Vue3中的组件的name名
发布时间:2024年01月11日
1、vue2中的组件名
我们学过Vue2同学们应该知道,在Vue2中我们的每个组件都有自己的一个name名。
作用:在Vue2中,name属性用来给组件命名,方便在开发者工具的调试时追踪组件层级
<template>
<div class="Name">
</div>
</template>
<script>
export default {
name: "Name",
data(){
return{}
}
};
</script>2、Vue3中的组件名
随着Vue3慢慢的替代Vue2,Vue3语法根Vue2的语法有很大的改变。
在公司中,也有一部分创建组件的时候,都是清一色的index.vue的文件,外面包裹这个该组件的定义名字的文件夹。
 ??
??
这样有些时候会导致开发者在调试时追踪组件层级的时候不变,所以就需要用到组将名。
我给大家介绍两种写法:
第一种写法:
就是在vue文件写两个script标签,第一个标签用来定义组件名,第二个用来写自己的代码。
这种写法解决了组件名的问题,但是看起来很不舒服。
<template>
<div class='Home'>
</div>
</template>
<script lang="ts">
export default {
name: 'Home'
}
</script>
<script setup lang="ts">
import {ref} from 'vue'
</script>第二种写法:
1、第一步
复制这个命令下载第三方插件: npm install vite-plugin-vue-setup-extend -D2、第二步
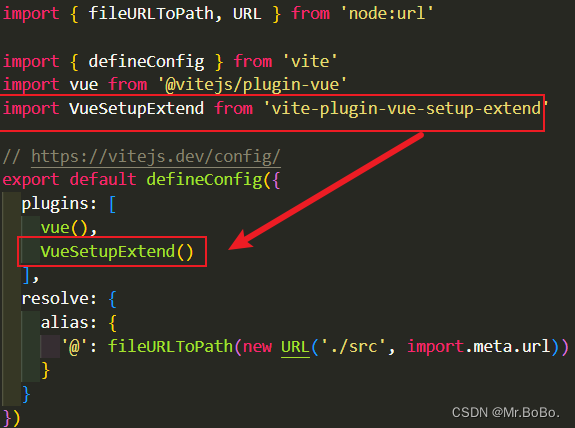
我们在vite.config.ts文件中引入,并调用。

3、第三步


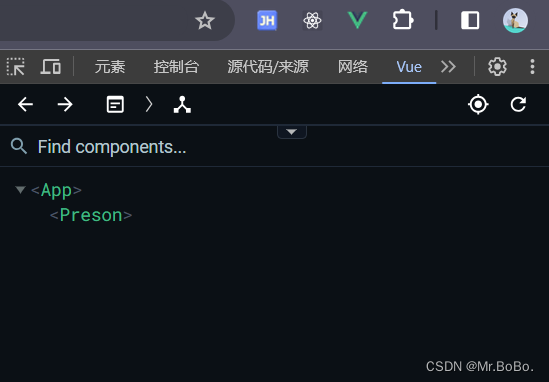
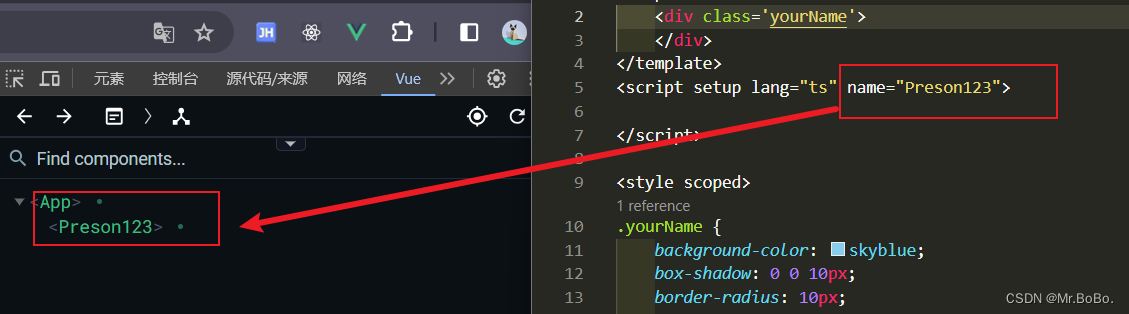
改成Preson123,也会随着改变。
总结:
????????在Vue2和Vue3中,`name`选项的作用是一样的,都是用来给组件命名。它们都可以在开发者工具的调试时追踪组件层级,并且在一些插件和库中可能会使用到组件的名称。
????????然而,在上述代码示例中,Vue2和Vue3的写法有所不同。在Vue2中,`name`属性直接定义在组件的导出对象中。而在Vue3中,通过`<script setup>`语法,我们可以在同一个`<script>`标签中同时编写组件的选项和逻辑。
????????所以,尽管Vue2和Vue3中的`name`选项的作用是一样的,但是在写法上存在一些差异。在Vue2中是直接在导出对象中定义`name`属性,而在Vue3中是在`<script setup>`中定义组件的选项,包括`name`。
文章来源:https://blog.csdn.net/qq_15911201/article/details/135531499
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023年下半年软考证书领取时间(全国汇总)
- 这玩意早该火了!前端大型项目必需品
- Linux上软件安装
- k8s图形化管理工具rancher
- PyQt5零基础入门(四)——信号与槽
- Java常见问题解决方案
- 除了代码行数、工时,我们还有什么更科学的方式度量研发工作量?
- 【收藏】法律人办案必备检索网站最新汇总!附检索技巧
- 2024年浙江省高新技术企业申报的条件和各地区的奖励补贴
- 手动添加Git Bash Here到右键菜单(超详细)