从购买服务器到部署前端VUE项目
购买
选择阿里云服务器,地址:https://ecs.console.aliyun.com/home。学生会送一个300的满减券,我买了一个400多一年的,用券之后100多点。
使用SSH连接服务器
我选择的是vscode 中SSH工具。
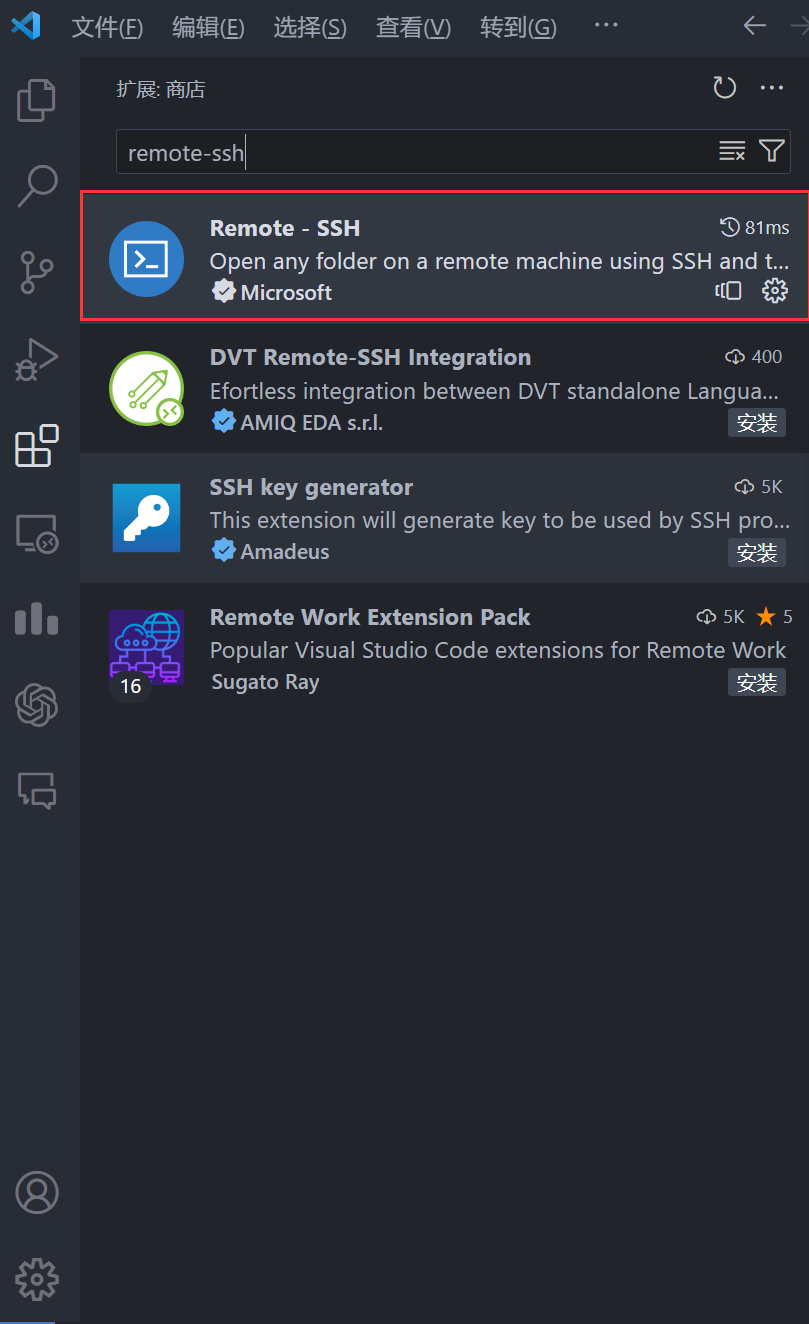
- 安装一个插件

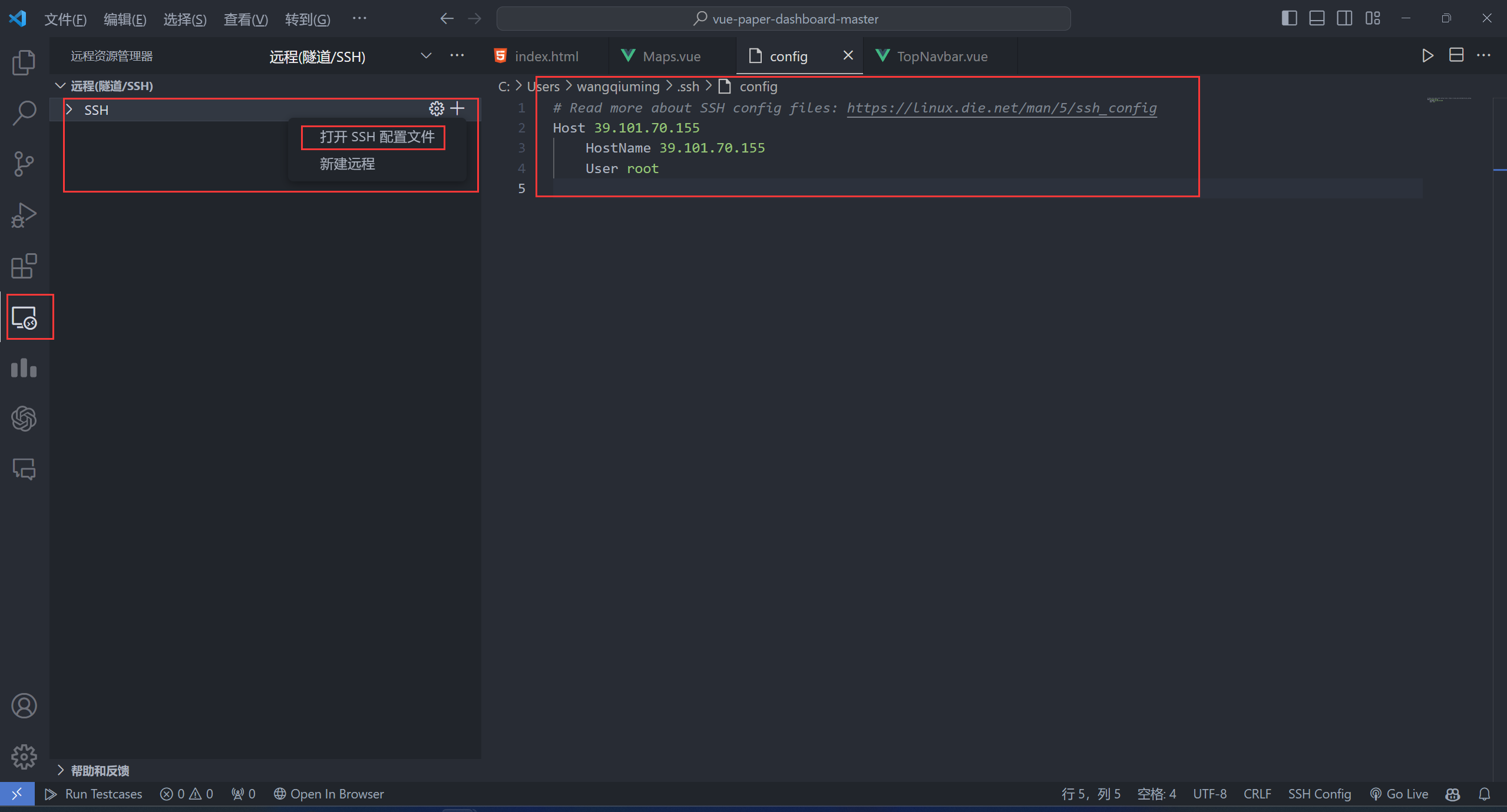
- 找到配置文件配置一下,分别是主机号和用户名,密码等连接的时候输入。

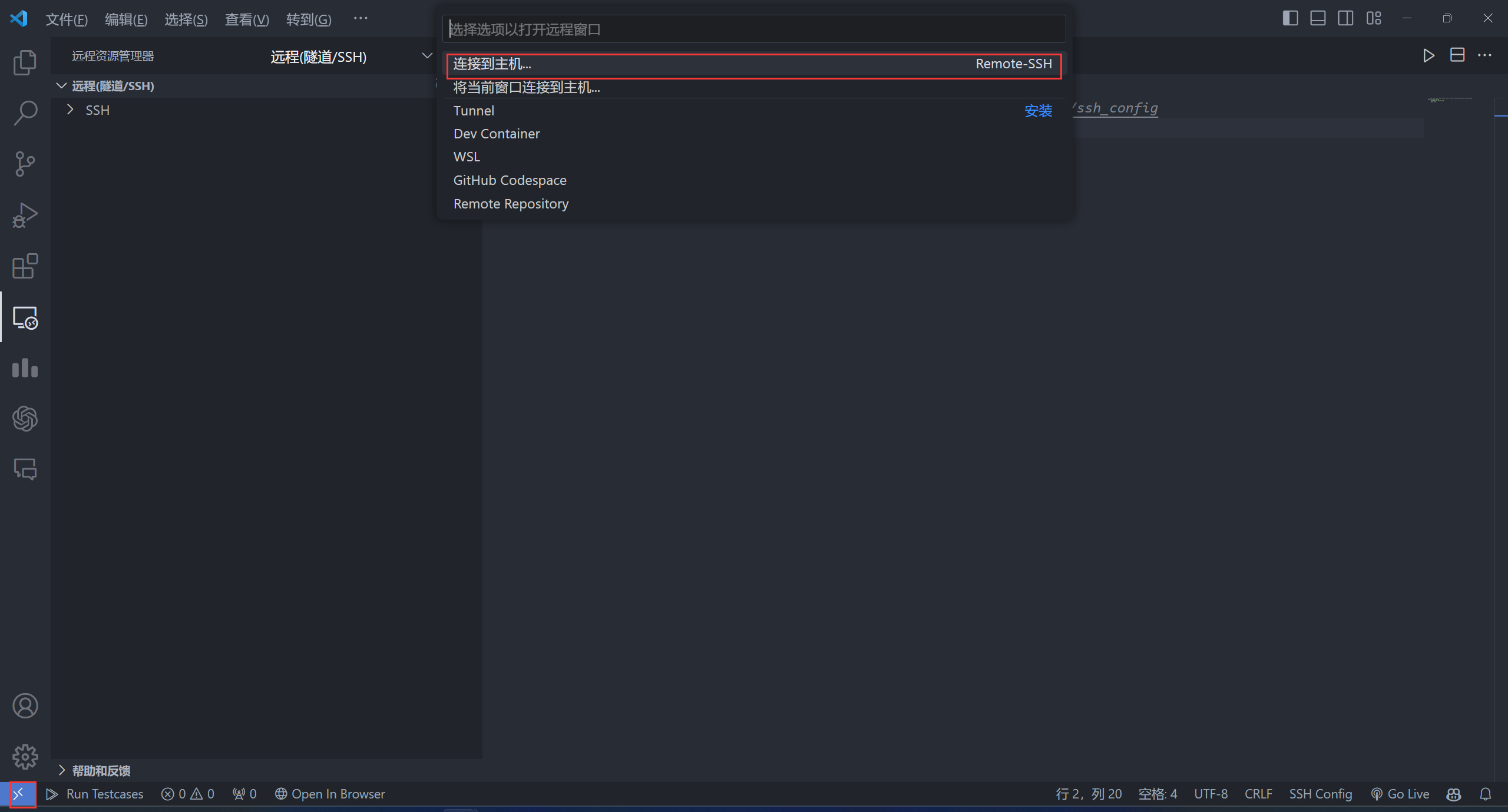
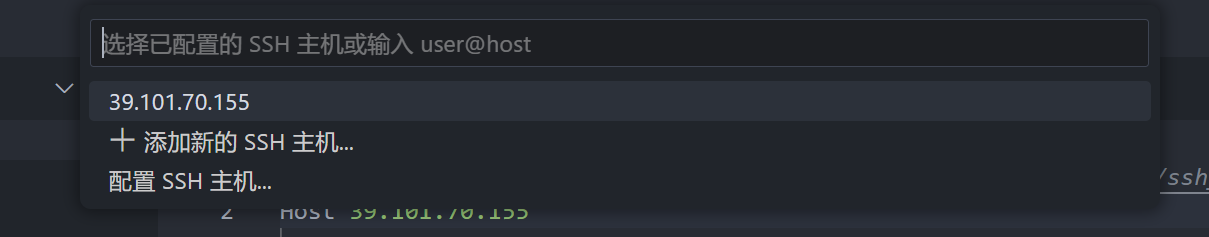
- 点vscode左下角连接服务器。


输入密码既可以连接。
然后就可以使用打开文件夹和新建中断了。
安装Nginx
参考了这篇文章,https://juejin.cn/post/7067723279603073055,网上很多文章真的是误人子弟。这个还可以
- 按顺序安装一些库
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install gcc-c++
yum install -y openssl openssl-devel
- 安装Nginx
这一步也可以自己去官网下载,然后传到服务器,压缩出来。
wget -c https://nginx.org/download/nginx-1.14.0.tar.gz
tar -zxvf nginx-1.14.0.tar.gz
cd nginx-1.14.0
./configure
make
make install
执行make和make install的时候可能会遇到一些 error 。
我参考了下面两个文章解决了。
- https://blog.csdn.net/weixin_40816738/article/details/119978923
- https://blog.csdn.net/humanyr/article/details/107405383
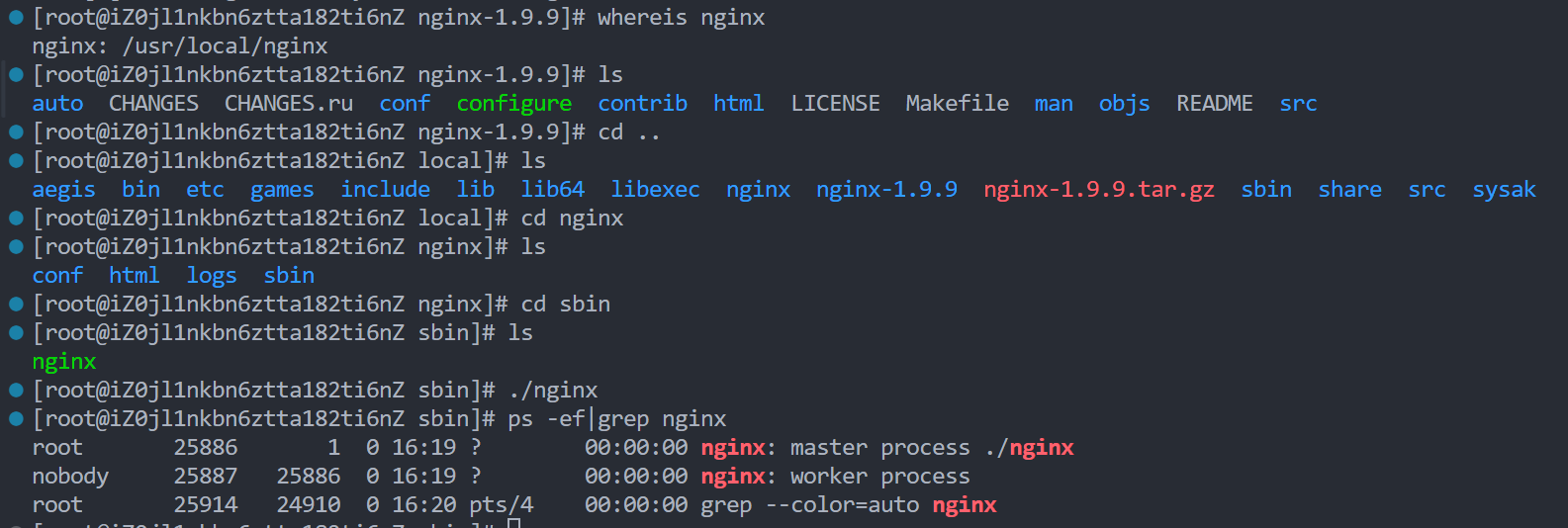
安装好后测试一下能不能查找到Nginx的路径,指令:
whereis nginx

进入到 nginx/sbin下执行,./nginx指令
查看是否启动
ps -ef|grep nginx
这个时候nginx已经启动起来了。浏览器输入 IP地址访问。出现下面页面说明成功

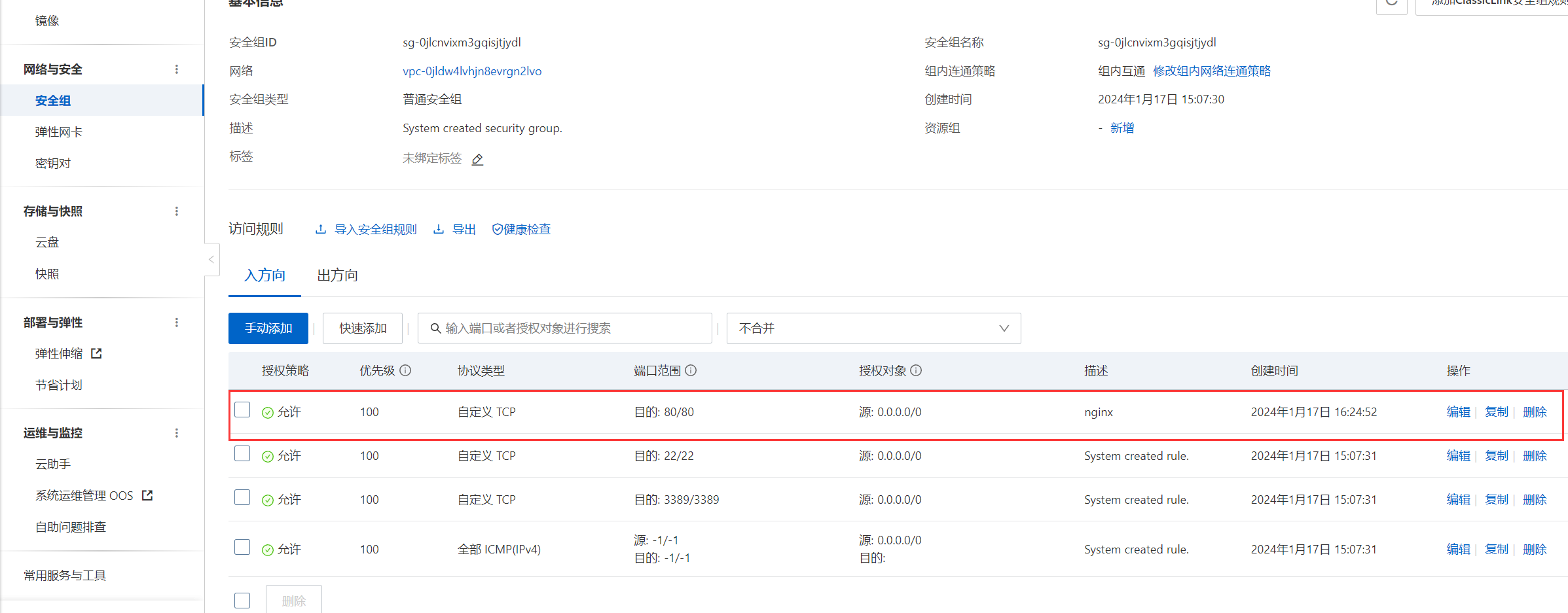
如果输入ip地址访问访问失败,有可能是服务器没有开放 80端口。

在阿里云服务器,找到安全组选项,如果没有80端口,增加一条80端口,开放,nginx配置文件默认是 80 端口。
再次访问,应该就有了。
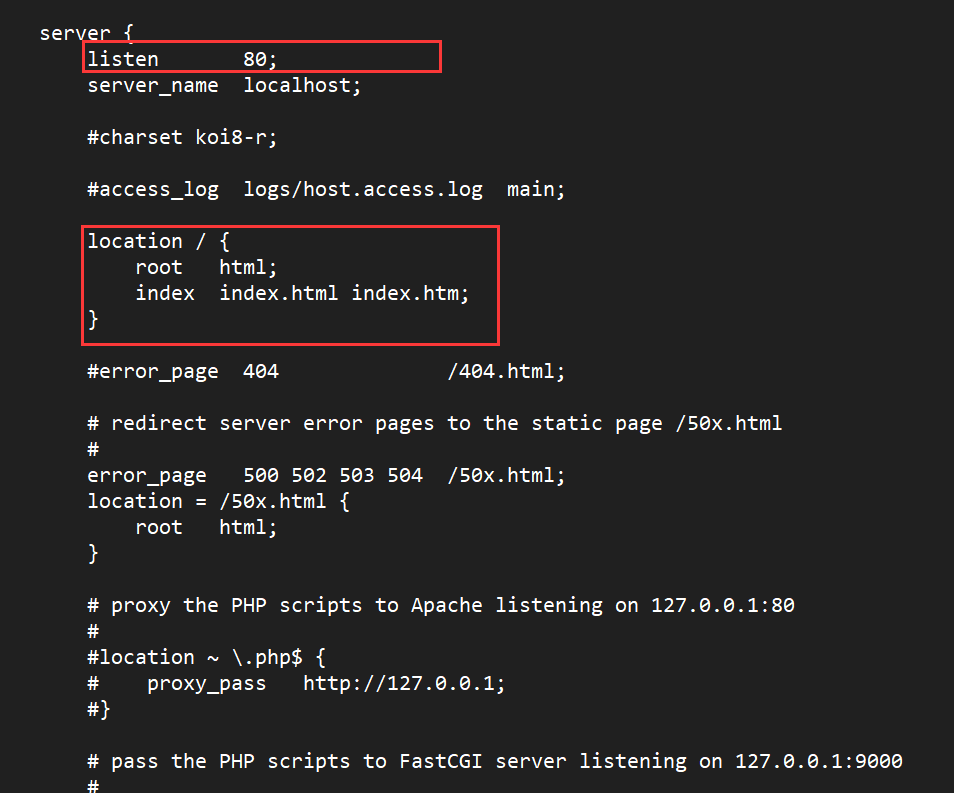
配置文件内容:

项目部署
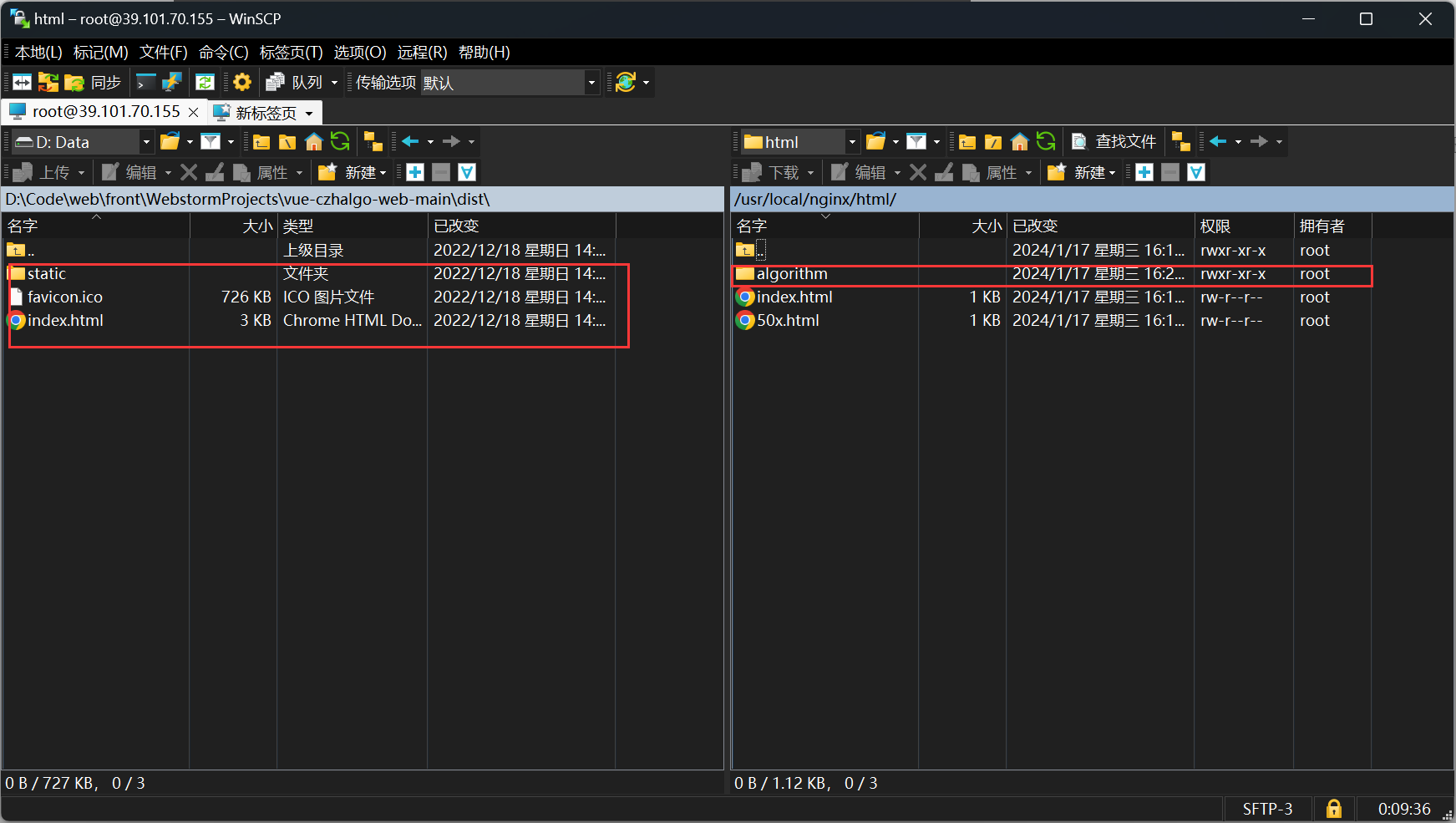
把打包好的项目文件传输到服务器,这里我使用的软件是 WinScp。下载地址。
通过nginx的配置我们知道,默认访问的是 html 里面的文件。所以我们可以在HTML建一个文件夹存放我们的项目,在访问的时候加上我们这个路径即可。

访问路径就类似于 host/algorithm/
OK,项目就可以被访问了.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!