适配 IOS 安全区域
发布时间:2024年01月11日
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)影响。

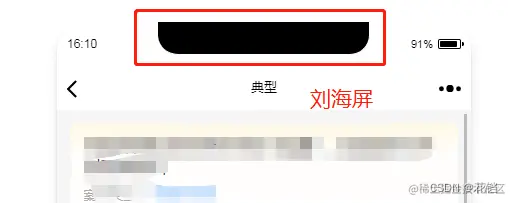
造成这个问题的主要原因就是 iphoneX 之后在屏幕上出现了所谓的刘海屏,而且在屏幕下方加了一条小黑条。
在开发时,需要对顶部和底部预留一点空间,防止页面的内容被这些元素遮挡。在 iOS11 新增的特性中,Webkit 包含了两个新的函数和四个预定义的常量用来适配 IOS 的安全区域。
constant():在IOS11.2系统之前使用。constant()在IOS11.2系统之后被废弃了。env():在IOS11.2系统之后使用。safe-area-inset-top:安全区域距离顶部边界距离,状态栏+导航栏大约为88px。safe-area-inset-left:安全区域距离左边边界距离,竖屏时为0。safe-area-inset-right:安全区域距离右边边界距离,竖屏时为0。safe-area-inset-bottom:安全区域距离底部边界距离,大约高度为34px。
body{
/* 兼容 iOS < 11.2 */
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
/* 兼容 iOS >= 11.2 */
padding-top: env(safe-area-inset-top);
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
}
文章来源:https://blog.csdn.net/wsln_123456/article/details/135530902
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 动态规划原理
- 代码随想录算法训练营第五十六天|583. 两个字符串的删除操作、72.编辑距离、编辑距离总结篇
- 深入理解 C++ 右值引用和移动语义:全面解析
- 如何在conda中的创建查询删除虚拟环境等
- josef 约瑟抗干扰中间继电器 UEG/F-4H 四常开 导轨安装
- 【网络安全】-入门版
- 如何实现搭建 JMeter + Jenkins + Ant 持续化?
- 数据通信基础
- 【数据结构】堆的实现和排序
- google test : 测试已有项目(模板类)