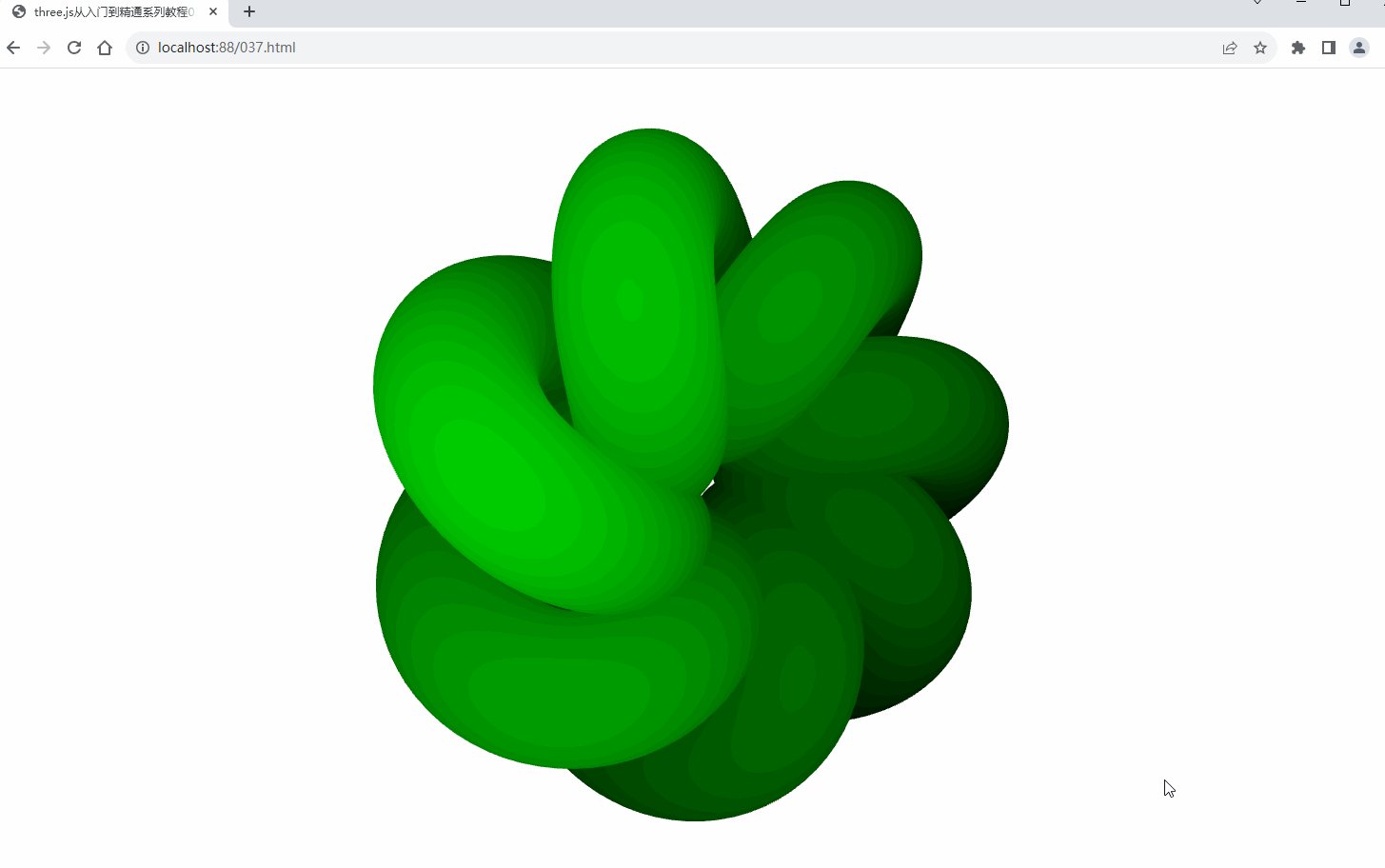
three.js从入门到精通系列教程037 - 采用混合材质制作圆环节
发布时间:2024年01月22日
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程037 - 采用混合材质制作圆环节</title>
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
<script src="ThreeJS/SceneUtils.js"></script>
</head>
<body>
<center id="myContainer"></center>
<script>
//创建渲染器
var myRenderer = new THREE.WebGLRenderer({ antialias: true });
myRenderer.setSize(window.innerWidth, window.innerHeight);
myRenderer.setClearColor('white', 1.0);
$("#myContainer").append(myRenderer.domElement);
var myScene = new THREE.Scene();
var myCamera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 0.1, 1000);
myCamera.near = 30;
myCamera.far = 50;
myCamera.updateProjectionMatrix();
myCamera.position.set(-20, 8.4, 37.6);
myCamera.lookAt(new THREE.Vector3(0, 0, 0));
//创建圆环结
var myGeometry = new THREE.TorusKnotGeometry(8, 3, 500, 60, 2, 7);
//创建深度材质
var myMeshDepthMaterial = new THREE.MeshDepthMaterial();
//创建绿色材质
var myMeshBasicMaterial = new THREE.MeshBasicMaterial({
color: 0x00ff00, transparent: true, blending: THREE.MultiplyBlending
});
//混合两种材质
var myMesh = new THREE.SceneUtils.createMultiMaterialObject(
myGeometry, [myMeshDepthMaterial, myMeshBasicMaterial]);
myScene.add(myMesh);
//渲染圆环结
myRenderer.render(myScene, myCamera);
</script>
</body>
</html>
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135743333
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 为什么很多人不看好鸿蒙?轻舟已过万重山
- 第15章 《乐趣》Page518~520 图片光标,简化代码
- 分别取出一个时间序列中的年份,月份和日期
- 基于OpenCV的视频流处理方法
- 启动mongodb失败
- redis复习笔记03(小滴课堂)
- vue3-13
- 全国的地矿分布哪里可以查到,包括经纬度坐标等信息
- C语言实现RSA算法加解密
- 复高斯分布的概率密度函数 probability distribution functions (PDFs)