C# WPF上位机开发(动画效果)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 在软件开发中,有的时候也是需要去处理一些动画效果的。比如,不知道大家有没有印象,每次火箭发射的后半部分,看不到实时画面的时候,就会用动画去进行演示。这个时候,动画的内容也是根据传感器、通讯接收到的数据,去调整对应的显示画面,这样也可以比较方便、直观地去演示当前设备的工作状态。
? ? ? ? 当然,不仅仅是航空航天会这么做,工厂里面很多时候也会要求有一些动画效果存在的。比如显示电机有没有开启,排风扇有没有打开,导轨上面的机械臂有没有开始工作等等,这部分也都是需要动画进行实时展示和联动的。
? ? ? ? 所以,面对实时仿真和动画演示,一般来说要实现的话,有两种方式。一种是自己用canvas实现,这算是没有其他办法之后不得已的一个选择。另外一种方式,就是查看,当前sdk当中支不支持animation的操作,最好是配置一下属性和参数,就可以直接使用。
1、界面设计
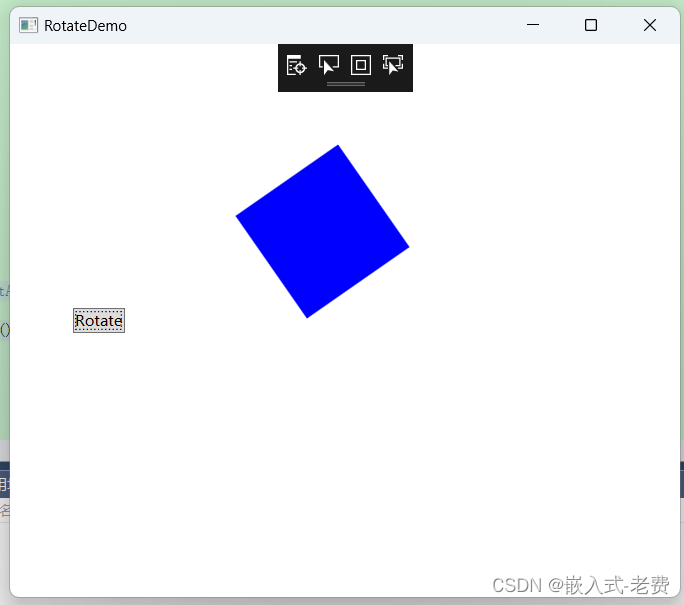
? ? ? ? 界面设计部分主要就两个,一个是绘制一个正方形。另外一个就是绘制一个按钮。当按钮按下去的时候,我们希望正方形可以绕着中心点开始运动。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="RotateDemo" Height="480" Width="550">
<Grid>
<Canvas>
<Polygon x:Name="square" Points="0,0 0,100 100,100 100,0" Fill="Blue" Margin="200,100,100,100"/>
</Canvas>
<Button Content="Rotate" Click="RotateButton_Click" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="50"/>
</Grid>
</Window>
? ? ? ? 界面不算复杂,它绘制出来的效果是这样的,

2、代码实现
? ? ? ? 有了界面绘制之后,下面就开始编写代码了。这中间最主要的,就是Rotate按钮的回调函数实现。当按钮按下去,回调函数被启用,正方向开始旋转。那么在代码中,我们就要设置旋转的中心点、旋转的方向、旋转的速度、旋转的次数等等。
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace WpfApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void RotateButton_Click(object sender, RoutedEventArgs e)
{
RotateTransform rotateTransform = new RotateTransform();
rotateTransform.CenterX = square.ActualWidth / 2;
rotateTransform.CenterY = square.ActualHeight / 2;
square.RenderTransform = rotateTransform;
DoubleAnimation animation = new DoubleAnimation();
animation.From = 0;
animation.To = 360;
animation.Duration = new Duration(TimeSpan.FromSeconds(0.2));
animation.RepeatBehavior = RepeatBehavior.Forever;
rotateTransform.BeginAnimation(RotateTransform.AngleProperty, animation);
}
}
}
? ? ? ? 如上面代码所示,有两个内容需要我们掌握。一个就是结构体RotateTransform,它主要是配置旋转的中心点,也就是说绕着哪个点进行旋转。第二个结构体就是DoubleAnimation,它则是配置旋转的方向、速度和旋转模式。所有这些都准备好之后,直接调用RotateTransform的BeginAnimation函数,正方形就开始旋转了。当然在这之前,需要把rotateTransform绑定到square图形上去。
3、测试和验证
? ? ? ? 测试的话,就比较简单,直接编译之后,单击界面中的按钮即可,如果发现蓝色的正方体一直在旋转,那说明一切OK,反之就要去检查一下失败的原因了。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 02体验FPGA开发流程
- uniapp页面生命周期和应用生命周期
- 制作系统盘思维导图:老毛桃制作,winPE镜像使用,ultraiso制作启动u盘,硬盘安装系统
- 快速排序和冒泡排序
- 【科研指南8】如何快速批量下载一篇论文后的所有的参考文献?附赠Endnote分组论文管理
- Linux系统中安装docker-ce
- java中文乱码解决方案大全
- 中小企业实施MES管理系统需要注意的问题
- PWM/PFM 自动切换升压型转换器系统(一)
- 【代码分析】MPI