鸿蒙开发-UI
?系列文章目录
前言
前面系列文章学习了鸿蒙应用的运行机制,偏原理,枯燥乏味。本篇文章开始,侧重鸿蒙应用的开发,偏代码开发。
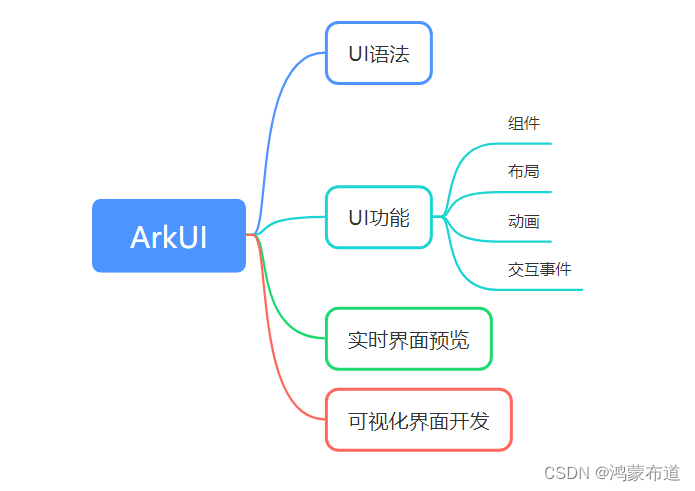
一、ArkUI开发框架
ArkUI开发框架为鸿蒙应用的UI开发提供底层支撑。UI即用户界面,可以设计成多个功能页面,由多个对应的页面文件管理。每个独立的页面文件由多个组件组合构建成用户界面。
 ?
?
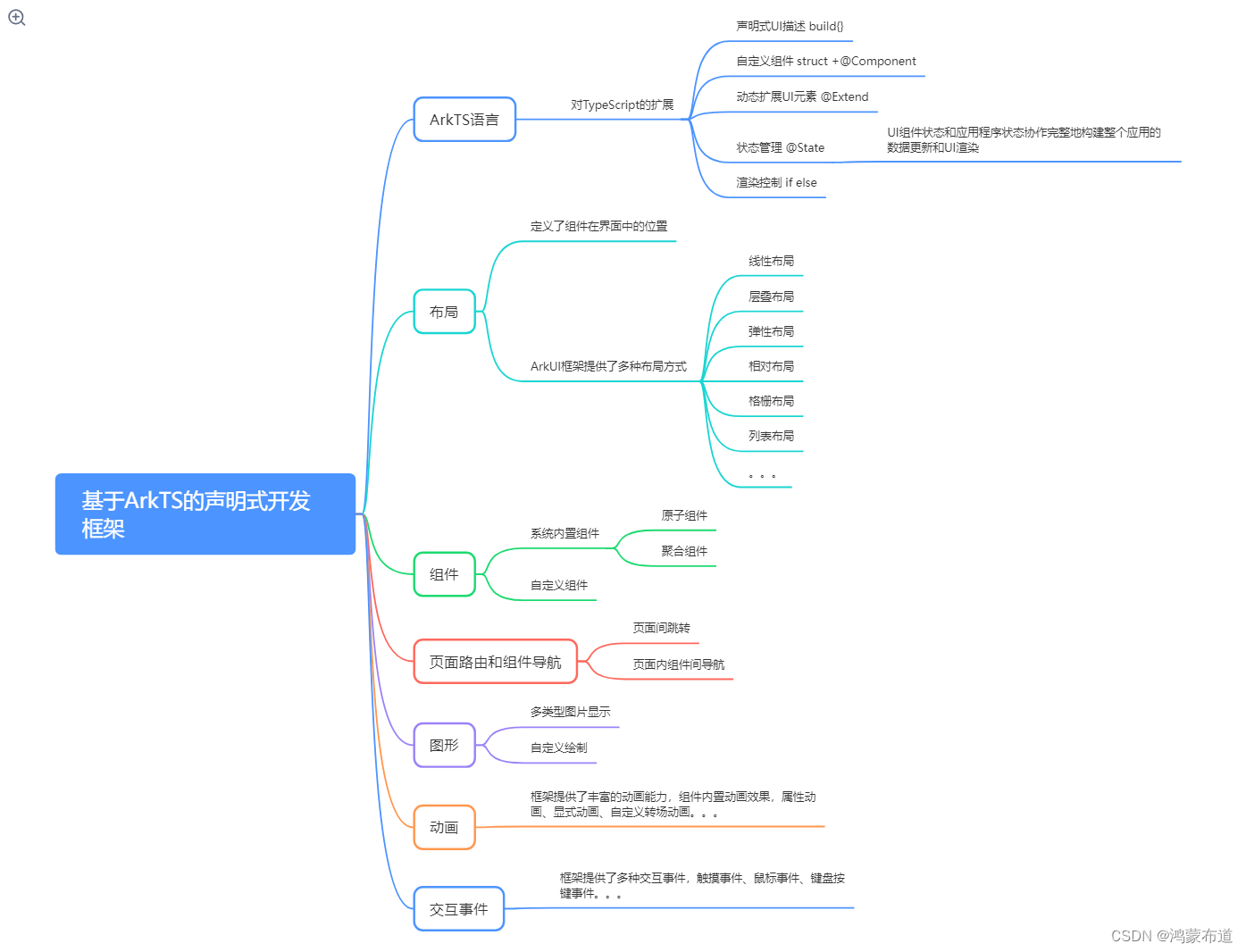
1.ArkTS声明式开发范式
开发框架能力
 ?
?
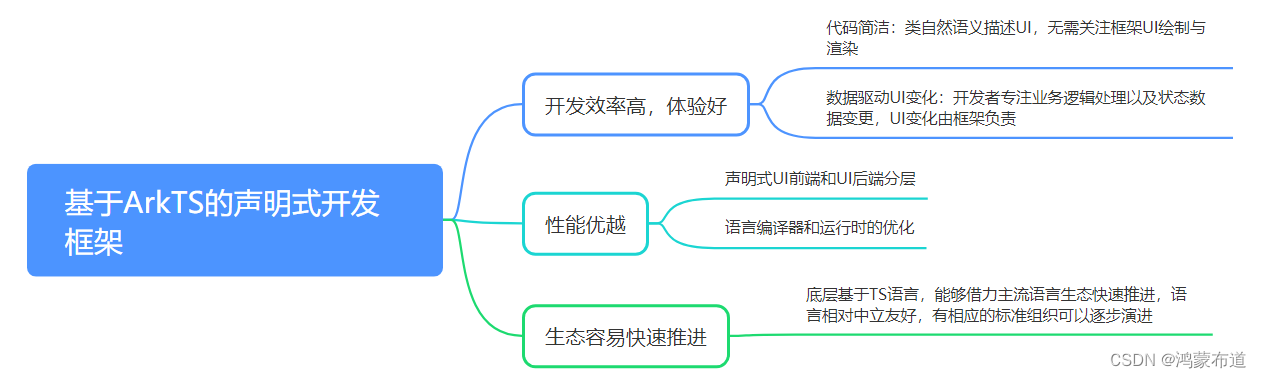
开发框架特点
 ?
?
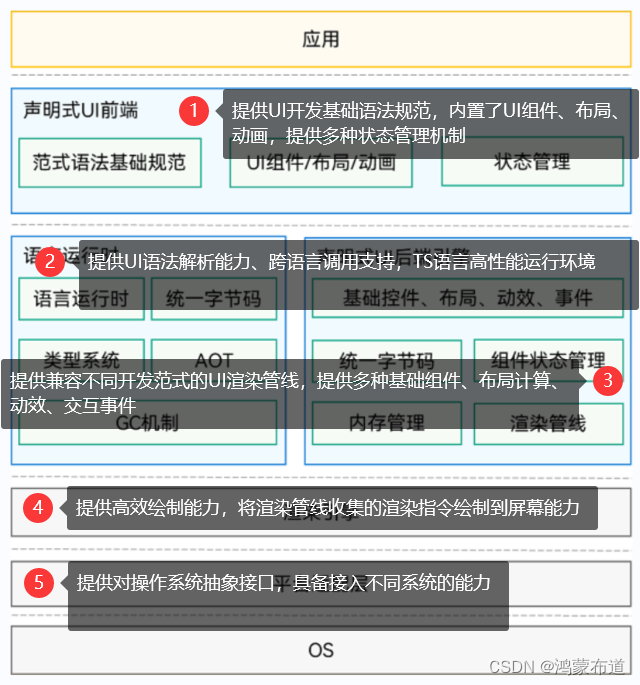
整体架构
 ?
?
2.类Web开发范式
采用经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用
注:声明式开发范式相比类Web开发范式,无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。后续会作为主推的开发范式持续演进。本学习记录使用ArkTS声明式开发范式。
二、学习ArkTS语言
ArkTS语言是ArkUI声明式UI开发框架的重要组成部分
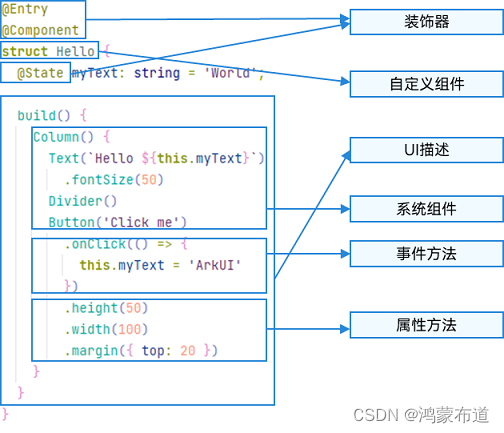
1.ArkTS基本语法组成
 ?
?
装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新
UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块
自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello
系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button
属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等
事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()
?
2.声明式UI描述
ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,实现应用交互逻辑

注:配置事件中,基本采用的是第一种,箭头函数定义事件
总结
本文主要学习记录了鸿蒙应用UI开发相关的知识,了解了ArkUI开发框架提供能力,简单学习了ArlTS开发语言已经开发规范。后续文章会继续鸿蒙UI开发的学习。
2024年,新年新气象,亲朋好友欢聚一堂、开开心心的,让我短暂的忘却了A股带给我的痛苦。但是2024年开年来的A股却没有新气象,一如既往的稳定,稳定的下跌。我的亏损额度持续扩大,给我带来的痛苦让我都有点绝望,什么时候才能改变这种的状态呢?如果上天再给我一次机会,我绝对不会再踏入A股半步,我只能认真工作,淡忘它,减轻它带给我的不堪很痛苦。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 02-python的基础语法-01python字面量/注释/数据类型/数据类型转换
- 【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试之【博弈论DP】2023C-抢7游戏【欧弟算法】全网注释最详细分类最全的华为OD真题题解
- 19、Kubernetes核心技术 - 资源限制
- C语言:数据在内存中的存储形式
- 虚拟机配置固定IP
- 220种中药材识别测试图
- mysql死锁排查
- CRLF检测工具汇总
- Bug:Too many open files【ulimit限制】
- Eureka工作原理