css手机端图片截取 object-fit: cover;
发布时间:2023年12月19日
电脑端案例效果:

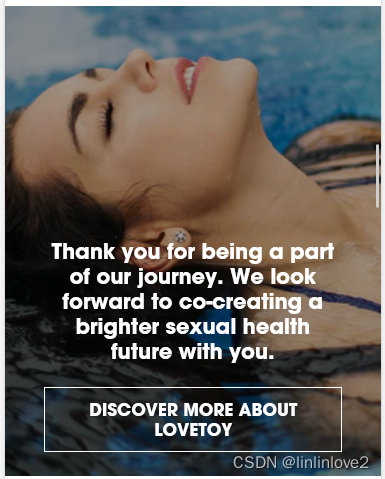
手机端案例效果:

<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href="" class="container">
<div class="background-image1">
<img src="11.jpg" alt="背景图">
</div>
<div class="overlay222"></div>
<div class="text textpageboll">
<div class="fading-images-overlay__title aatitle--1">Thank you for being a part of our journey. We look forward to co-creating a brighter sexual health future with you.</div>
<div class="fading-images-overlay__title aatitle--2">DISCOVER MORE ABOUT LOVETOY</div>
</div>
</a>
</body>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.container {
position: relative;
width: 100%;
height: 422.5px;
display: block;
}
@media only screen and (min-width: 590px){
.container {
height: 650px;
}
.aatitle--2 {
width: 80%;
}
}
.background-image1 img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.textpageboll {
position: absolute;
color: #fff;
font-size: 20px;
bottom: 6%; z-index: 9999;
left: -1px; right:-1px;
/*transform: translate(-50%, -50%); */
}
.overlay222 {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5); /* 黑色半透明背景 */
z-index: 1;
}
.aatitle--1 {
font-weight: 600;
color: #fff;
font-size: 1.1em;
text-align: center;
}
.aatitle--2 {width: 28%;
font-size: 1.1em;
display: block;
border: 1px solid #ffffff;
text-align: center;
margin-top: 15px;
margin-right: auto;
margin-left: auto;
padding: 10px;
}
.aatitle--2 {
text-align: center;
font-weight: 600;
color: #fff;
}
.aatitle--2:hover {
background-color: #c11078;
}
/* 响应式布局 */
@media (max-width: 600px) {
.text {
font-size: 16px; /* 根据需要调整字体大小 */
}
}
@media (max-width: 400px) {
.text {
font-size: 14px; /* 根据需要调整字体大小 */
}
}
</style>
文章来源:https://blog.csdn.net/withkai44/article/details/134954274
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- iPhone 恢复出厂设置后如何恢复数据
- 【第七在线】为什么智能商品管理是对传统商品管理模式的颠覆?
- python:改进型鳟海鞘算法(SSALEO)求解23个基本函数
- 基于谷歌模型gemini-pro 的开发的QT 对话项目
- 【深度学习】序列生成模型(三):N元统计模型
- STM32F407ZGT6定时器(学习笔记一)
- 树莓派ubuntu:vscode remote-ssh免密登录(Mac)
- SD-WAN企业组网:实现高效、安全的跨国企业连接
- 蓝牙5.0智能停车引导系统解决方案
- 大创项目推荐 深度学习卫星遥感图像检测与识别 -opencv python 目标检测