WPF 显示气泡提示框
发布时间:2023年12月29日
气泡提示框应用举例
????????有时候在我们开发的软件经常会遇到需要提示用户的地方,为了让用户更直观,快速了解提示信息,使用简洁、好看又方便的气泡提示框显得更加方便,更具人性化。如下面例子:(当用户未输入账号时,气泡提示会在登录页面上方提示用户“请输入登录账号”,用户点击其他地方或者在无操作一段时间后,气泡会自动消失。根据不同类型的提示框,字体颜色和图标也不一样。本例的气泡提示框可在不同窗体上显示。)

接下来就开始做一个有趣的气泡提示框吧(形状可自定义)
气泡提示框代码创建
新建气泡提示框窗体
? ? ? ? 新建一个气泡提示框窗体(之所以选择窗体是因为可以让它不附属于其他窗体,可在任意窗体上运行),使用Popup控件作为提示框主体。在Popup控件中添加提示图标和提示信息,通过InfoType依赖属性来设置其图标和信息背景颜色。
<Window x:Class="BubblePrompt.PopupMessageWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BubblePrompt"
mc:Ignorable="d"
Name="own" AllowsTransparency="True" ShowInTaskbar="False"
Title="PopupMessageWindow" Height="60" Width="410" WindowStyle="None" Background="{x:Null}" >
<Popup Name="popupInfo" Opened="popupInfo_Opened" StaysOpen="False" IsOpen="False" AllowsTransparency="True" VerticalOffset="60" HorizontalOffset="100" Placement="Top" PlacementTarget="{Binding Element,ElementName=own}">
<Border CornerRadius="4" Background="{Binding BackColor,ElementName=own}" Height="50" Width="400" >
<Grid>
<Image Width="20" Height="20" Source="{Binding ImageSource,ElementName=own}" HorizontalAlignment="Left" Margin="30,0,0,0"/>
<TextBlock x:Name="txtbInfo" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="60,0,0,0" FontSize="16"
Text="{Binding Info,ElementName=own}" Foreground="{Binding InfoTextColor,ElementName=own}"/>
</Grid>
</Border>
</Popup>
</Window>新建气泡提示框管理类
? ? ? ? 新建气泡提示框管理类作为公共类,使其可以被全局访问和使用。
public class MessageManager
{
private PopupMessageWindow mPopupMessageWindow = new PopupMessageWindow();
/// <summary>
/// Poup消息提示
/// </summary>
public PopupMessageWindow PopupMessageWindow { set { mPopupMessageWindow = value; } get { return mPopupMessageWindow; } }
/// <summary>
/// type: 0:常规 1:注意 2:警告
/// </summary>
/// <param name="element"></param>
/// <param name="type"></param>
public void ShowMessageTip(string info, FrameworkElement element = null, int type = 0, int delaytime = 3)
{
if (PopupMessageWindow != null && info.Length <= 30)
{
PopupMessageWindow.Element = element;
PopupMessageWindow.InfoType = type;
PopupMessageWindow.popupInfo.IsOpen = true;
PopupMessageWindow.Info = info;
PopupMessageWindow.Delay = delaytime;
PopupMessageWindow.Show();
}
}
}窗体中应用气泡提示框
? ? ? ? 在任意窗体中使用气泡提示管理类中气泡提示框方法,设置其信息和信息类型,在该窗体中显示气泡提示。
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
/// <summary>
/// 消息提醒管理
/// </summary>
public MessageManager MessageManager { get { return new MessageManager(); } }
public MainWindow()
{
InitializeComponent();
}
private void btnTip_Click(object sender, RoutedEventArgs e)
{
MessageManager.ShowMessageTip("当前资源为最新", this, 1);
}
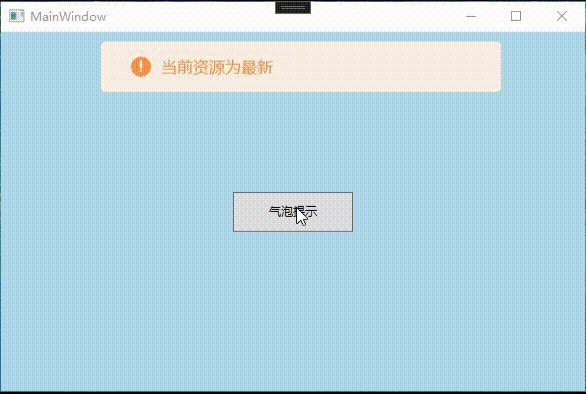
}气泡提示框项目实例效果

项目实例链接:https://download.csdn.net/download/lvxingzhe3/88677901
文章来源:https://blog.csdn.net/lvxingzhe3/article/details/135287544
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- KDJ指标的算法、原理和特性
- 火速收藏!2024 新年微信红包封面领取全攻略
- Linux实战:部署基于Postfix 与 Dovecot 的邮件系统
- odoo17 | 模型之间的关系
- 【从浅到深的算法技巧】封装,接口继承,内存管理
- Unity添加所有场景到BuildSettings
- 2023.12.24 python高级学习,模块和包,日志,时间操作,json模块
- 开发一个类似东郊到家的小程序,预算大概需要多少呢?
- EasyExcel使用: RGB字体,RGB背景颜色,fillForegroundColor颜色对照表
- mysql 数据库 关于库的基本操作