web蓝桥杯真题--12、由文本溢出引发的“不友好体验”
背景介绍
通常情况下,为保证布局的稳定性,以及遵循在有限的空间展示更多内容的原则,页面的某块区域不会随内容的增多而无限增高或增宽,一般会有一个约束。
例如:整体元素过多可以使用滚动条;文字内容过多可以使用文本溢出处理。
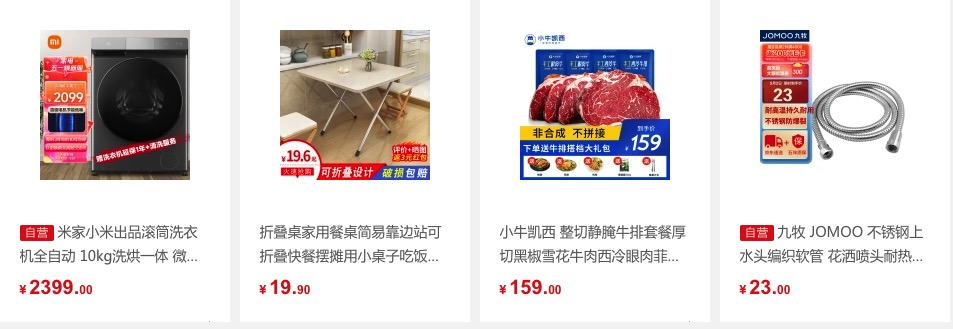
这些情况在实际开发中经常遇到。例如电商平台的商品列表中对商品的描述通常是简短的介绍,详细的介绍需要点击进去才能看到。
如下图所示:

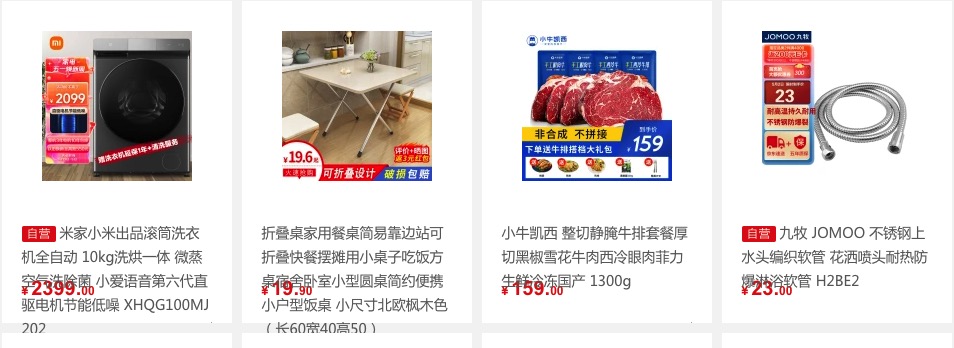
如果不进行限制,那就会变成这样:

这么一看对用户而言,是不是体验很不好,商品的简介把价格都遮挡住了。因此,解决这样的问题成为日常开发中不可或缺的需求。
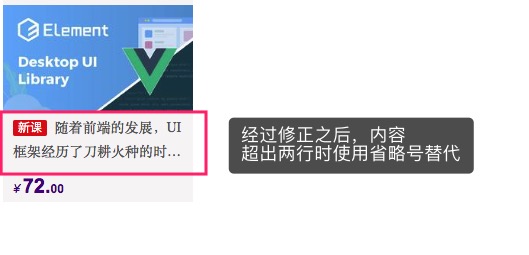
本节挑战中,就有类似的场景:页面中某块区域的文本内容过多,导致占用了其他内容的空间。效果如下图所示:

上图文本中一共占用了 11 行文本。实际需求中,我们只希望显示 2 行即可,剩余的内容用省略号(...)替代。
通常,处理这类问题的方式有以下几种:
- 使用 JS 处理,先将字符串按照一定长度进行切割,去掉超出部分的内容,然后在末尾拼接省略号。
- 使用 CSS3 处理,利用相关的 Webkit 属性,结合?
overflow?属性通过样式实现。
本节挑战,你需要开动脑筋,解决这一文本溢出的问题。
准备步骤
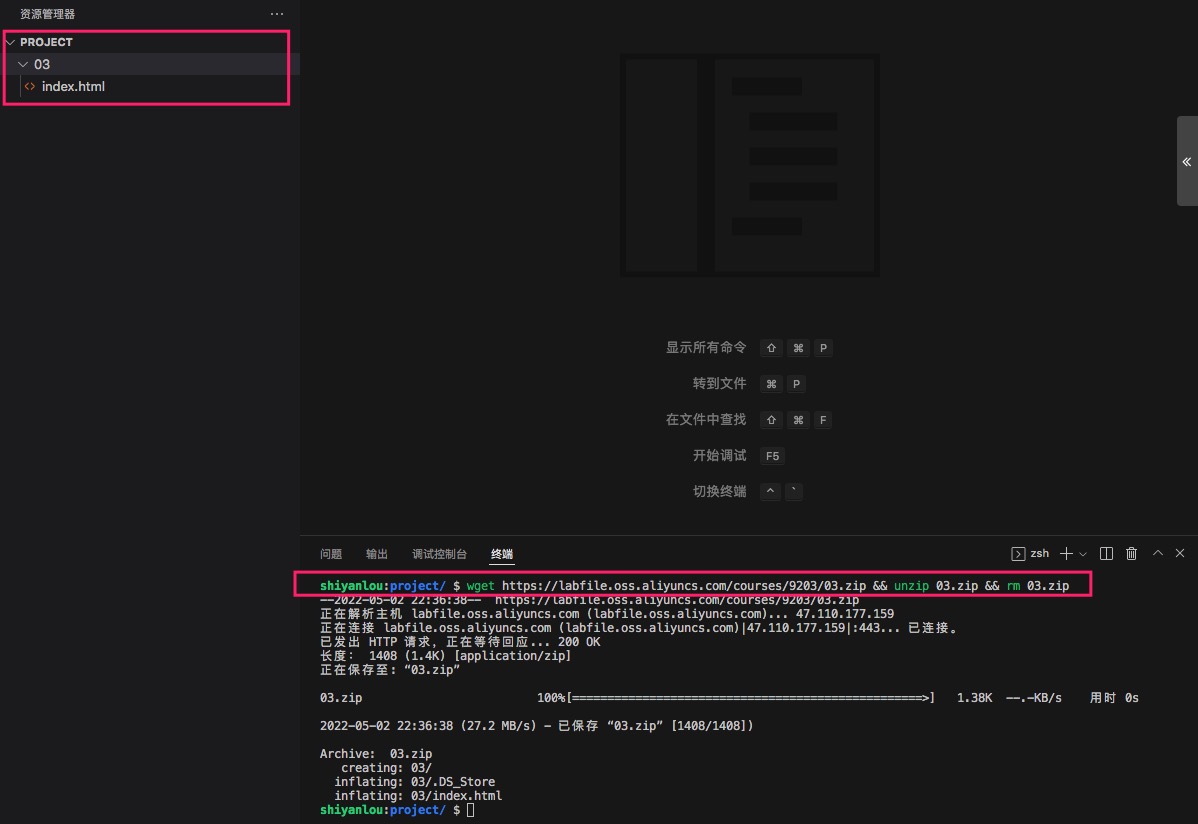
开始答题前,你需要确保基础代码已下载。如果没有成功下载,请点击并打开右侧环境窗口,然后在终端中键入以下命令,下载页面的基础代码:
wget https://labfile.oss.aliyuncs.com/courses/9203/03.zip && unzip 03.zip && rm 03.zip
具体操作参考下图:

测试效果
可通过如下步骤测试效果:
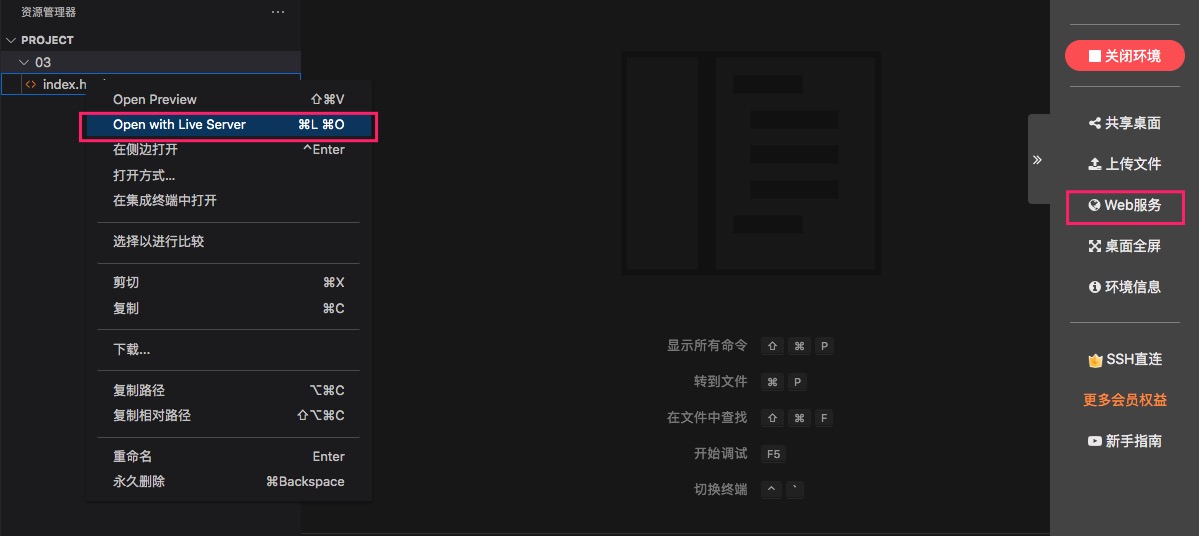
- 右键?
03/index.html,选择?Open with Live Server。 - 点击右侧的 Web 服务。
具体操作参考下图:

上述操作会在浏览器中打开新的标签页,如下图所示,请点击?03?文件夹:

之后,你将看到如下效果:

请通过下述挑战要求,修改?03/index.html?文件,解决文本溢出的问题,最终达到如下效果:

挑战需求
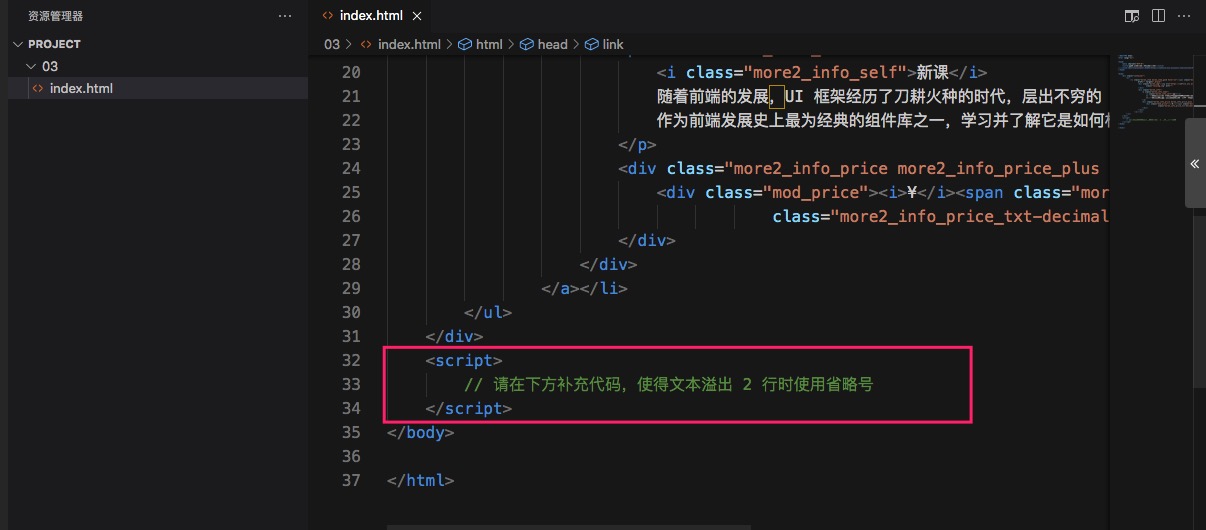
请打开?03/index.html?文件,该文件中有一段代码需要你补充,用以处理文本超出溢出的情况。

- 本节挑战需使用 CSS3 的处理方式解决该问题,其他方式无效。
- 要求溢出 2 行时进行处理。
- 切勿改动源代码中已写好的部分。
要求规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分。
- 不要篡改已提供的基础项目中的?
id?和?class?等属性值及 DOM 结构,以免造成检测失败。
解题思路:
这个知识点是我以前见过的,但是我没有记住
const text = document.querySelector(".more2_info_name")
text.style.setProperty('-webkit-line-clamp','2');
text.style.setProperty('overflow','hidden');
text.style.setProperty('text-overflow','ellispsis');? 希望这次能记住一点
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>由文本溢出引发的“不友好体验”</title>
<link rel="stylesheet" href="https://labfile.oss.aliyuncs.com/courses/9203/03style.css">
</head>
<body>
<div class="container">
<ul>
<li class="more2_item more2_item_good hover-on"><span class="more2_item_gdot"></span><a class="more2_lk"
href="" target="_blank">
<div class="more2_img"><img src="https://labfile.oss.aliyuncs.com/courses/9203/04_02.jpg"
class="lazyimg_img" alt="">
</div>
<div class="more2_info">
<p class="more2_info_name">
<i class="more2_info_self">新课</i>
随着前端的发展,UI 框架经历了刀耕火种的时代,层出不穷的 UI 框架让前端再次大放异彩。ElementUI
作为前端发展史上最为经典的组件库之一,学习并了解它是如何构建的,以及它的源码是如何搭建出 UI 组件的,都将为我们今后的发展与应用提供可借鉴之处!
</p>
<div class="more2_info_price more2_info_price_plus more2_info_price_newcomer">
<div class="mod_price"><i>¥</i><span class="more2_info_price_txt">72.<span
class="more2_info_price_txt-decimal">00</span></span></div>
</div>
</div>
</a></li>
</ul>
</div>
<script>
// 请在下方补充代码,使得文本溢出 2 行时使用省略号
const text = document.querySelector(".more2_info_name")
text.style.setProperty('-webkit-line-clamp','2');
text.style.setProperty('overflow','hidden');
text.style.setProperty('text-overflow','ellispsis');
</script>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!