vue3-admin-element框架实现动态路由(根据接口返回)
发布时间:2024年01月05日
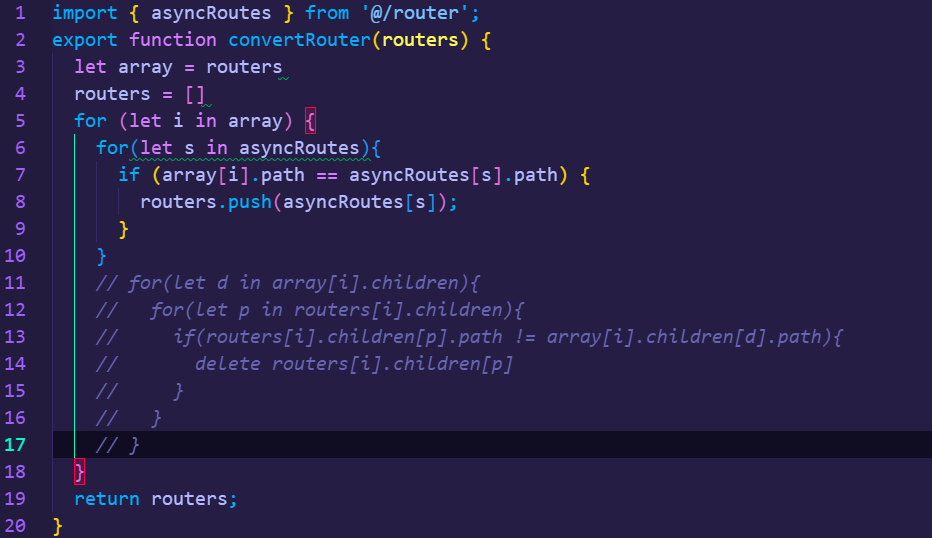
第一步:在src-utils-handleRoutes,修改代码:
export function convertRouter(routers) {
let array = routers
routers = []
for (let i in array) {
for(let s in asyncRoutes){
if (array[i].path == asyncRoutes[s].path) {
routers.push(asyncRoutes[s]);
}
}
// for(let d in array[i].children){
// for(let p in routers[i].children){
// if(routers[i].children[p].path != array[i].children[d].path){
// delete routers[i].children[p]
// }
// }
// }
}
return routers;
}
第二步登录后存储菜单数据:
第三部:因为框架默认为前端控制路由所以需要在src-config-setting文件将authentication改为all

?第四步:找到src-config-permission ,获取登录成功后存储的菜单列表

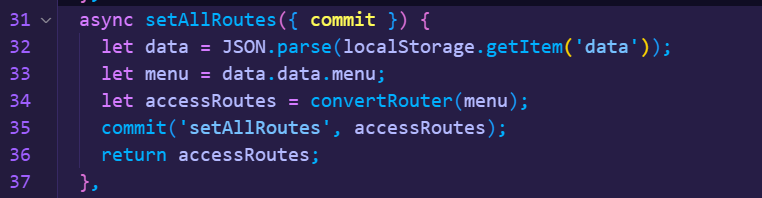
第五步:找到src--store-modules-routes.js
async setAllRoutes({ commit }) {
? ? let data = JSON.parse(localStorage.getItem('data'));
? ? let menu = data.data.menu;
? ? let accessRoutes = convertRouter(menu);
? ? commit('setAllRoutes', accessRoutes);
? ? return accessRoutes;
? },

总结:此方法需要先在router index.js中制作假数据然后通过后端接口返回的数据进行对比,相等的显示
文章来源:https://blog.csdn.net/m0_72603435/article/details/135413374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++面试宝典第11题:两数之和
- Java编程基础(选择结构)
- CNAS中兴新支点——商用密码评测:保护信息安全的重要环节
- 一个很变态但可以让你迅速掌握Java的方法
- C 语言中布尔值的用法和案例解析
- YOLOv8 + openVINO 多线程数据读写顺序处理
- Spring 动态数据源事务处理
- [linux] git clone一个repo,包括它的子模块submodule
- 从2023看2024前端发展趋势
- L1-028 判断素数