搭建vue3+vite+vant移动端项目
发布时间:2024年01月02日
如何使用前端技术搭建一个移动端项目。我们将使用Vue3作为前端框架,Vite作为构建工具,以及Vant作为移动端UI组件库。
初始化项目
兼容性:Vite 需要?Node.js?版本 >= 12.0.0。
vite提供不同工具的初始化
1、通过npm初始化
npm init vite@latest2、通过Yarn
yarn create vite3、通过PNPM
pnpm dlx create-vite以npm为例:?
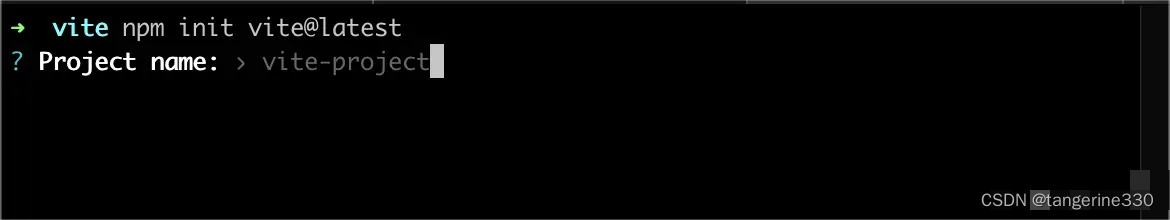
1、项目 名称?
名称?
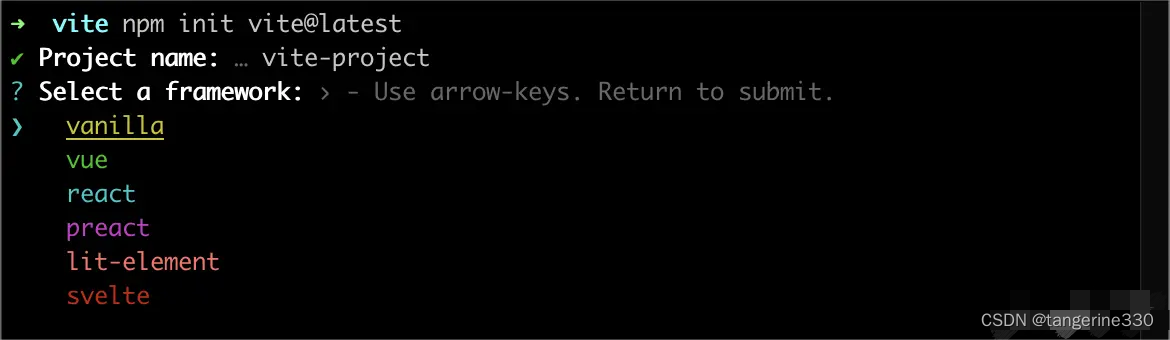
2、选择框架?
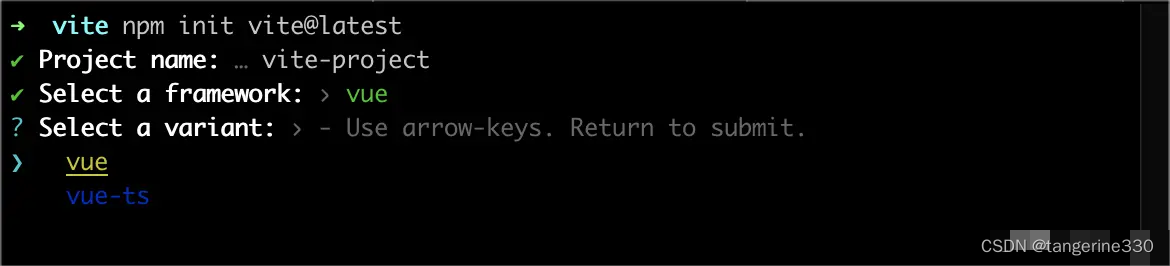
3、是否需要引入ts?
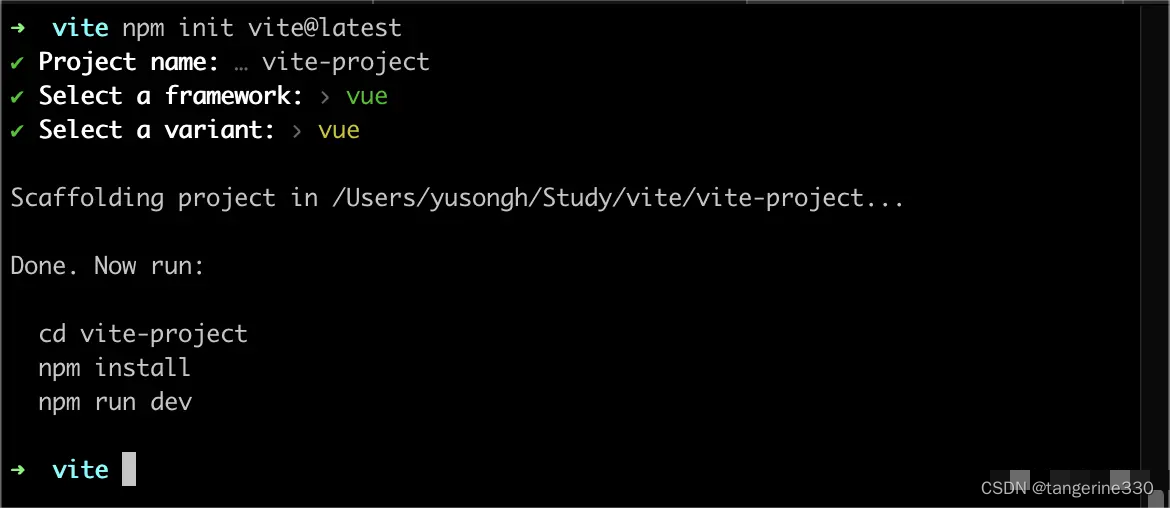
4、完成?
通过指定具体的模板?
通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如要构建一个 Vite + Vue 项目,可运行一下命令:?
# npm 6.x
npm init vite@latest my-vue-app --template vue
# npm 7+, 需要额外的双横线:
npm init vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
引入vue-router?
?安装vue-router
npm install vue-router -S新建router目录,新建index.js文件?
// index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import App from '@/App.vue'
// 路由规则
const routes = [
{
path: '/',
component: App,
children: [
{ path: '', redirect: '/home' },
{
path: '/home',
name: 'home',
component: () => import('@/views/Home.vue')
},
{
path: '/login',
name: 'login',
component: () => import('@/views/Login.vue')
},
{
// vue-router@4的变化,舍弃*通配符
// 官方文档:https://next.router.vuejs.org/zh/guide/migration/index.html#%E5%88%A0%E9%99%A4%E4%BA%86-%EF%BC%88%E6%98%9F%E6%A0%87%E6%88%96%E9%80%9A%E9%85%8D%E7%AC%A6%EF%BC%89%E8%B7%AF%E7%94%B1
path: '/:pathMatch(.*)*',
name: '404',
component: () => import('@/views/404.vue')
}
]
}
]
const router = createRouter({
// vueRouter@3版本的mode改成了history,hash模式配置createWebHashHistory,history模式配置createWebHistory
history: createWebHashHistory(),
routes
})
export default router
在main.js中引入router?
import router from '@/router'
const app = createApp(App)
// 路由
app.use(router)引入axios
安装axios
npm install axios -S在utils/http目录新建index.js?
import axios from 'axios'
const service = axios.create({
// baseURL: '',
timeout: 30 * 1000,
// 请求是否携带cookie
withCredentials: true
})
// 请求拦截器
// service.interceptors.request.use(config => {
// }, err => {
// })
// 响应拦截器
// service.interceptors.response.use(res => {
// }, err => {
// })
export default service
安装vant?
npm i vant@next -S引入vant rem适配方案?
具体可查看官方文档中的rem适配方案
安装amfe-flexible动态计算html的font-szie
npm i amfe-flexible -S在main.js中引入amfe-flexible?
import 'amfe-flexible'安装postcss-pxtorem?
npm i postcss-pxtorem -D在vite.config.js中加入以下配置?
// Vite自身已经集成PostCSS,无需再次安装。另外也无需单独创建PostCSS配置文件,已集成到vite.config.js的css选项中
import postCssPxToRem from 'postcss-pxtorem'
css: {
postcss: {
plugins: [
postCssPxToRem({
rootValue: 37.5,
propList: ['*'],
})
]
}
},
引入less
安装less和less-laoder
npm i less less-loader -D?
文章来源:https://blog.csdn.net/m0_73591138/article/details/135298508
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!