vue-quill-editor 图片放大缩小 及富文本解析 放大图片预览
发布时间:2024年01月16日
接上回
巴阿这是上一篇博客的标题
《vue vue-quill-editor 富文本编辑器 (图片问题)+拦截粘贴动作 将粘贴的图片上传服务器 + 一个页面渲染多个富文本编辑器(使用场景循环遍历 个数不定)》
上篇传送门
需求1.编辑框里图片可放大缩小

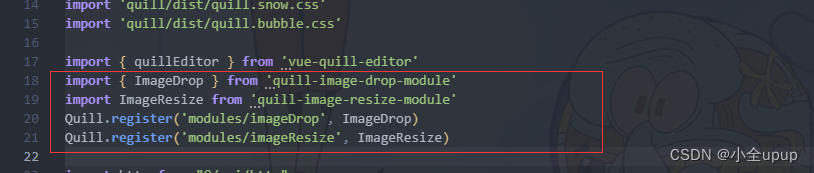
记得把这俩导入的包装一装哈 装包代码就不写了
import { ImageDrop } from 'quill-image-drop-module'
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageDrop', ImageDrop)
Quill.register('modules/imageResize', ImageResize)

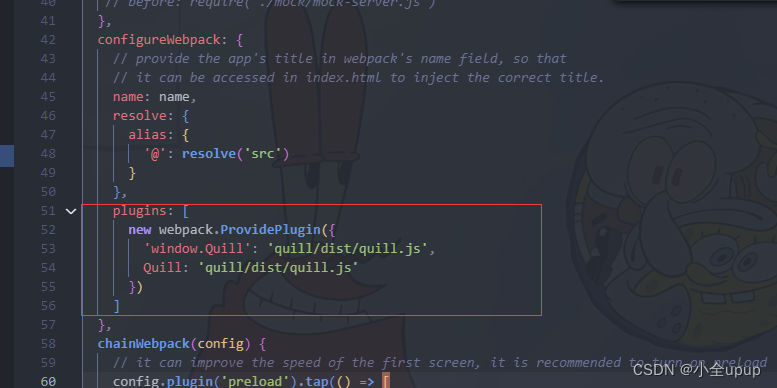
然后项目跑起来你会发现 报错了 不要慌 配置一下vue.config.js 有用的只有图片标红的地方

const webpack = require('webpack')
configureWebpack: {
// provide the app's title in webpack's name field, so that
// it can be accessed in index.html to inject the correct title.
name: name,
resolve: {
alias: {
'@': resolve('src')
}
},
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
Quill: 'quill/dist/quill.js'
})
]
},
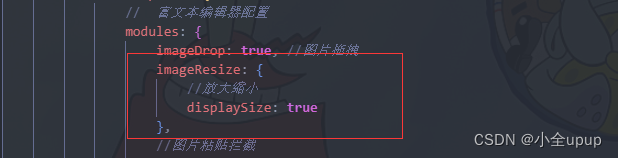
上述步骤做完 ,你就得到了一个可以编辑图片大小的框
底层原理不知道 但是看起来是通过给img标题添加width 和height实现的
需求2 富文本解析 图片可放大
解析的话 就普普通通v-html 然后问题是这个图片放大 一开始想了一个很复杂的方式 然后因为太复杂了没去试验
v-html绑定的盒子给一个点击事件然后通过那个e能拿到点击发送的标签 然后通过里面的属性可以让我们知道点击的标签是什么 还能从这个对象身上拿到目标的src js真的yyds
if (e.srcElement.nodeName == 'IMG') {
this.$nextTick(() => {
this.mshomeshowelimag[0] = e.srcElement.currentSrc
this.msshowViewer = true
})
}
文章来源:https://blog.csdn.net/qq_44428688/article/details/135629788
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Mac 下载 nvm 后执行nvm -v 命令报错 nvm: command not found
- MySQL函数、AVG | MIN | MAX | COUNT | SUM、慢查询
- 大数据时代必备技能!Shell脚本学习网站助你一臂之力!
- DEX,ELF,XML,ARSC文件结构or工具
- MyBatis原理–缓存机制
- Liunx命令:ls命令 – 显示目录中文件及其属性信息
- Spring第六天(注解开发第三方Bean)
- 遥感应用学概论_知识点总结
- 前端换电脑配置环境碰到的问题
- Java并发编程: 常用的分布式锁总结