微信小程序之初步了解微信小程序
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
前言
一、小程序与普通网页开发的区别
1、运行环境不同
2、API不同
3、开发模式不同
二、项目结构
1、了解项目的基本组成结构
2、小程序页面组成部分
三、JSON配置文件
1、JSON配置文件的作用
2、app.json 文件
3、project.config.json 文件
4、project.private.config.json 文件
5、sitemap.json 文件
6、页面的 .json 配置文件
7、新建小程序页面
8、修改项目首页
四、WXML 模板
1、什么是 WXML
2、WXML 和 HTML 的区别
五、WXSS 样式
1、什么是 WXSS
2、WXSS 和 CSS 的区别
六、JS 逻辑交互
1、小程序中的 .js 文件
2、小程序中 .js 文件的分类
七、宿主环境简介
1、1. 什么是宿主环境
2、小程序的宿主环境
3、小程序宿主环境包含的内容
八、通信模型
1、通信的主体
2、小程序的通信模型
九、运行机制
1、小程序启动的过程
2、页面渲染的过程
一、小程序与普通网页开发的区别
1、运行环境不同
- 网页运行在浏览器环境中
- 小程序运行在微信环境中
2、API不同
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。
但是,小程序中可以调用微信环境提供的各种 API,例如:
- 地理定位
- 扫码
- 支付
3、开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
二、项目结构
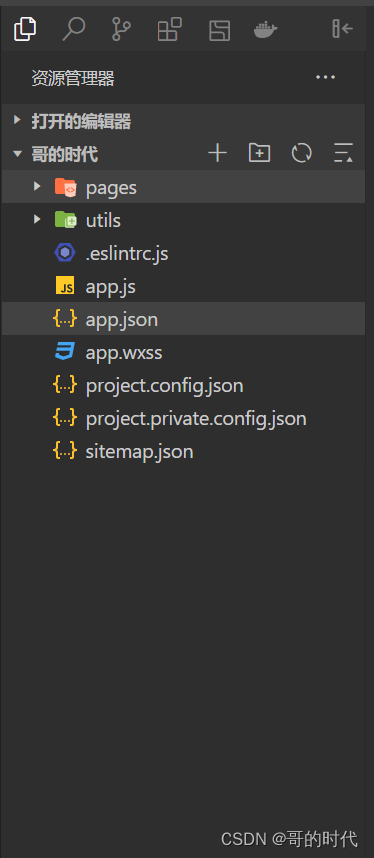
1、了解项目的基本组成结构

- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- .eslintrc.js eslint规范设置
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- project.private.config.json 项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
2、小程序页面组成部分
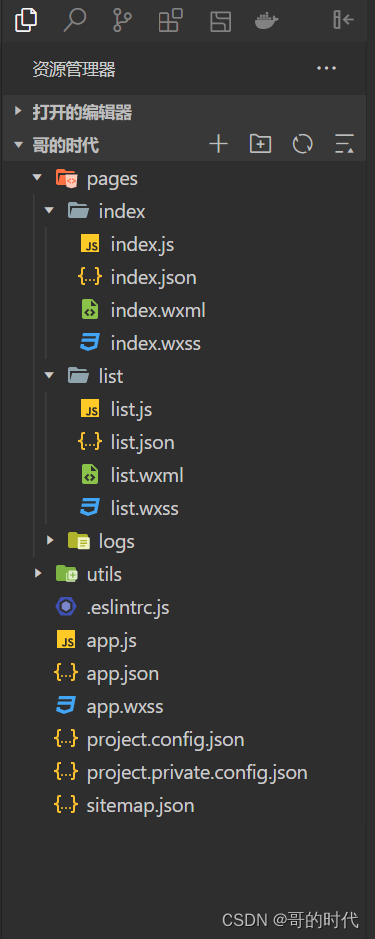
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
三、JSON配置文件
1、JSON配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
2、app.json 文件
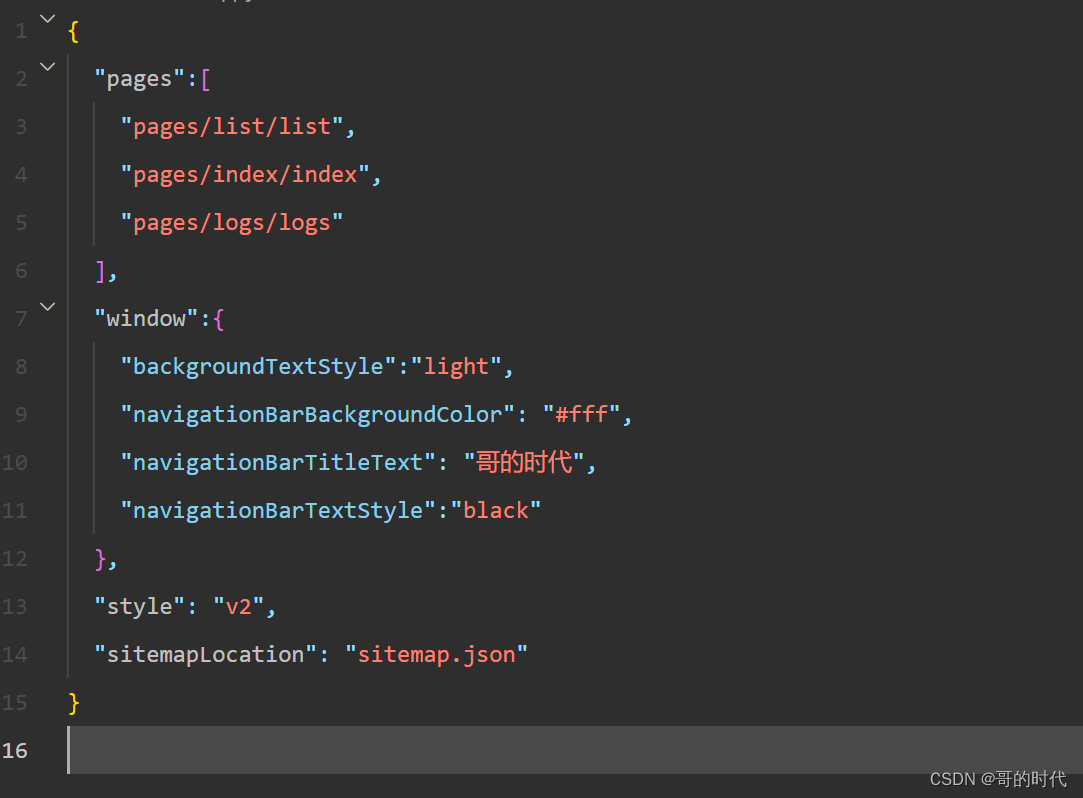
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:

简单了解下这 4 个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明 sitemap.json 的位置
3、project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
4、project.private.config.json 文件
project.private.config.json 文件,这个文件是可选的,用于保存开发者自定义的配置信息,例如小程序的第三方 API 密钥、版本号等敏感信息,这些信息不应该被公开或共享,因此需要保存在本地进行保护。同时,由于这个文件不会被上传到服务器或共享给其他开发者,因此不同开发者之间也可以使用不同的 private.config.json 文件,并且可以独立配置。
由于 project.private.config.json 包含敏感信息,一般不会被提交到代码仓库中,而是由开发人员在本地进行管理。因此,在拉取代码时,project.private.config.json 文件可能会出现冲突,因为不同开发人员的私有配置信息可能不同。另外,由于project.private.config.json 文件在本地管理,可能会被误删除或修改,也会导致冲突的出现。开发人员可以在项目中加入一些约定,比如将project.private.config.json 文件放在一个独立的目录下,并在.gitignore文件中将该目录排除在代码仓库之外。这样可以更好地管理私有配置信息,避免冲突的出现。
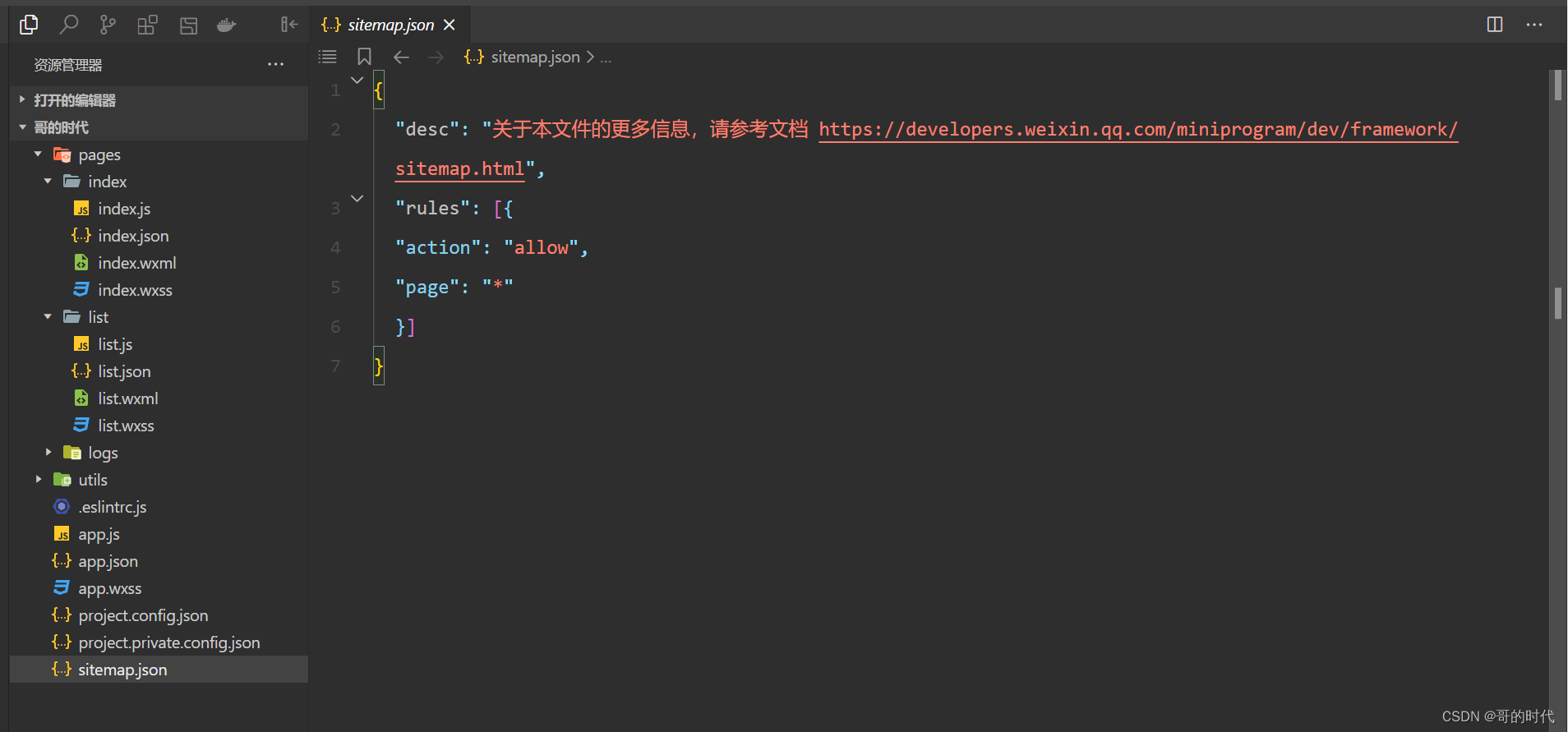
5、sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false
6、页面的 .json 配置文件
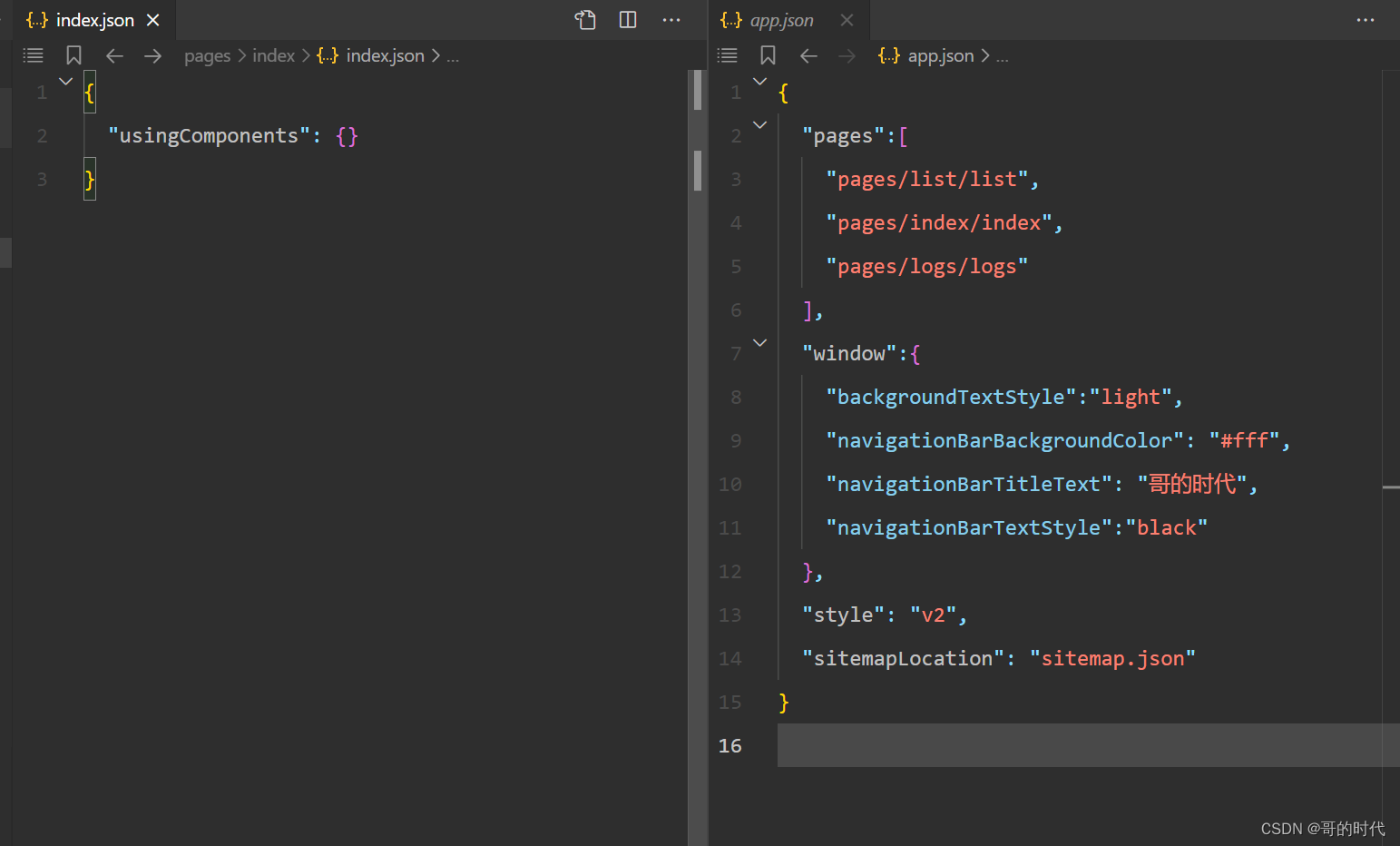
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如:

7、新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,

8、修改项目首页
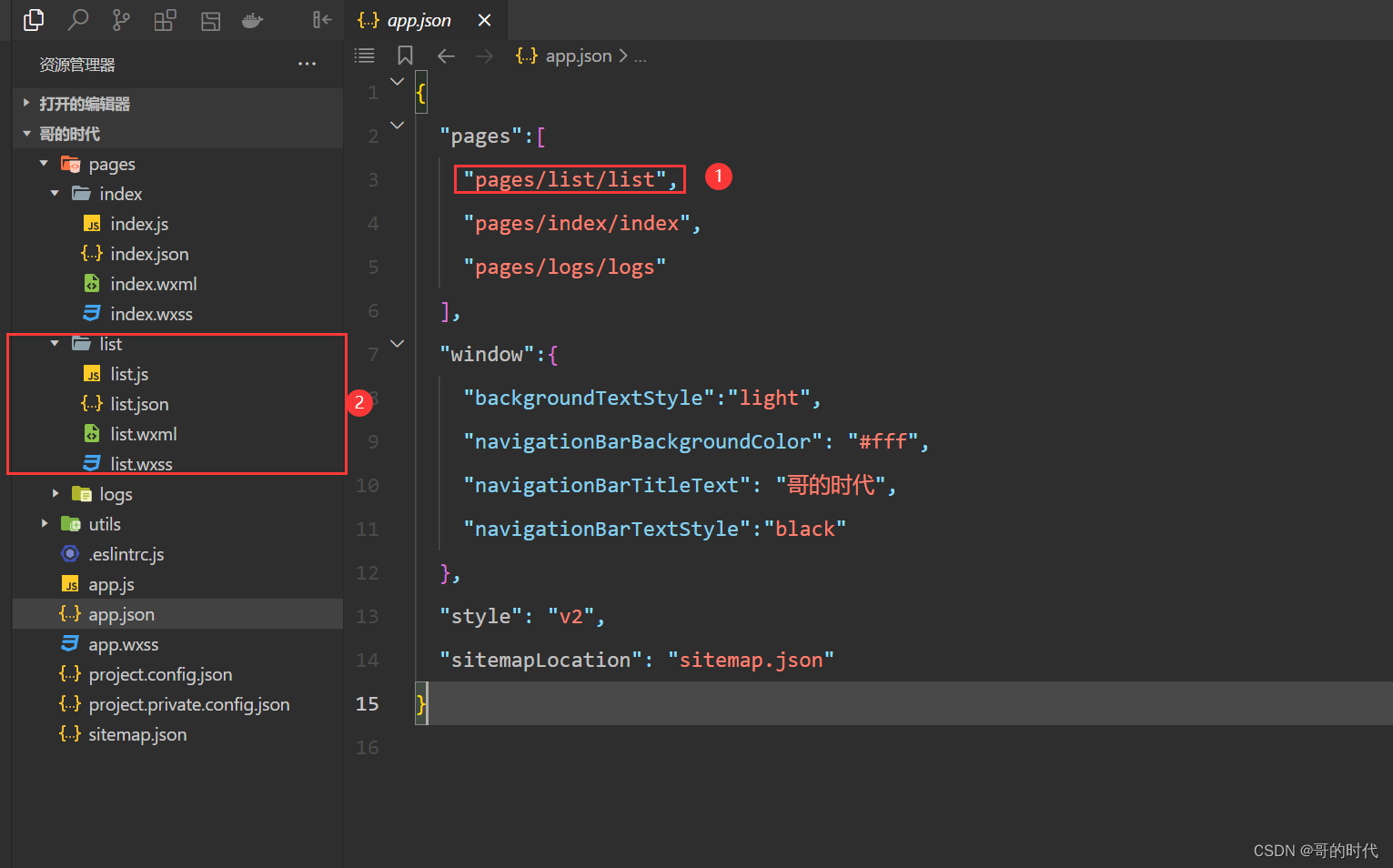
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

四、WXML 模板
1、什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
2、WXML 和 HTML 的区别
- 标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
- 属性节点不同
- <a href="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
- 提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
五、WXSS 样式
1、什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
2、WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
六、JS 逻辑交互
1、小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
2、小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
- app.js
- 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
- 页面的 .js 文件
- 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
- 普通的 .js 文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
七、宿主环境简介
1、1. 什么是宿主环境
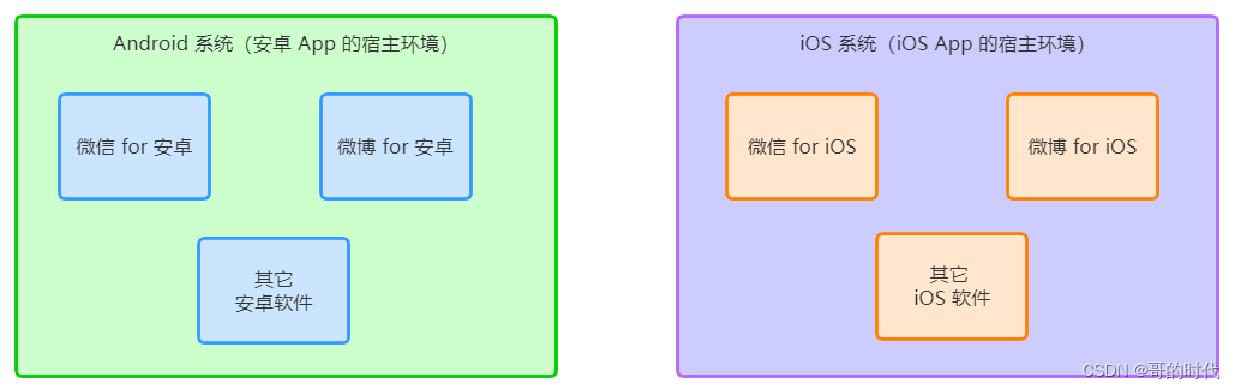
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

2、小程序的宿主环境
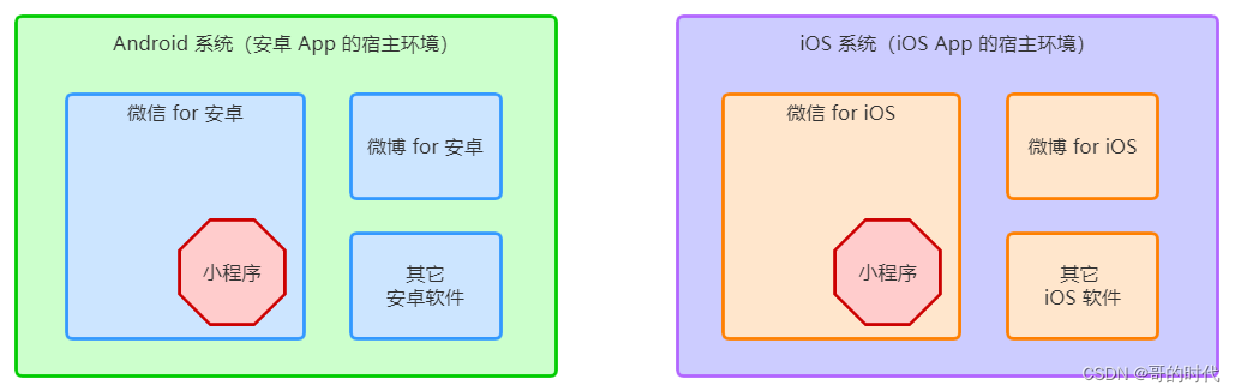
手机微信是小程序的宿主环境,如图所示:

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
微信扫码、微信支付、微信登录、地理定位、etc…
3、小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
八、通信模型
1、通信的主体
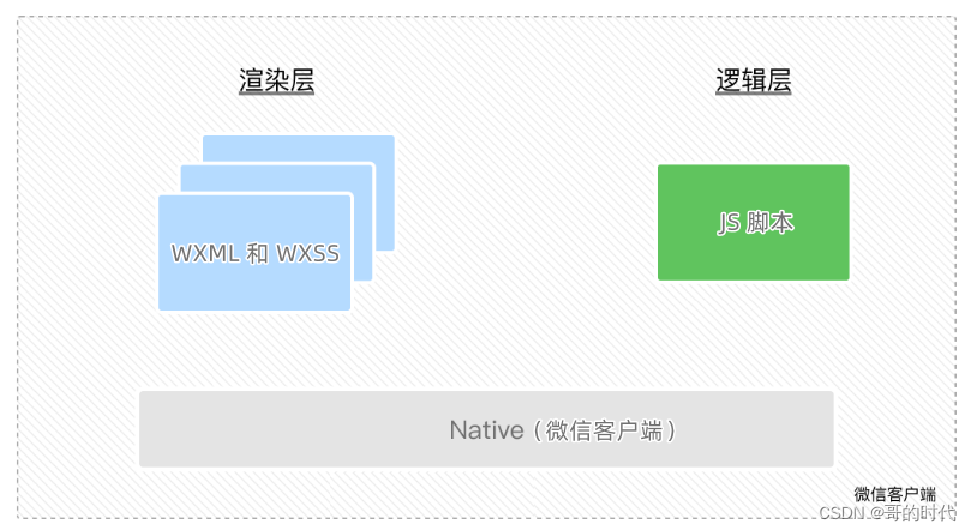
小程序中通信的主体是渲染层和逻辑层,其中:
- WXML 模板和 WXSS 样式工作在渲染层
- JS 脚本工作在逻辑层

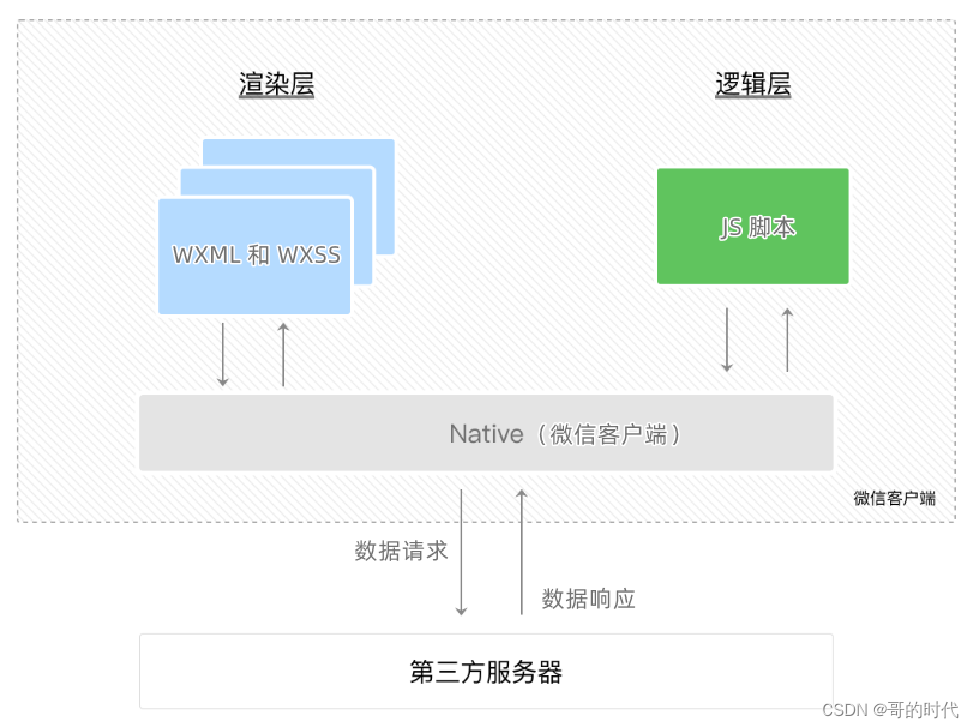
2、小程序的通信模型
小程序中的通信模型分为两部分:
- 渲染层和逻辑层之间的通信
- 由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信
- 由微信客户端进行转发

- 由微信客户端进行转发
九、运行机制
1、小程序启动的过程
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
2、页面渲染的过程
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
总结
以上就是微信小程序之初步了解微信小程序的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [echarts] 手动改变 dataZoom
- Spring IOC的四种注入方法
- NB-IoT BC260Y Open CPU SDK? TCP Client的应用
- 【MySQL】复合查询 | 内外连接
- rt-thread修改全局中断屏蔽函数,解决内核频繁关闭中断影响精密计时问题
- springboot/java/php/node/python火车购票系统【计算机毕设】
- 详细讲解MybatisPlus中的BaseMapper类中的CRUD功能(全)
- 大数据技术之Hadoop简介与概述和安装后练习
- 2024年1-6月CISP考试计划安排表
- IDEA/VScode + Git Blame