vxe-form 表单中内嵌组件,添加表单校验,校验提示位置错乱
发布时间:2023年12月25日
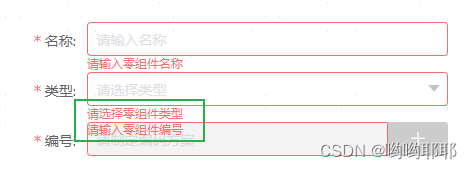
1.vxe-form 表单中内嵌组件,添加表单校验,校验提示位置错乱。
2.错误代码,EncoderInput自定义组件。
<vxe-form ref="mdlForm" class-name="yoOne" :rules="rules" >
<vxe-form-item title="编号:" field="objectNo" span="23">
<template #default>
<EncoderInput placeholder="请制定编码方案"/>
</template>
</vxe-form-item>
</vxe-form>
3.通过在组件外层添加父元素在文档流中占用空间来解决
<vxe-form ref="mdlForm" class-name="yoOne" :rules="rules" >
<vxe-form-item title="编号:" field="objectNo" span="23">
<template #default>
<div style="height:34px;width:100%;">
<EncoderInput placeholder="请制定编码方案"/>
</div>
</template>
</vxe-form-item>
</vxe-form>

文章来源:https://blog.csdn.net/2301_76671906/article/details/135198321
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32标准库开发——ADC模数转换器
- C语言发展史
- mutable property that could have been changed by this time
- 代数结构与图论
- k8s创建资源对象过程
- 微信小程序跳转的几种方式
- 【设计模式】享元模式
- 数据丢失情况下应急之顶级数据恢复服务提供商列表
- 中科院自动化所:基于关系图深度强化学习的机器人多目标包围问题新算法
- 打通配送的“最后一公里”,然后利用假期开展校园外卖平台项目?