【Godot4自学手册】第二节主人公设置
继续学习Godot,今天是第二节的内容,本节主要完成游戏玩家的设置,将玩家展现在场景中。
一、新建一个主场景
首先在场景面板中单击2D场景,如图。

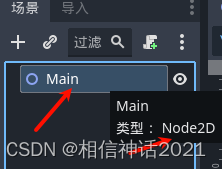
这样我们就有了一个2D场景,我们将Node2D重新命名为“Main”,这就是我们游戏的第一个场景。如图:

中间预览部门为未保存如下图所示,先不管它。
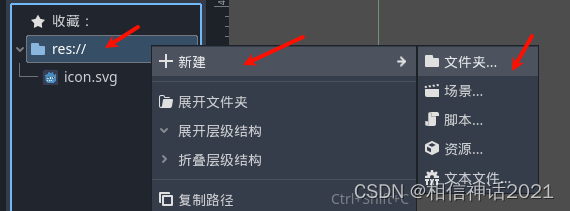
其次在文件系统res://上单击右键,选择新建->文件夹单击弹出文件夹命名框。


我们新建一个Scenes文件夹,用来保存场景文件夹。
同理,我们新建一个Scripts文件夹,用来保存脚本语言;新建Sprites用来保存我们游戏中用的图片文件夹。
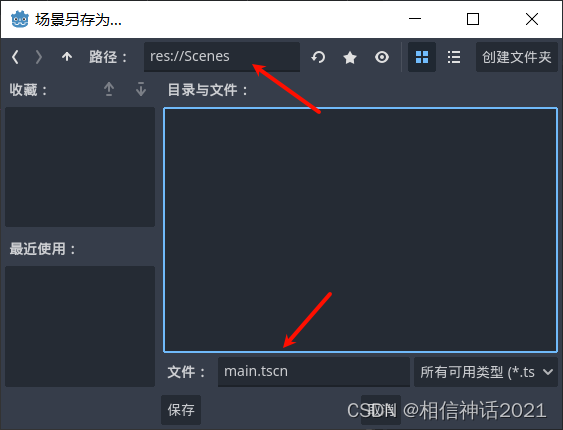
最后按住“Ctrl+S",对新建的主场景进行保存。主场景保存在Scenes文件夹里面,保存对话框设置如下:

二、新建玩家
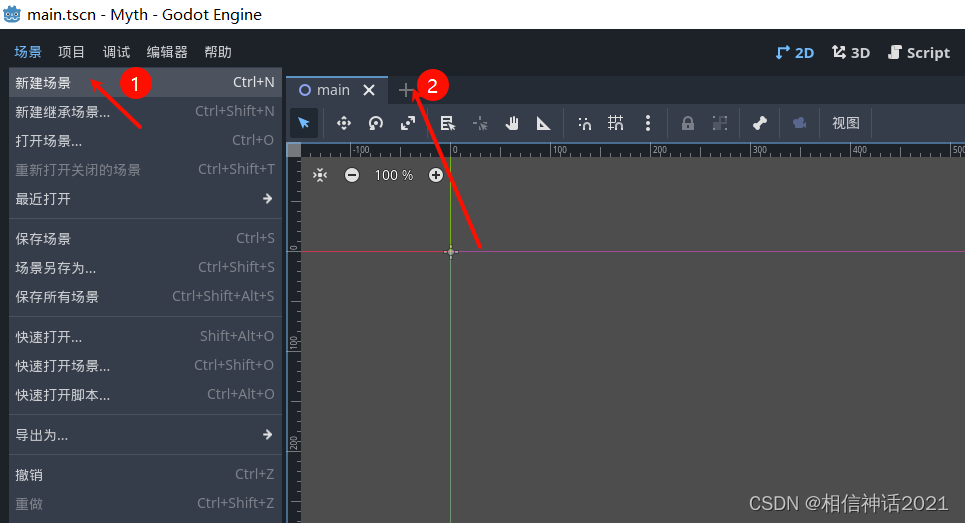
两种方法新建场景,一种是单击菜单栏中的场景->新建场景。另一种是单击中间部门main场景边山的加号按钮,如下图:

无论哪种方法,结果显示如图,跟我们上次显示的结果一样。

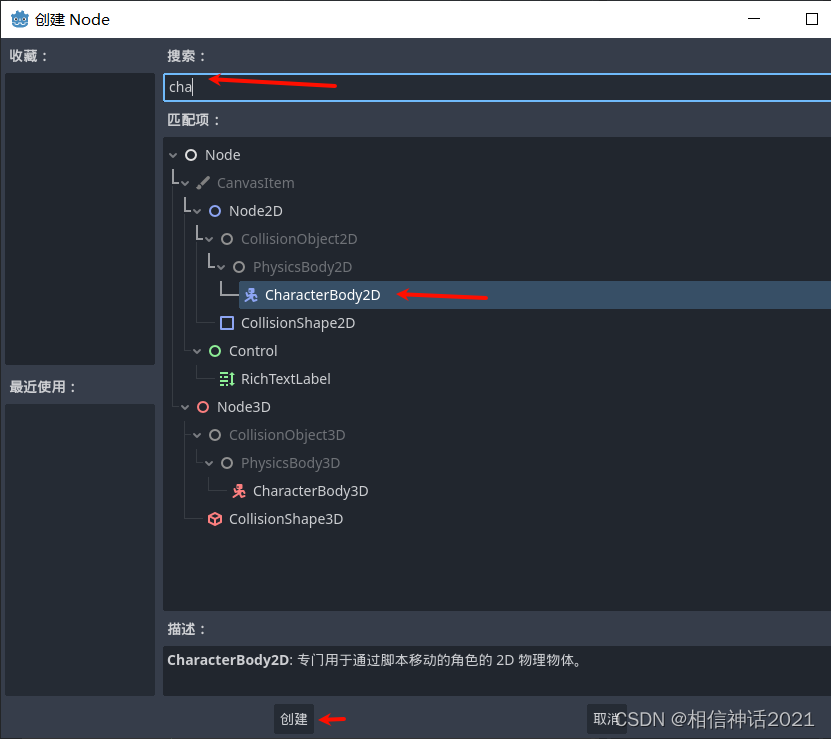
选择其他结点,在弹出的对话框中搜索CharacterBody2D结点。这个结点是专门用于通过搅拌移动角色的2D物理物体。

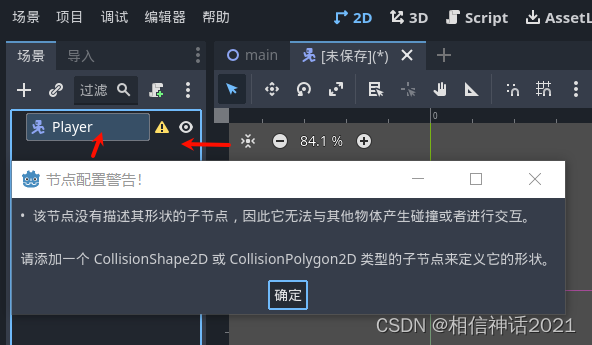
将这个结点命名为Player,这个时候该节点的右侧有个黄色的叹号,说明我们的这个结点有问题,是因为我们这个结点需要一个碰撞图形。

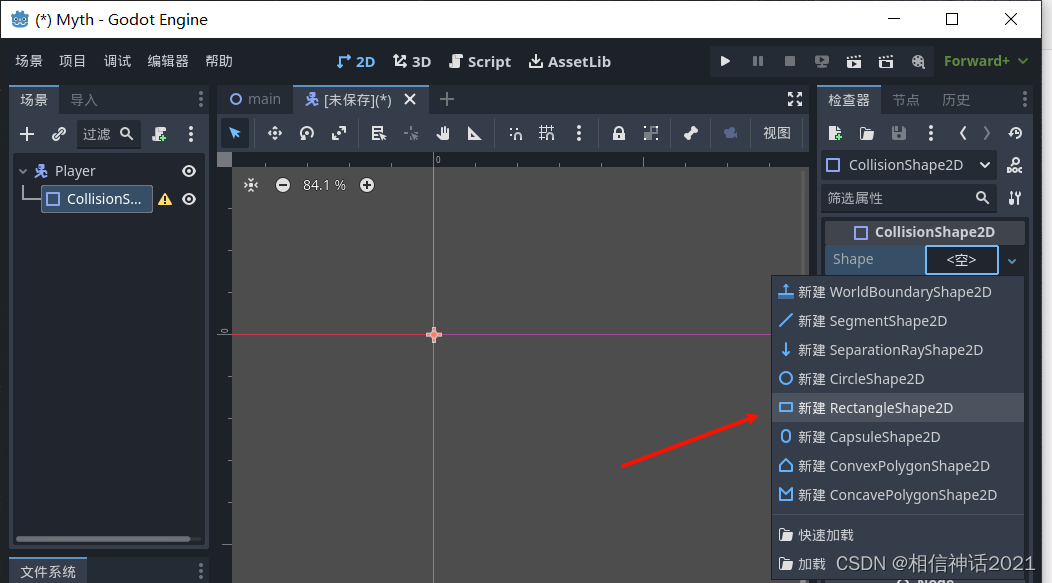
所以我给真个结点添加一个CollisionShape2D节点,添加方法是选中player结点单击上面的加号,在弹出框选择CollisionShape2D结点。选中CollisionShape2D结点在检查器中Collisionshape2D中shape中选择新建RectangleShape2D。

在player结点点击右键选择添加子节点,在对话框中Sprite2D结点,拖动Sprite2D结点到CollisionShape2D节点上方,此时场景结点顺序如下:

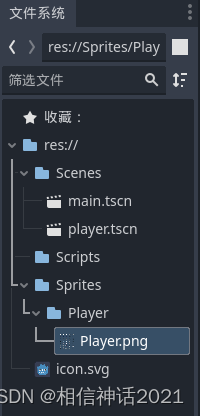
下面需要配置Sprite2D结点,第一步我把做好的player.png图片拖到文件系统res://Sprites/player/下,结果如下:

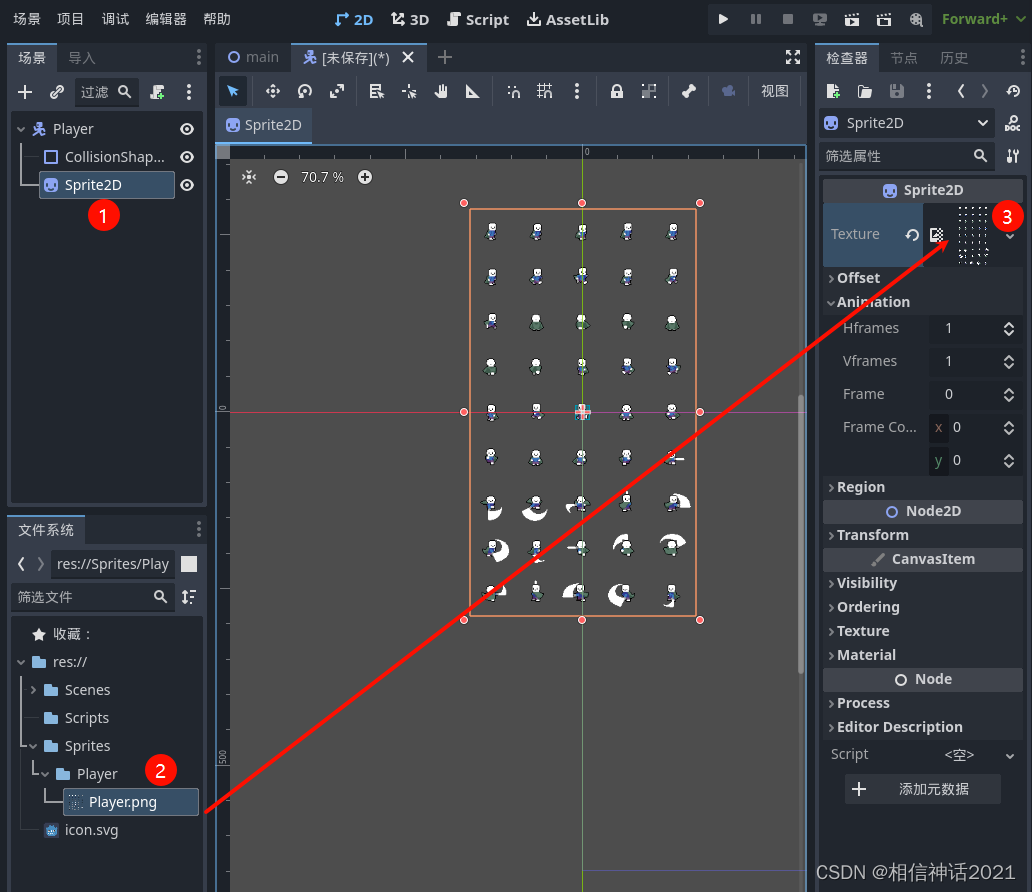
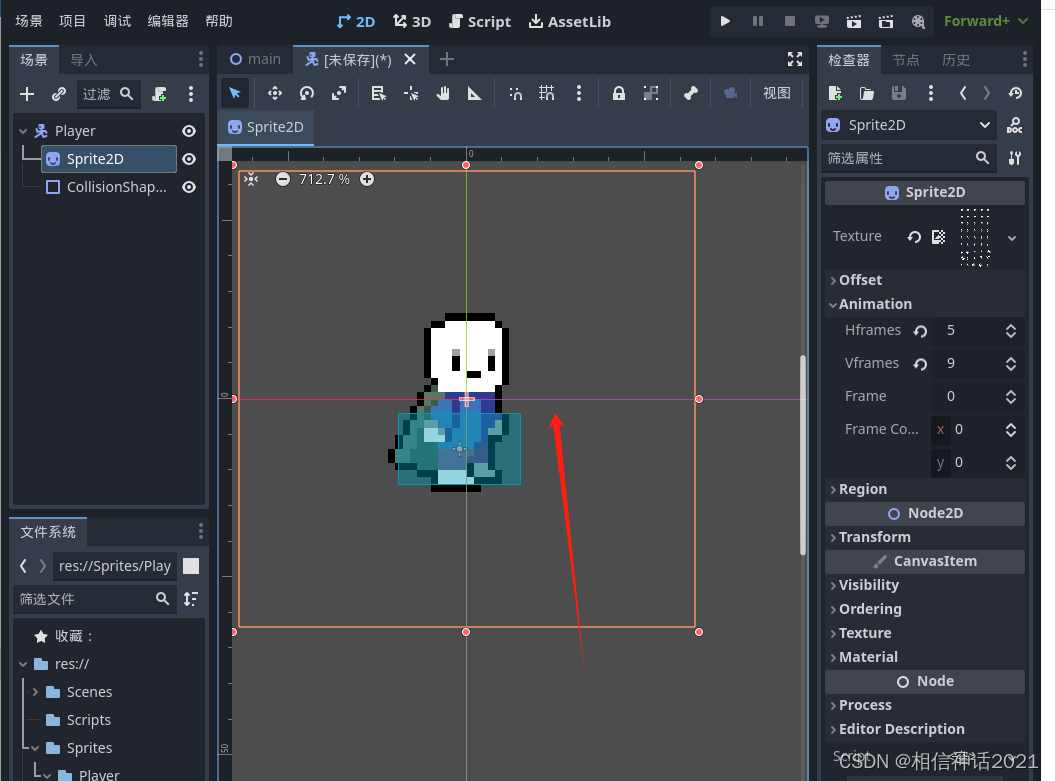
在文件系统中鼠标左键按住player.png不放,放到在Sprite2D结点检查器中Sprite2D->Texture里面,操作步骤如下图:

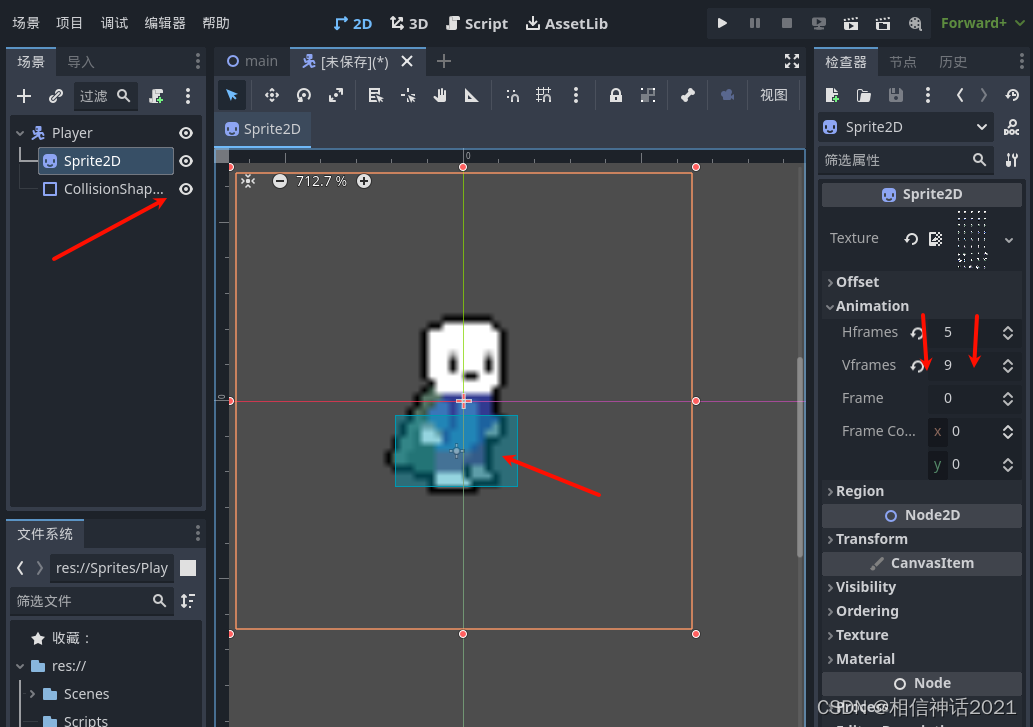
在编辑器中显示的是一个5X9的图片,显然不是想要的结果,只要一个玩家即可,所以在Sprite2D结点检查器中,将Animation->Hframes设置为5;Vfrmes设置为9,我们的场景预览中就会显示第一张图片,选中场景中CollisionShape2D结点,在场景预览中拖动红色的小点点,调整合适的碰撞器的大小,如下图:

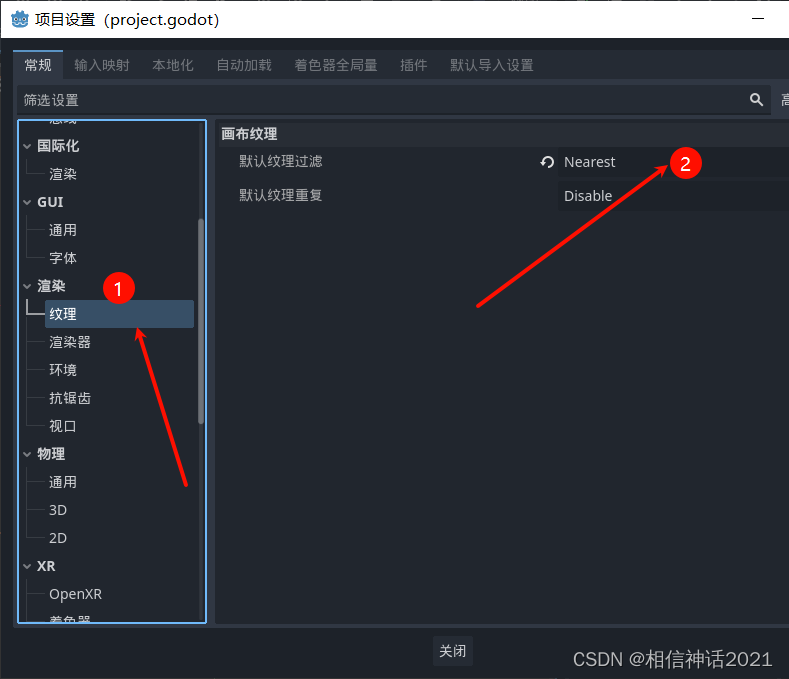
此时发现,场景预览中的图片很模糊,已经失真,我们只需一步就可调整。单击菜单栏中的项目菜单->项目设置,在对话框中选择渲染->纹理中,将默认纹理过滤设置Nearest,如下:

这样,我们的场景预览中的图片就变得很清晰,如下:

这样我们的玩家就展现在场景中了。
按住“Ctrl+S",将主场景进行保存到res://Scenes文件夹下。此时我们的文件系统目录如下:

三、把玩家场景添加到主场景中
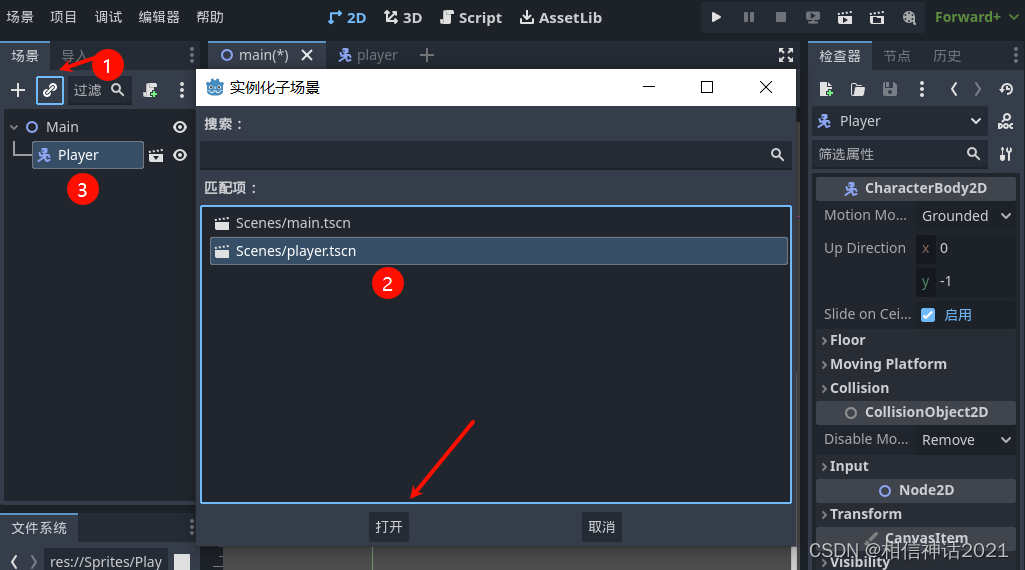
单击编辑器场景预览上方的main场景选项卡,切换的主场景中。在主场景main结点点击右键选择实例化子场景,或者单击场景上方加号旁边的链条图标,都可打开实例化子场景对话框,选择Scenes/player.tscn,单击打开,中央就把player场景加到主场景中了,如下图:

四、预览一下
单击菜单右侧的快捷按钮中的运行当前场景或者直接按F6,就可以预览了。

ok,就到这了,下节再见。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RK3568驱动指南|驱动基础进阶篇-进阶3 驱动代码使用Makefile的宏
- vscode连接远程服务器(傻瓜式教学)
- 一文读懂企业微信管理的艺术与策略!
- Java版商城:Spring Cloud+SpringBoot b2b2c实现多商家入驻直播带货及 免 费 小程序商城搭建的完整指南
- 压缩技术(续集)(洛谷)
- Linux内核--进程管理(二)进程的调度器
- Pandas.DataFrame.iloc[ ] 筛选数据-自然索引法 详解 含代码 含测试数据集 随Pandas版本持续更新
- 什么是PUE值?
- 关于我花费六千多组了台window+Linux主机
- 小红书年终“礼物营销”玩法:种拔一体,实现品效破圈