css伪类选择器
发布时间:2024年01月22日
3.否定伪类
作用:排除满足括号中条件的元素。
语法::not(选择器)
代码示例:
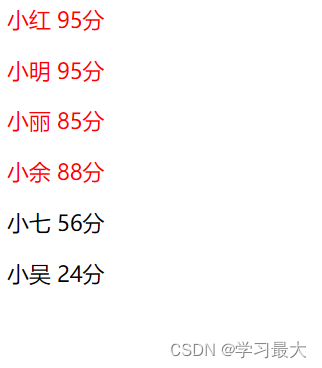
div>p:not(.fail){
color: red;
}<body>
<div>
<p>小红 95分</p>
<p>小明 95分</p>
<p>小丽 85分</p>
<p>小余 88分</p>
<p class="fail">小七 56分</p>
<p class="fail">小吴 24分</p>
</div>
</body>效果:
?
4.UI伪类?
?作用:
- :checked 被选中的复选框或者单选按钮。
- :enabled?可用的表单元素(没有disabled属性)。
- :disabled? 不可用的表单元素(有disabled属性)。
?代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:checked{
width: 100px;
height: 100px;
}
input:enabled{
background-color: green;
}
input:disabled{
background-color: grey;
}
</style>
</head>
<body>
<input type="checkbox">
<input type="radio" name="sex">
<input type="radio" name="sex">
<input type="text">
<input type="text" disabled>
</body>
</html>效果:

5.目标伪类?
作用:选中锚点所指向的元素。
语法 ::target
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 300px;
background-color: grey;
}
div:target{
background-color: green;
}
</style>
</head>
<body>
<a href="#one">去看第一个</a>
<a href="#two">去看第二个</a>
<a href="#three">去看第三个</a>
<a href="#four">去看第四个</a>
<a href="#five">去看第五个</a>
<a href="#six">去看第六个</a>
<br>
<div id="one">第一个</div>
<br>
<div id="two">第二个</div>
<br>
<div id="three">第三个</div>
<br>
<div id="four">第四个</div>
<br>
<div id="five">第五个</div>
<br>
<div id="six">第六个</div>
</body>
</html>?
6.语言伪类
作用:根据指定的语言选择元素。( 本质是看lang属性的值)
语法::lang()
代码示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div:lang(en){
color: green;
}
:lang(zh-CN){
color: red;
}
</style>
</head>
<body>
<div>你好</div>
<div lang="en">ricky</div>
<p>细心</p>
<span>哈哈</span>
</body>
</html>效果:

文章来源:https://blog.csdn.net/m0_62583212/article/details/135698572
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux 服务器使用 ssh 密钥登录
- FGSM方法生成交通信号牌的对抗图像样本
- docker下安装rabbitmq
- 实习学习总结(2023-12-14---2024-1-08)
- 从0到1搭建电商数据分析平台:电商分销运营监测、产品销售分析和风控
- 力扣 | 136. 只出现一次的数字
- LeetCode Hot100 76.最小覆盖子串
- C++函数对象
- AI-数学-高中-4.函数表达式特性-要变一起变
- 【AI】什么是大模型的幻觉?