vue组件中父与子生命周期的先后顺序(有些干货)
父组件与子组件生命周期的执行顺序以及原因
本次主要分析的为八大生命周期的顺序(beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destoryed)
1.初始化与挂载生命周期的顺序及原因
1).顺序
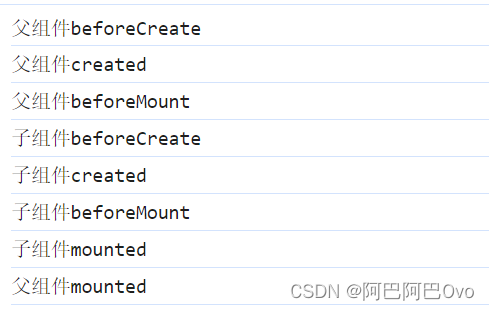
我们先看下图

通过观看可以发现,生命周期的执行顺序竟然是这样的:
父组件beforeCreate =>?父组件created =>?父组件beforeMount =>?
子组件beforeCreate =>?子组件created =>?子组件beforeMount =>
子组件mounted => 父组件mounted
父组件的生命周期到虚拟DOM挂载后开始执行子组件的生命周期,最后在执行父组件的真实DOM挂载
2).原因
这样的执行顺序是因为Vue的生命周期钩子是按照组件的嵌套层级顺序依次执行的。
首先执行父组件的生命周期钩子,然后再执行子组件的生命周期钩子。
这种顺序确保了在子组件挂载到父组件之前,父组件已经完成了所有的生命周期钩子的执行。这样可以保证父组件在渲染子组件之前完成所有必要的初始化工作。
2.父子组件更新前后生命周期的顺序及原因
1).顺序
我们首先进行了父子组件的一个传参(如需看到结果,需把参数渲染到页面中)
改变父组件传给子组件的参数后:

改变子组件传给父组件的参数后:

从上可以发现,两者的执行顺序是一致的,那么是什么原因呢
2).原因
我们仔细看看其实可以发现更新前后与初始化部分的顺序基本相同——都是先更新父组件的生命周期,然后执行子组件的生命周期。
当子组件的数据发生变化时,Vue 会检测到这个变化,并通知父组件进行重新渲染。
为了保证父组件的视图与子组件的数据同步,Vue 在子组件数据变化后先触发父组件的生命周期钩子函数,然后再更新子组件的视图
3.父子组件销毁前后生命周期的顺序及原因
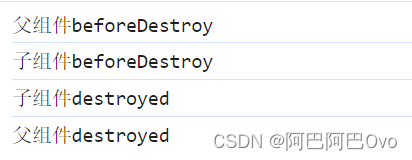
1).顺序
这次的顺序相信大家也能猜出了

2).原因
通过之前的解释,也可以分析出
当子组件全部销毁完成后,才会开始销毁父组件。这是为了确保子组件中的任何相关的依赖和引用在销毁父组件时不会出现问题。
以上便是本次要分享的内容了,如有问题可以私信或评论啊
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mysql开启查询日志
- python归并排序
- numpy和pandas的遍历
- Python字符串的相关处理操作
- 【Linux技术专题】「夯实基本功系列」带你一同学习和实践操作Linux服务器必学的Shell指令(排查问题指令 - 下)
- OpenStack-train版安装之安装Swift(对象存储服务)、安装Cinder(块存储服务)
- 文献阅读--Σ-Δ 小数频率合成器原理
- 深入了解Taipy:Python打造Web应用的全面教程
- 自动化测试理论(1)—概述需要掌握的内容
- 为什么新卡会容易被限制,而老卡不会呢?