
<input type="hidden" /> <!--hidden隐藏域-->
</form>
</body>
</html>
单行文本输入框常用来输入简短的信息,如用户名、账号、证件号码等,常用的属性有name、value、maxlength。
<input type="text" value="张三" maxlength="6" />
![]()
密码输入框用来输入密码,其内容将以圆点的形式显示。
<input type="password" size="40" />
![]()
单选按钮用于单项选择,如选择性别、是否操作等。在定义单选按钮时,必须为同一组中的选项指定相同的name值,这样“单选”才会生效。
<input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" />女
![]()
复选框常用于多项选择,如选择兴趣、爱好等,可对其应用checked属性,指定默认选中项。
<input type="checkbox" />唱歌 <input type="checkbox" />跳舞 <input type="checkbox" />游泳
![]()
普通按钮常常配合javascript脚本语言使用。
<input type="button" value="普通按钮" />
![]()
提交按钮是表单中的核心控件,用户完成信息的输入后,一般都需要单击提交按钮才能完成表单数据的提交。可以对其应用value属性,改变提交按钮上的默认文本。
<input type="submit" />

当用户输入的信息有误时,可单击重置按钮取消已输入的所有表单信息。可以对其应用value属性,改变重置按钮上的默认文本。
<input type="reset" />

图像形式的提交按钮与提交按钮在功能上基本相同,显示效果上会使用图像替代了默认的按钮,外观上更加美观。必须为图像按钮定义src属性指定图像的url地址。
<input type="image" src="images/login.gif" />
![]()
隐藏域对于用户是不可见的,通常用于后台的程序
<input type="hidden" />
当定义文件域时,页面中将出现一个文本框和一个“选择文件”按钮,用户可以通过填写文件路径或直接选择文件的方式,将文件提交给后台服务器。
<input type="file" /><br /><br />

在实际运用中,常常需要将input 控件联合label标签使用,以扩大控件的选择范围,从而提供更好的用户体验,例如在选择性别时,希望单击提示文字“男”或者“女”也可以选中相应的单选按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签的使用</title>
</head>
<body>
<form action="#" method="post">
<label for="name">姓名:</label>
<input type="text" maxlength="6" id="name" /><br /><br />
性别:
<input type="radio" name="sex" checked="checked" id="man" /><label for="man">男</label>
<input type="radio" name="sex" id="woman" /><label for="woman">女</label>
</form>
</body>
</html>
2.textarea控件
textarea控件可以轻松地创建多行文本输入框。
textarea控件的语法格式:

| 可选属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 控件的名称 |
| readonly | readonly | 该控件内容为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>textarea控件</title>
</head>
<body>
<form action="#" method="post">
<textarea cols="60" rows="8">
昔人已乘黄鹤去,
此地空余黄鹤楼。
黄鹤一去不复返,
白云千载空悠悠。
晴川历历汉阳树,
芳草萋萋鹦鹉洲。
日暮乡关何处是?
烟波江上使人愁。
</textarea><br />
<input type="submit" value="提交"/>
</form>
</body>各浏览器对clos属性和rows属性的理解不同,当对textarea控件应用clos属性和rows属性时,多行文本输入框在各浏览器中的显示效果可能会有差异。所以在实际工作中,更常用的方法是使用CSS的width属性和height属性来定义多行文本输入框的宽高。
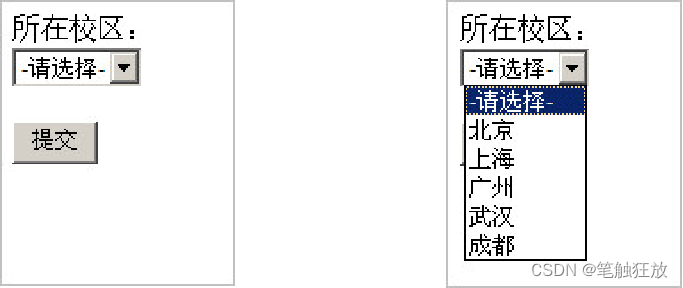
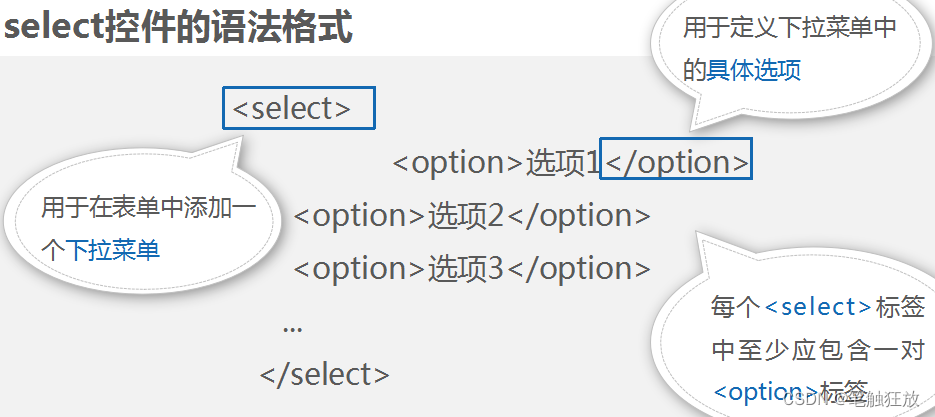
3.select控件
浏览网页时,经常会看到包含多个选项的下拉菜单,例如选择所在的城市、出生年月、兴趣爱好等。

使用select控件可以制作下拉菜单效果。

select标签和option标签的常用属性
| 标签名 | 常用属性 | 描述 |
|---|---|---|
| select | size | 指定下拉菜单的可见选项数,取值为正整数 |
| multiple | 定义multiple="multiple"时,下拉菜单将具有多项选择的功能,方法为按住“Ctrl”键的同时选择多项 | |
| option | selected | 定义selected =" selected "时,当前项即为默认选中项 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select控件</title>
</head>
<body>
<form action="#" method="post">
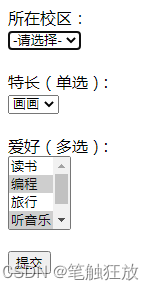
所在校区:<br />
<select> <!--最基本的下拉菜单-->
<option>-请选择-</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>武汉</option>
<option>成都</option>
</select><br /><br />
特长(单选):<br />
<select>
<option>唱歌</option>
<option selected="selected">画画</option> <!--设置默认选中项-->
<option>跳舞</option>
</select><br /><br />
爱好(多选):<br />
<select multiple="multiple" size="4"> <!--设置多选和可见选项数-->
<option>读书</option>
<option selected="selected">编程</option> <!--设置默认选中项-->
<option>旅行</option>
<option selected="selected">听音乐</option> <!--设置默认选中项-->
<option>踢球</option>
</select><br /><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>为下拉列表中的选项分组</title>
</head>
<body>
<form action="#" method="post">
城区:<br />
<select>
<optgroup label="北京">
<option>东城区</option>
<option>西城区</option>
<option>朝阳区</option>
<option>海淀区</option>
</optgroup>
<optgroup label="上海">
<option>浦东新区</option>
<option>徐汇区</option>
<option>虹口区</option>
</optgroup>
</select>
</form>
</body>
</html>
7.4 HTML5表单的新增控件类型、标签和属性
HTML5中增加了许多新的表单功能,例如新的input控件类型、新的form标签、新的input属性、新的form属性。这些新增内容可以帮助设计人员更加高效和省力地制作出标准的Web表单。本节将对HTML5新增的表单属性做详细讲解。
7.4.1新的input控件类型




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新的input控件类型</title>
</head>
<body>
<form action="#" method="get">
请输入您的邮箱:<input type="email" name="formmail"/><br/>
请输入个人网址:<input type="url" name="user_url"/><br/>
请输入电话号码:<input type="tel" name="telphone" pattern="^\d{11}$"/><br/>
输入搜索关键字:<input type="search" name="searchinfo"/><br/>
请选取一种颜色:<input type="color" name="color1"/>
<input type="color" name="color2" value="#FF3E96"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

number类型具体属性说明:
value:指定输入框的默认值。 max:指定输入框可以接受的最大的输入值。 min:指定输入框可以接受的最小的输入值。 step:输入域合法的间隔,如果不设置,默认值是1。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>number类型的input控件的使用</title>
</head>
<body>
<form action="#" method="get">
请输入数值:<input type="number" name="number1" value="1" min="1" max="20" step="4"/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

range类型具体属性说明:
min属性:设置最小值。 max属性:设置最大值, step属性:指定每次滑动的步幅。

| 时间和日期类型 | 说明 |
|---|---|
| date | 选取日、月、年 |
| month | 选取月、年 |
| week | 选取周和年 |
| time | 选取时间(小时和分钟) |
| datetime | 选取时间、日、月、年(UTC时间) |
| datetime-local | 选取时间、日、月、年(本地时间) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>时间和日期类型的使用</title>
</head>
<body>
<form action="#" method="get">
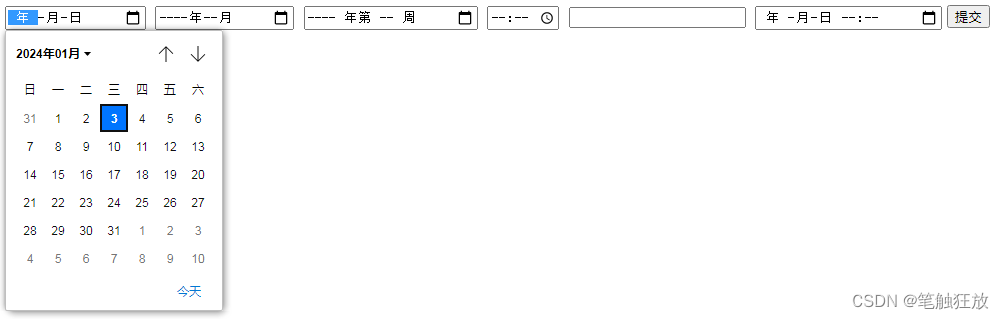
<input type="date"/>
<input type="month"/>
<input type="week"/>
<input type="time"/>
<input type="datetime"/>
<input type="datetime-local"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
注意:对于浏览器不支持的input控件输入类型,将会在网页中显示为一个普通输入框。
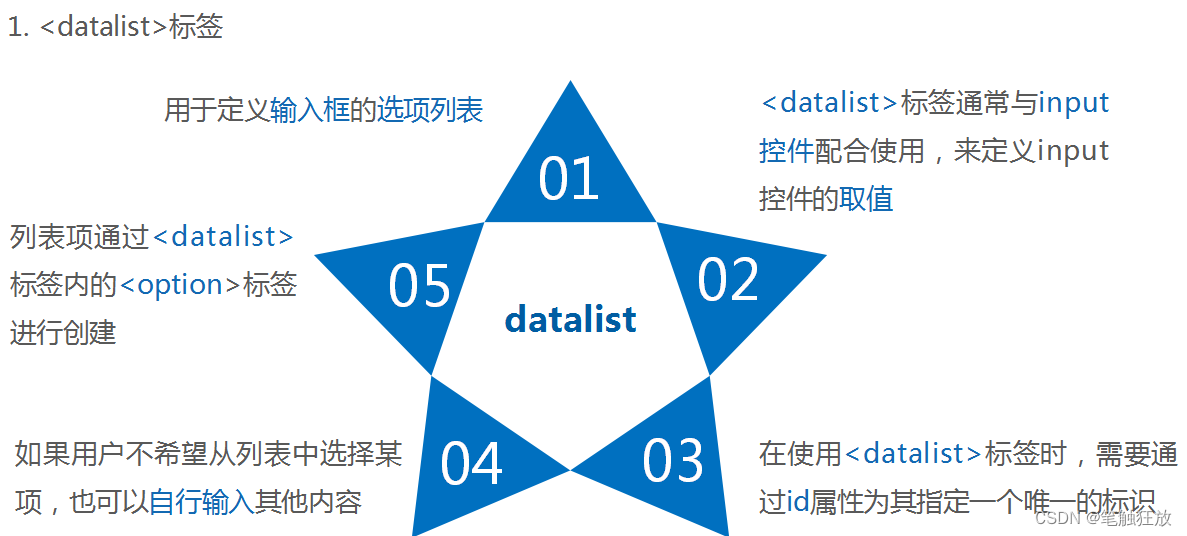
7.4.2 新的表单标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>datalist标签</title>
</head>
<body>
<form action="#" method="post">
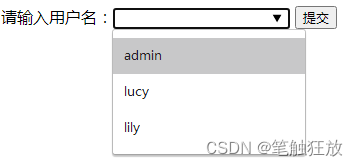
请输入用户名:<input type="text" list="namelist"/>
<datalist id="namelist">
<option>admin</option>
<option>lucy</option>
<option>lily</option>
</datalist>
<input type="submit" value="提交" />
</form>
</body>
</html>
2.output标签
output标签用于定义不同类型控件的输出,输出结果会显示在output标签中。output标签通常配合input控件使用。
| 属性 | 说明 |
|---|---|
| for | 定义输出域相关的一个或多个元素 |
| form | 定义输入字段所属的一个或多个表单 |
| name | 定义对象的唯一名称 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>output标签</title>
</head>
<body>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
</body>
</html>![]()
7.4.3 新的input控件属性
autofocus属性用于指定页面加载后是否自动获取焦点,将标签的属性值指定为true时,表示页面加载完毕后会自动获取该焦点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>autofocus属性</title>
</head>
<body>
<form action="#" method="get">
请输入搜索关键字:<input type="text" name="user_name" autocomplete="off" autofocus="true"/><br/>
<input type="submit" value="提交" />
</form>
</body>
</html>
form属性可以把表单内的子元素写在页面中的任意位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form属性</title>
</head>
<body>
<form action="#" method="get" id="user_form">
请输入您的姓名:<input type="text" name="first_name"/>
<input type="submit" value="提交" />
</form>
<p>下面的输入框在form标签外,但因为指定了form属性值为表单的id属性值,所以该输入框仍然属于表单的一部分。</p>
请输入您的昵称:<input type="text" name="last_name" form="user_form"/><br/>
</body>
</html>
list属性用于指定输入框所绑定的datalist标签,制作提示输入效果,其值是某个datalist标签的id。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>list属性</title>
</head>
<body>
<form action="#" method="get">
请输入网址:<input type="url" list="url_list" name="weburl"/>
<datalist id="url_list">
<option label="公司A" value="网址1"></option>
<option label="公司B" value="网址2"></option>
<option label="公司C" value="网址3"></option>
</datalist>
<input type="submit" value="提交"/>
</form>
</body>
</html>
multiple属性指定输入框可以选择多个值,该属性适用于email和file类型的input控件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>multiple属性</title>
</head>
<body>
<form action="#" method="get">
电子邮箱:<input type="email" name="myemail" multiple="true"/> (如果电子邮箱有多个,请使用英文逗号分隔)<br/><br/>
上传照片:<input type="file" name="selfile" multiple="true"/><br/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
min、max和step属性用于为包含数字或日期的input控件规定限值适用于Date pickers、number和range等类型的input控件。

pattern属性用于验证input类型输入框中,用户输入的内容是否与所定义的正则表达式相匹配
| 正则表达式 | 说明 |
|---|---|
| ^[0-9]*$ | 数字 |
| ^\d{n}$ | n位的数字 |
| ^\d{n,}$ | 至少n位的数字 |
| ^\d{m,n}$ | m-n位的数字 |
| ^(0|1-9*)$ | 零或非零开头的数字 |
| 正则表达式 | 说明 |
|---|---|
| ^(1-9*)+(.[0-9]{1,2})?$ | 非零开头的最多带两位小数的数字 |
| ^(-|+)?\d+(.\d+)?$ | 正数、负数 |
| ^\d+$ 或 ^[1-9]\d*|0$ | 非负整数 |
| ^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$ | 非正整数 |
| ^[\u4e00-\u9fa5]{0,}$ | 汉字 |
| ^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$ | 英文和数字 |
| ^[A-Za-z]+$ | 由26个英文字母组成的字符串 |
| ^[A-Za-z0-9]+$ | 由数字和26个英文字母组成的字符串 |
| 正则表达式 | 说明 |
|---|---|
| ^\w+$ 或 ^\w{3,20}$ | 由数字、26个英文字母或者下划线组成的字符串 |
| ^[\u4E00-\u9FA5A-Za-z0-9_]+$ | 中文、英文、数字包括下划线 |
| ^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$ | Email地址 |
| ^(https?:\/\/)?([\da-z.-]+).([a-z.]{2,6})([\/\w .-])\/?$/ | URL地址 |
| 正则表达式 | 说明 |
|---|---|
| ^\d{15}|\d{18}$ | 身份证号(15位、18位数字) |
| ^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$ | 以数字、字母x结尾的短身份证号码 |
| ^a-zA-Z{4,15}$ | 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线) |
| ^[a-zA-Z]\w{5,17}$ | 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>pattern属性</title>
</head>
<body>
<form action="#" method="get">
账 号:<input type="text" name="username" pattern="^[a-zA-Z][a-zA-Z0-9_]{4,15}$" />(以字母开头,长度为5~16,只能包含字母、数字和下划线)<br/>
密 码:<input type="password" name="pwd" pattern="^[a-zA-Z]\w{5,17}$" />(以字母开头,长度为6~18,只能包含字母、数字和下划线)<br/>
身份证号:<input type="text" name="mycard" pattern="^\d{15}|\d{18}$" />(15位、18位数字)<br/>
电子邮箱:<input type="email" name="myemail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
placeholder属性用于为input类型的输入框提供相关提示信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>placeholder属性</title>
</head>
<body>
<form action="#" method="get">
请输入邮政编码:<input type="text" name="code" pattern="[0-9]{6}" placeholder="请输入6位数的邮政编码" />
<input type="submit" value="提交"/>
</form>
</body>
</html>![]()
注意:placeholder属性适用于type属性值为text、search、url、tel、email以及password的input标签。
required属性用于判断用户是否在输入框中输入内容,当表输入框容为空时,则不允许用户提交表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>required属性</title>
</head>
<body>
<form action="#" method="get">
请输入姓名:<input type="text" name="user_name" required="required"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
7.4.4 新的表单属性
autocomplete属性用于指定表单是否有自动完成功能。
on:表单有自动完成功能。 off:表单无自动完成功能。
autocomplete属性示例代码
<form id="formBox" autocomplete="on">
novalidate属性指定在提交表单时取消对表单进行检查。
novalidate属性示例代码
<form action="form_action.asp" method="get" novalidate="novalidate">
7.5 使用CSS 控制表单样式
在网页设计中,表单既要具有相应的功能,也要具有美观的样式,使用CSS可以轻松控制表单控件的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS控制表单样式</title>
<link href="style25.css" type="text/css" rel="stylesheet" />
</head>
<body>
<form action="#" method="post">
<p>
<span>账号:</span>
<input type="text" name="username" class="num" pattern="^[a-zA-Z][a-zA-Z0-9_]{4,15}$" />
</p>
<p>
<span>密码:</span>
<input type="password" name="pwd" class="pass" pattern="^[a-zA-Z]\w{5,17}$"/>
</p>
<p>
<input type="button" class="btn01" value="登录"/>
</p>
</form>
</body>
</html>@charset "utf-8";
/* CSS Document */
body{font-size:18px; font-family:"微软雅黑"; background:url(images/timg.jpg) no-repeat top center; color:#FFF;}
form,p{ padding:0; margin:0; border:0;} /*重置浏览器的默认样式*/
form{
width:420px;
height:200px;
padding-top:60px;
margin:250px auto; /*使表单在浏览器中居中*/
background:rgba(255,255,255,0.1); /*为表单添加背景颜色*/
border-radius:20px;
border:1px solid rgba(255,255,255,0.3);
}
p{
margin-top:15px;
text-align:center;
}
p span{
width:60px;
display:inline-block;
text-align:right;
}
.num,.pass{ /*对文本框设置共同的宽、高、边框、内边距*/
width:165px;
height:18px;
border:1px solid rgba(255,255,255,0.3);
padding:2px 2px 2px 22px;
border-radius:5px;
color:#FFF;
}
.num{ /*定义第一个文本框的背景、文本颜色*/
background:url(images/3.png) no-repeat 5px center rgba(255,255,255,0.1);
}
.pass{ /*定义第二个文本框的背景*/
background: url(images/4.png) no-repeat 5px center rgba(255,255,255,0.1);
}
.btn01{
width:190px;
height:25px;
border-radius:3px; /*设置圆角边框*/
border:2px solid #000;
margin-left:65px;
background:#57b2c9;
color:#FFF;
border:none;
}

7.6 阶段案例——信息登记表
为了使读者能够更好地运用表单控件,本节将通过案例的形式分步骤制作一个信息登记表。
@charset "utf-8";
/* CSS Document */
body{font-size:12px; font-family:"微软雅黑";} /*全局控制*/
body,form,input,h1,p{padding:0; margin:0; border:0; color:#fff;} /*重置浏览器的默认样式*/
.bg{
width:1431px;
height:717px;
background:url(images/form_bg.jpg) no-repeat; /*添加背景图片*/
position:relative; /*设置相对定位*/
}
form{
width:600px;
height:400px;
margin:50px auto; /*使表单在浏览器中居中*/
padding-left:30px; /*使边框和内容之间拉开距离*/
position:absolute; /*设置绝对定位*/
left:48%;
top:10%;
}
h2{ /*控制标题*/
text-align:center;
margin:16px 0;
}
p{margin-top:20px;}
p span{
width:75px;
display:inline-block; /*将行内元素转换为行内块元素*/
text-align:right; /*居右对齐*/
padding-right:10px;
}
p input{ /*设置所有的输入框样式*/
width:200px;
height:18px;
border:1px solid #38a1bf;
padding:2px; /*设置输入框与输入内容之间拉开一些距离*/
}
.lucky input{ /*单独设置幸运颜色输入框样式*/
width:100px;
height:24px;
}
.btn input{ /*设置两个按钮的宽高、边距及边框样式*/
width:100px;
height:30px;
background:#fc7885;
margin-top:20px;
margin-left:75px;
border-radius:3px; /*设置圆角边框*/
font-size:18px;
font-family:"微软雅黑";
color:#fff;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息登记表</title>
<link href="style26.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="bg">
<form action="#" method="get" autocomplete="off">
<h2>信息登记表</h2>
<p><span>用户登录名:</span><input type="text" name="user_name" value="myemail@163.com" disabled readonly />(不能修改,只能查看)</p>
<p><span>真实姓名:</span><input type="text" name="real_name" pattern="^[\u4e00-\u9fa5]{0,}$" placeholder="例如:王明" required autofocus/>(必须填写,只能输入汉字)</p>
<p><span>真实年龄:</span><input type="number" name="real_lage" value="24" min="15" max="120" required/>(必须填写)</p>
<p><span>出生日期:</span><input type="date" name="birthday" value="1990-10-01" required/>(必须填写)</p>
<p><span>电子邮箱:</span><input type="email" name="myemail" placeholder="123456@126.com" required multiple/>(必须填写)</p>
<p><span>身份证号:</span><input type="text" name="card" required pattern="^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$"/>(必须填写以数字、字母x结尾的身份证号)</p>
<p><span>手机号码:</span><input type="tel" name="telphone" pattern="^\d{11}$" required/>(必须填写)</p>
<p><span>个人主页:</span><input type="url" name="myurl" list="urllist" placeholder="http://www.00000.cn" pattern="^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$"/>(请选择网址)
<datalist id="urllist">
<option>http://www.aaaaa.cc</option>
<option>http://www.bbbbb.cc</option>
<option>http://www.ccccc.cc</option>
</datalist>
</p>
<p class="lucky"><span>幸运颜色:</span><input type="color" name="lovecolor" value="#fed000"/>(请选择你喜欢的颜色)</p>
<p class="btn">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
</form>
</div>
</body>
</html>
本章小结
本章介绍了HTML5中两个重要的元素——表格与表单,主要包括表格相关标签、表单相关控件以及如何使用CSS控制表格与表单的样式。在本章的最后,通过表单控件并使用CSS对表单进行修饰,制作一个常见的信息登记表。 通过本章的学习,读者应该能够掌握表格和表单的用法,熟练运用表格和表单组织页面元素。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 软件测试应届生面试一般都问啥啊?
- RTOS中任务的创建与删除
- 并发编程(八)——异步编程
- Python教程81:函数的位置参数、默认参数、动态参数、关键字参数(入门必看)
- 工信部“自然语言及语音处理设计开发工程师”证书长啥样?怎么考?
- 【分布式技术】监控平台zabbix介绍与部署
- 解析在线教育系统源码架构:构建可扩展的企业教学平台
- 12、python-类方法和静态方法
- QT+OSG/osgEarth编译之六十三:bvh+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_bvh)
- 干掉xshell, 这款远程终端工具:开源、免费、跨平台,同时支持SSH+SFTP+Telent+TCP+Serial,太香了。