静态路由添加404页面
发布时间:2024年01月16日
静态路由添加404页面

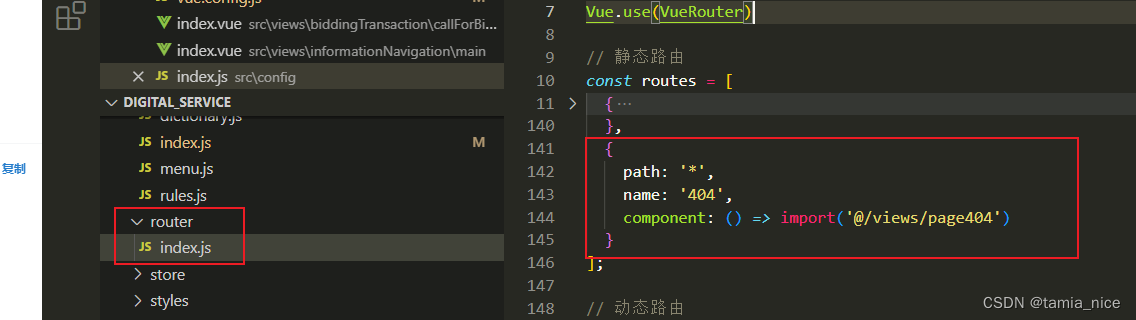
引入404页面路由代码:
{
path: '*',
name: '404',
component: () => import('@/views/page404')
}
404页面样式

文章来源:https://blog.csdn.net/weixin_47144417/article/details/135624708
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SRC实战 | 从404到RCE+未授权
- 50个Linux常用命令(包括参数解释和使用示例)
- MacBook怎么卸载,用cleanmymac流氓软件也不怕
- 【大数据存储与处理】实验一 HBase 的基本操作
- 正则表达式
- MySQL ORDER BY(排序) 语句
- 在线课堂预约小程序源码系统 附带完整的搭建教程
- 每日论文推送(有中文摘或源码地址或项目地址)
- Linux运维之切换到 root 用户
- 【报错】检索 COM 类工厂中 CLSID 为 {28E68F9A-8D75-11D1-8DC3-3C302A000000} 的组件失败错误