el-upload中的before-upload不生效
发布时间:2024年01月21日
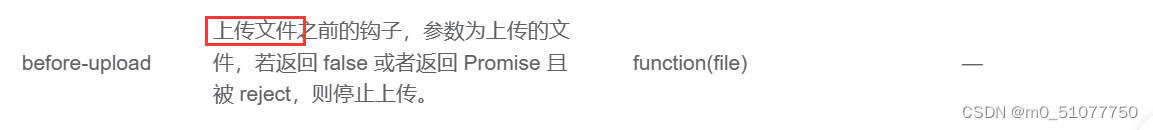
我们先来看看官方对before-upload的定义
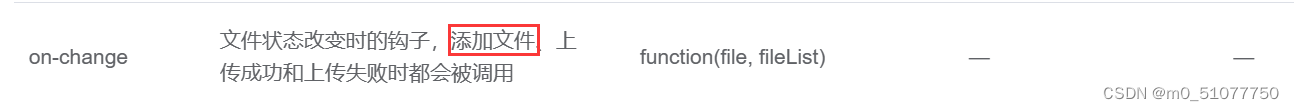
before-upload是在上传文件时触发,不是添加文件时触发,添加文件时触发 on-change。
所以如果我们要在添加文件时,对文件的大小和后缀等等进行判断,可以用 on-change 方法来实现。
checkSuffix(str) {
var strRegex = /\.(jpg|png|gif|bmp|jpeg)$/
if (strRegex.test(str.toLowerCase())) {
return true
} else {
return false
}
},
onChange(file) {
// 限制图片大小
if (file.size / 1024 / 1024 > 3) {
this.$message.warning('文件大小不得超过3M,请重新上传')
this.fileList.pop()
}
// 对文件后缀进行限制
const index = file.name.lastIndexOf('.')
const suffix = file.name.substring(index, file.name.length)
console.log('suffix', suffix)
if (!this.checkSuffix(suffix)) {
this.$message.warning(
'请上传扩展名为:.rar .zip .doc .docx .pdf .jpg 的文件'
)
this.fileList.pop()
}
},
文章来源:https://blog.csdn.net/weixin_64310738/article/details/135724502
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring Boot 的自动配置
- 备份微信聊天记录(实现语音,图片,视频,文件的一比一还原备份)
- PolarDB DDL MDL
- 【栈越界】变量未赋值前提下,值却发生改变??
- [软件] Beyond Compare4
- springboot基于WEB的旅游推荐系统设计与实现
- react useEffect 内存泄漏
- Checklist系列:MySQL自检五十五问,万字整理,推荐收藏
- 探索RESTful API的使用
- 商店橱窗的设计要求