uniapp canvas生成贺卡
发布时间:2024年01月24日

```php
```javascript
<template>
<view class="page">
<canvas class="canvas" :style="{width: canvasW + 'px', height: canvasH + 'px'}" canvas-id="myCanvas"></canvas>
</view>
</template>
<script>
export default {
data() {
return {
canvasW: 390,
canvasH: 750,
canvasW2: 400,
canvasH2: 400,
objInfo: {
bgImg: '../../static/jhy/diy/bg (2).png',
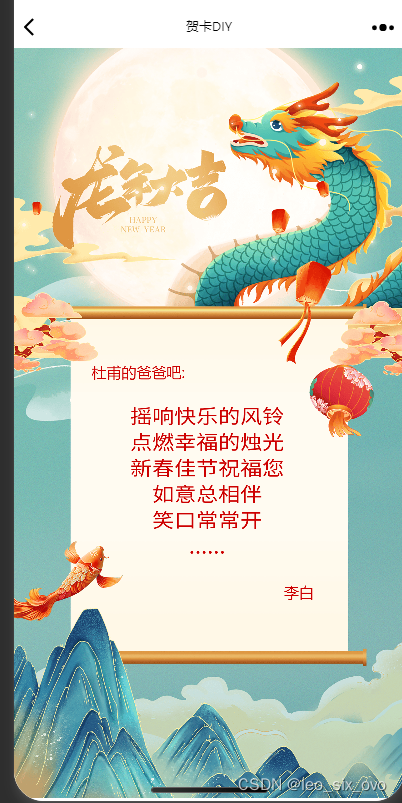
name: '李白',
toname: '杜甫的爸爸吧',
ziImg:'../../static/jhy/diy/1.png',
},
canvasImg:''
}
},
onLoad() {
this.btn();
},
methods: {
// 获取图片信息
getImageInfo(image) {
return new Promise((req, rej) => {
uni.getImageInfo({
src: image,
success: function(res) {
req(res)
},
});
})
},
btn() {
this.poster();
},
async poster() {
var _this = this;
var info = await _this.getImageInfo(_this.objInfo.bgImg);
var info2 = await _this.getImageInfo(_this.objInfo.ziImg);
if (info.errMsg == 'getImageInfo:ok') {
uni.showToast({
icon: 'loading',
mask: true,
duration: 3000,
title: '海报绘制中',
});
var name = _this.objInfo.name;
var qrcode = info.path;
var qrcode2 = info2.path;
var toname = _this.objInfo.toname;
setTimeout(() => {
// 创建画布对象
const ctx = uni.createCanvasContext('myCanvas', this);
// 清除背景
ctx.clearRect(0, 0, _this.canvasW, _this.canvasW);
// 绘制背景
ctx.fillStyle = "#fff";
ctx.fillRect(0, 0, _this.canvasW, _this.canvasW);
// 绘制文本
var widthImg1 = (_this.canvasW - 162) / 2;
// 图片
// drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
// dx和dy是image在canvas中定位的坐标值
// dw和dh是image在canvas中即将绘制区域(相对dx和dy坐标的偏移量)的宽度和高度值
// sx和sy是image所要绘制的起始位置
// sw和sh是image所要绘制区域(相对image的sx和sy坐标的偏移量)的宽度和高度值
console.log('info',info)
ctx.drawImage(qrcode, 0, 0,info.width, info.height,0,0,info.width/3.2,
info.height/3.2);
ctx.drawImage(qrcode2, 0, 0, info2.width, info2.height, 60, 350, info2.width, info2.height);
ctx.font = "15px Medium"; // 字体大小
ctx.fillStyle = '#CD0000'; //字体填充颜色
var widthText1 = ctx.measureText(toname).width;
var start1 = (_this.canvasW2 - widthText1)/4 ;
ctx.fillText(toname+':', start1, 330);
ctx.font = '15px Medium'; // 字体大小
ctx.fillStyle = '#CD0000'; // 字体填充颜色
var widthText2 = ctx.measureText(name).width;
var start2 = _this.canvasW2 - widthText2-100 ;
ctx.fillText(name, start2, 550)
ctx.stroke();
ctx.beginPath();
//ctx.arc(x + radius, y + radius, radius, 0, Math.PI * 2, false);
ctx.clip();
//ctx.strokeStyle = "#ff6352"; // 改变边框颜色
ctx.stroke();
ctx.draw(true, (ret) => {
uni.showToast({
icon: 'success',
mask: true,
title: '绘制完成',
});
uni.canvasToTempFilePath({ // 保存canvas为图片
width: _this.canvasW,
height: _this.canvasH,
destWidth: _this.canvasW * 2, //此处需放大2倍,不然保存的图失真
destHeight: _this.canvasH * 2,
canvasId: 'myCanvas',
quality: 1,
complete: function(res) {
// 在H5平台下,tempFilePath 为 base64, // 图片提示跨域 H5保存base64失败,APP端正常输出临时路径
_this.canvasImg = res.tempFilePath;
console.log(_this.canvasImg)
},
})
})
}, 1000)
}
}
},
}
</script>
<style>
.page {
width: 100%;
height: 100%;
}
html,
body {
overflow: hidden;
-webkit-overflow-scrolling: touch;
}
.canvas {
position: absolute;
z-index: -1;
/* background-color: #4CD964; */
}
</style>
文章来源:https://blog.csdn.net/qq_34716929/article/details/135821327
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- UE5 伤害数字跳出
- vscode连接远程服务器(傻瓜式教学)
- 【Golang】二进制字符串转换为数字
- 客户端请求+返回 服务端之间的请求和返回 实现rpc通信
- 面试每日三题
- 196.【2023年华为OD机试真题(C卷)】靠谱的车(Java&Python&C++&JS实现)
- 如何在Linux上部署Docker容器
- 影响代理IP稳定性的因素有哪些?
- 【复盘】转行小白历险记 饿了么轮播图 OpSwipe 组件
- 系列七、Typora安装 & 配置