vue中设置注释模板
发布时间:2024年01月15日
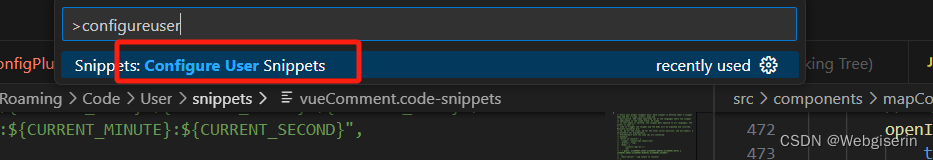
- ctrl+shift+p 打开编辑器配置
- 输入configure user snippets
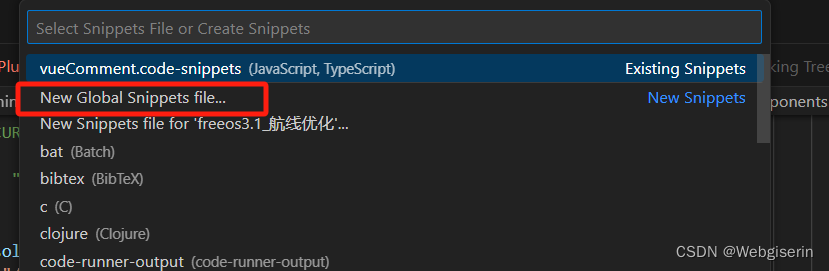
 - 选择 new global snipp files
- 选择 new global snipp files
 - 命名为 vueComment,弹出注释模板,即可自定义注释
- 命名为 vueComment,弹出注释模板,即可自定义注释
如下/// + 回车即可在代码块中使用注释
{
"Print to console": {
"prefix": "///", //这里是快捷键方法
"scope": "javascript,typescript",
"body": [
"/** ",
" * @description : ",
" * @params : ",
" * @returns : ",
"*/"
],
"description": "quick vue comment"
}
}
文章来源:https://blog.csdn.net/Webgiser_yy/article/details/135593629
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 无线测温系统在棉花加工厂的应用及产品选型——安科瑞 顾烊宇
- Intellij-idea 如何编译maven工程
- Linux/Uinx 静态与动态链接以及示例代码
- 移动通信原理与关键技术学习(3)
- 京东年度数据报告-2023全年度奶粉十大热门品牌销量榜单
- 超实用的前端组件库汇总!设计师们快来看!
- css3实现类似地图定位循环扩散光圈效果
- 照片去水印工具有哪些值得一试?去水印效果好不好
- API基础-String
- Linux基本指令(二)