Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(下)
文章目录

💻关于 CSDN 1024
在进入文章的正文之前,我们先一起了解一下关于 CSDN 今年的 1024 程序员节。与此同时这也是我在 CSDN 参与的第二个 1024 程序员节日,转眼间也快写博客两年时间,去年很遗憾没有去到深圳(疫情原因)线下参加这个有趣而充实的峰会。今年没有特殊情况的话一定会如约而至,已经提前报好名了,期待那天的到来!虽然没有机会和时间去到长沙的主会场,但是各个举办地的活动内容一样精彩。

10 月 23 ~ 24 日,第四届“长沙·中国 1024 程序员节”将在全球研发中心城市长沙盛大举行,同时联动全球 7 座城市。
今年的程序员节以“研发新高地,数智创未来”为主题,众多院士和技术领域掌门人聚首岳麓,展开高峰对话。届时,将举办十余场高峰和主题论坛,邀请 180 多位重量级嘉宾,吸引超过 1024 名现场开发者参与,这将是一场属于开发者的极具深度和实用价值的研发盛会。
此外,还有超级码工厂编程大赛、AI 主题展等多姿多彩的精彩活动为开发者呈现别样的技术体验。城市嘉年华、开发者之夜以及年度的“开发者之选” AI 口碑榜也将为这个属于程序员的特殊节日注入浓厚的氛围和难以忘怀的体验。

📋前情回顾&前言
上一篇文章(Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(上)),我们主要介绍了打印插件 Print.js 的使用,包括介绍、了解到快速上手的过程,以及 Vue3 + Nodejs + Print.js 的实战练习,通过简单的例子复刻出实战中的应用场景和业务需求。其实之所以会有下篇的内容,是因为这个 Vue3 实战项目的前端用了 Element-Plus 这个 UI 框架,其中包括有表格、分页,在博主的文章(axios 实战进阶练习——基于 Vue3 + Node.js + ElementPlus 实现的联系人列表管理后台)中就已经开始用这套模板了,今天在此基础上和 Vue3 实战项目的延申上,我们来讲一下关于 el-table 与 el-pagination 的深入使用。

🎯关于 el-table
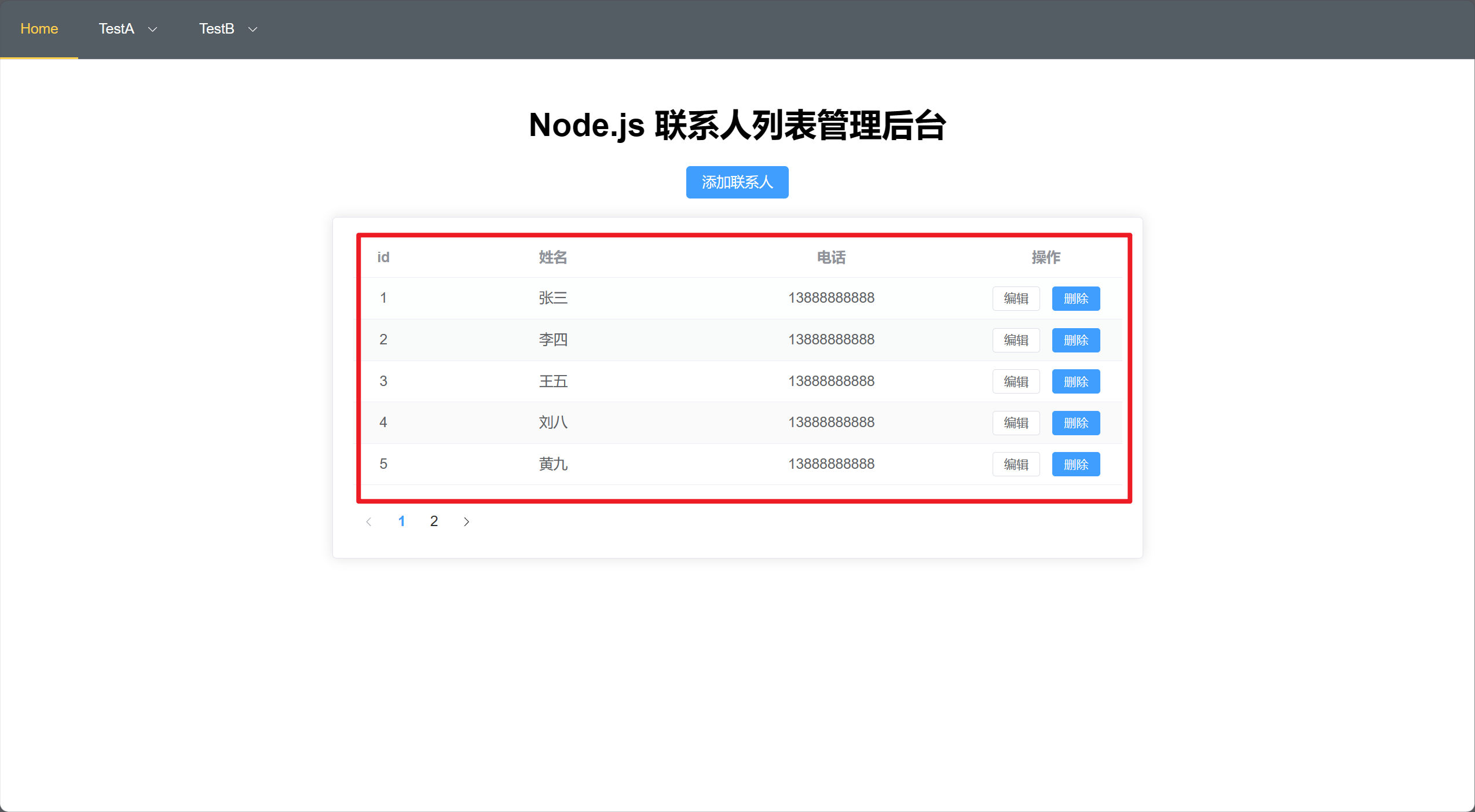
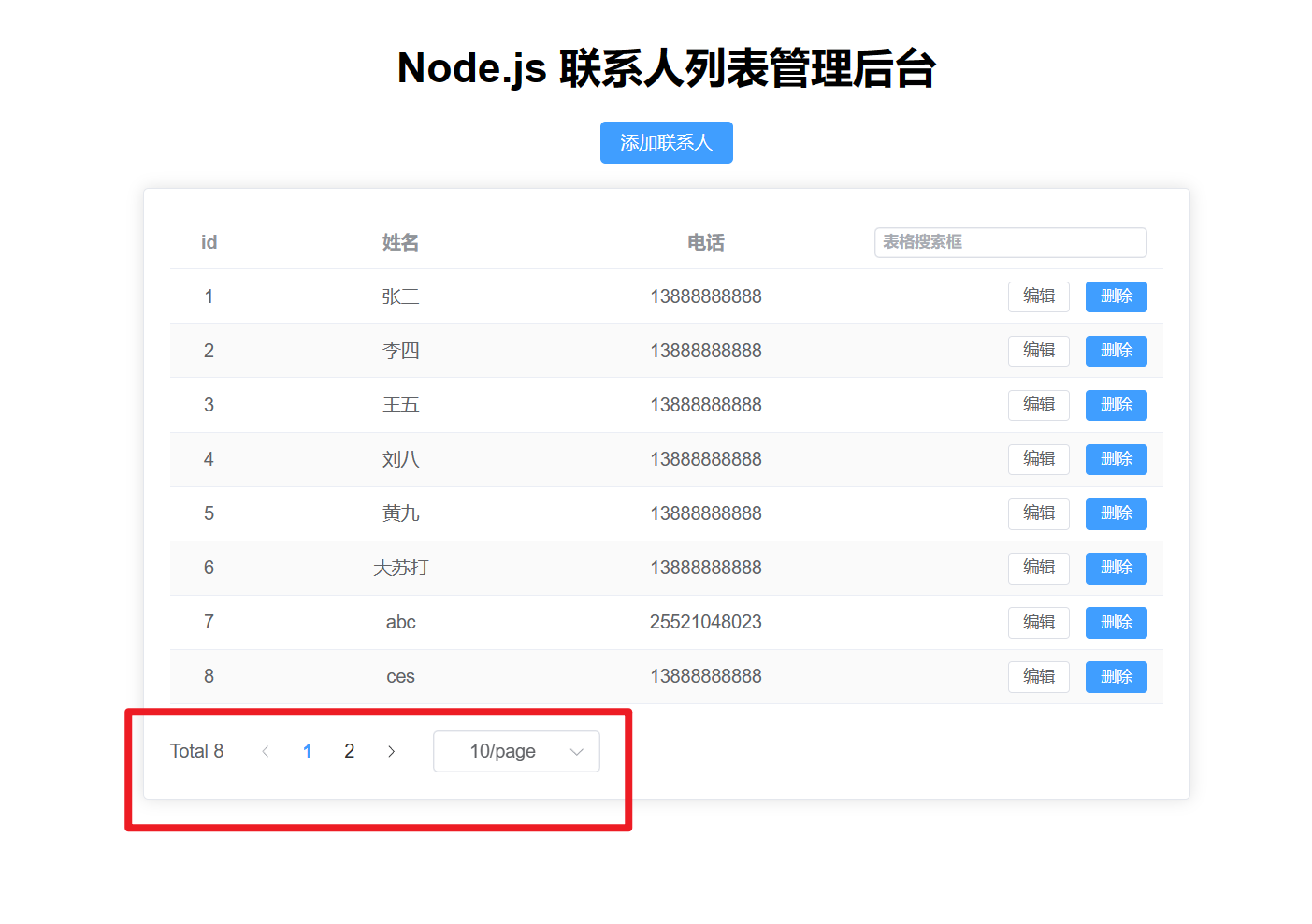
接下来关于 el-table 和 el-pagination 内容介绍,我们根据官方文档和模板项目的代码来分享使用的案例。首先我们来看看 el-table 的一些基础使用。然后我们启动项目,运行 Vue 项目,启动 Nodejs 服务。我们先看项目运行的效果图,还是以这个模板项目(上述文章链接的旧项目,可到文章页下载项目)为参考。

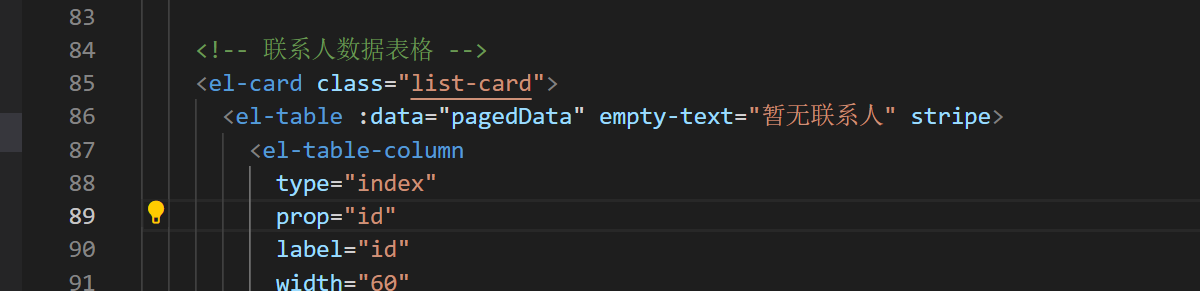
上图红框的部分是这个模板项目的表格部分,这里的表格是很基本的 el-table 和 el-table-column 组成的,我们可以通过一个代码片段,来进行分析,如下图。
 根据效果图和代码片段,我们可以看到 el-table,有三个属性,分别对应的是表格的数据内容、表格为空时显示的内容以及表格的斑马纹(就是奇数或偶数行显示不一样的背景颜色)。不仅如此,关于 el-table 还要很多其他的属性,这里就不一样介绍了 ,具体的内容可以到 Element-plus 官网查询配合使用。
根据效果图和代码片段,我们可以看到 el-table,有三个属性,分别对应的是表格的数据内容、表格为空时显示的内容以及表格的斑马纹(就是奇数或偶数行显示不一样的背景颜色)。不仅如此,关于 el-table 还要很多其他的属性,这里就不一样介绍了 ,具体的内容可以到 Element-plus 官网查询配合使用。
🧩项目中延申使用
我们简单了解本篇文章介绍的模板项目之后,我们来看看实际项目中,引用此模板后,在原有基础上添加的关于 el-table 的内容。首先是获取每行内容数据的方法,然后是对每行内容做判断处理,最后是对表格内容的搜索(含变式),接下来我们来逐个介绍和分享给大家。
1??获取每行对应的内容数据
这个功能的应用是在打印模块的打印按钮,做数据测试的时候使用到的,因为涉及到使用该打印单的 id 、PDF 路径等等参数进行传参,所以我们要确保每行都可以获取到其对应的 id 等等参数。因此,一开始通过 el-table 的事件 row-click 来获取每行的全部数据,包括没有展示的数据,其中 PDF 的路径是当然不会展示到表格的数据。
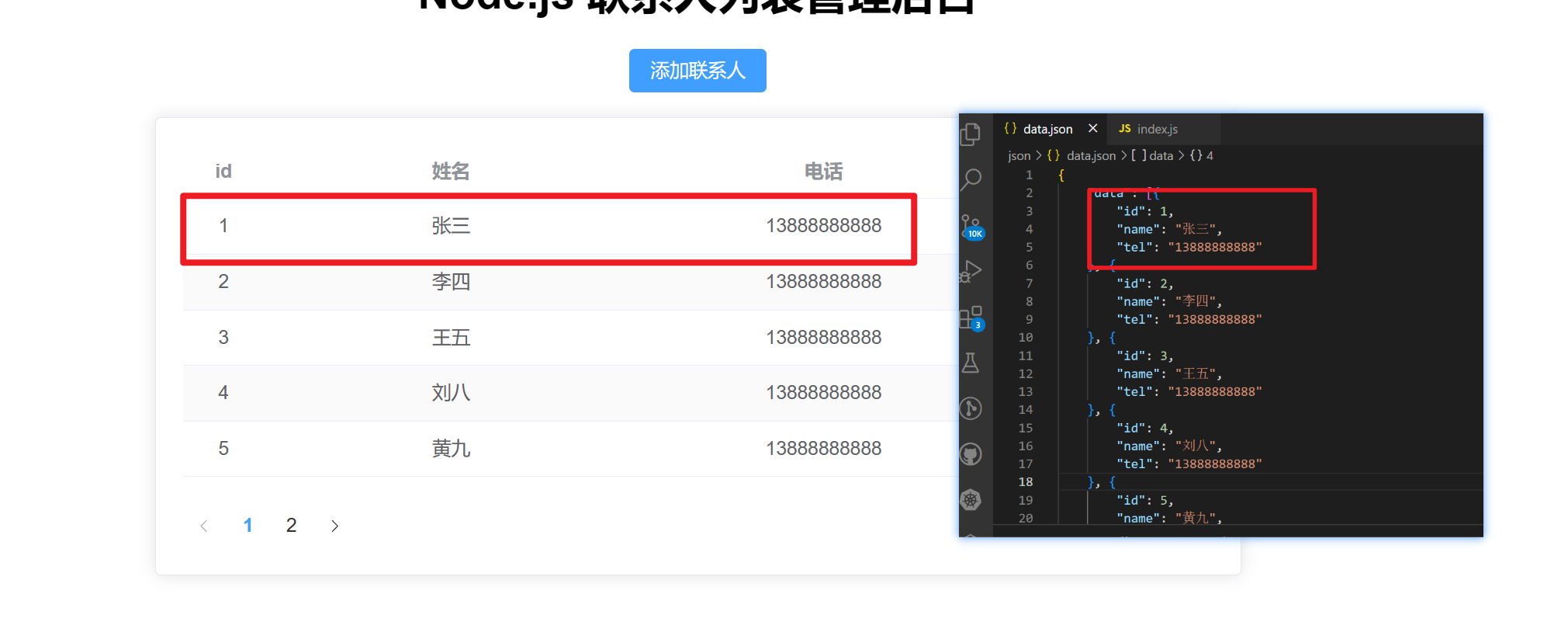
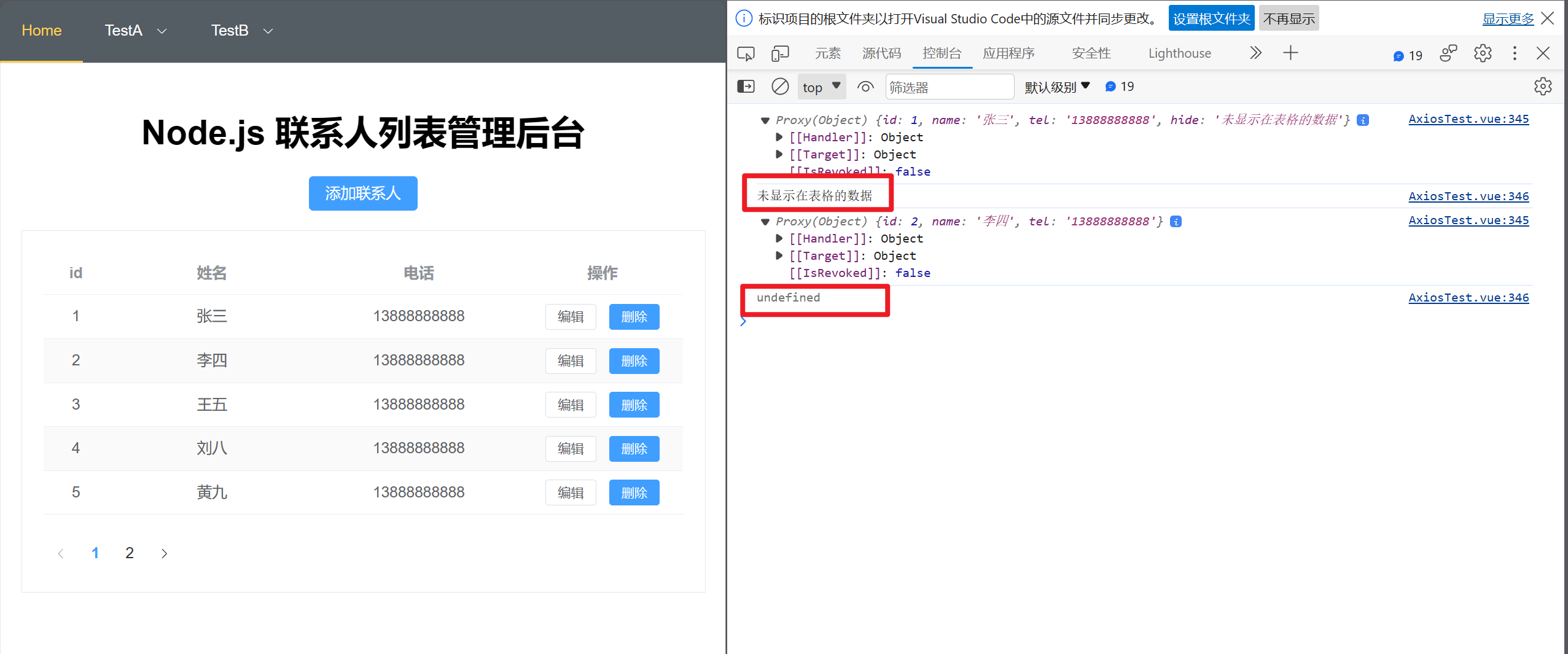
这里我们可以做一个测试,比如说现在项目中表格展示的内容包括有 id、姓名、电话(如下图),如果我们通过 row-click 事件来获取行信息的话,没有意外就这三条参数是会获取到的,如果说在 JSON 数据中加上一条不显示在表格的数据,我们可以通过 row-click 事件获取一下。

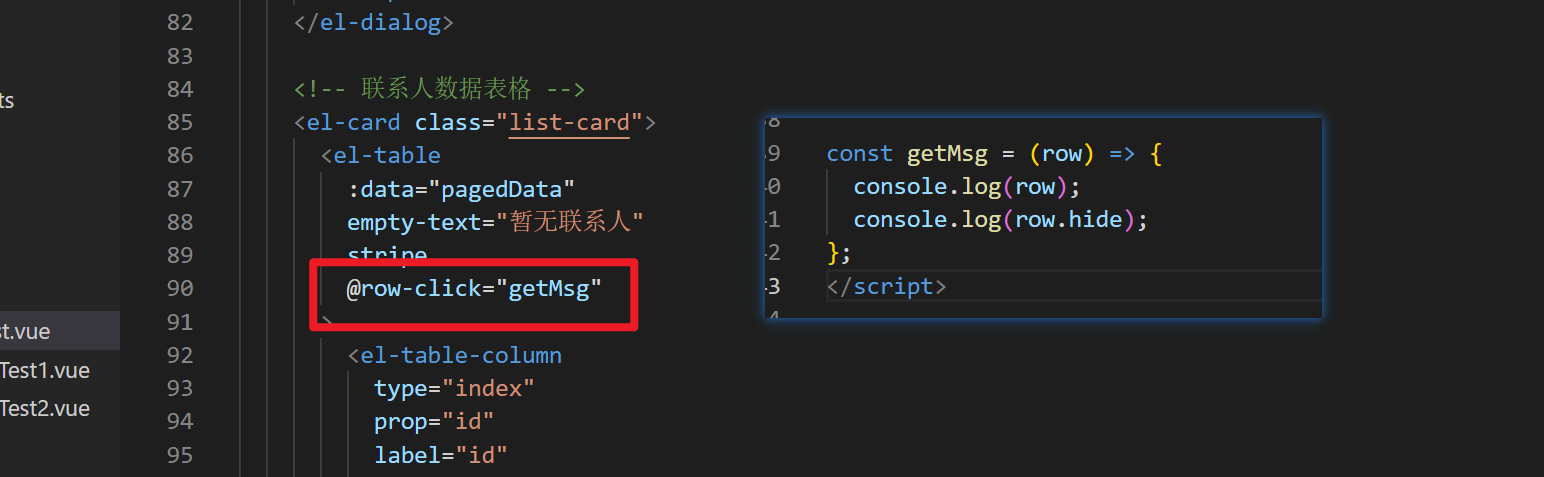
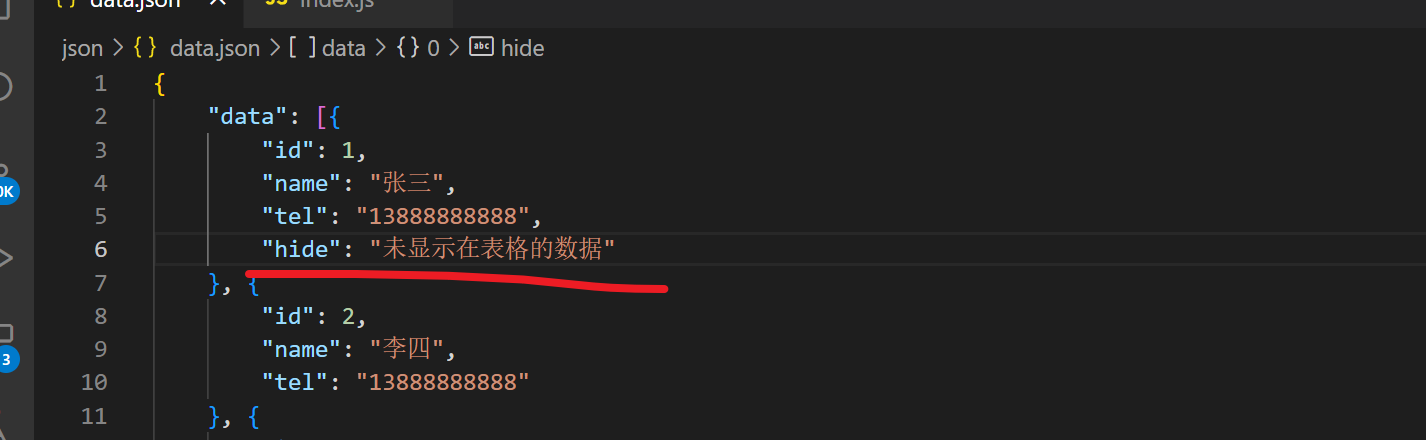
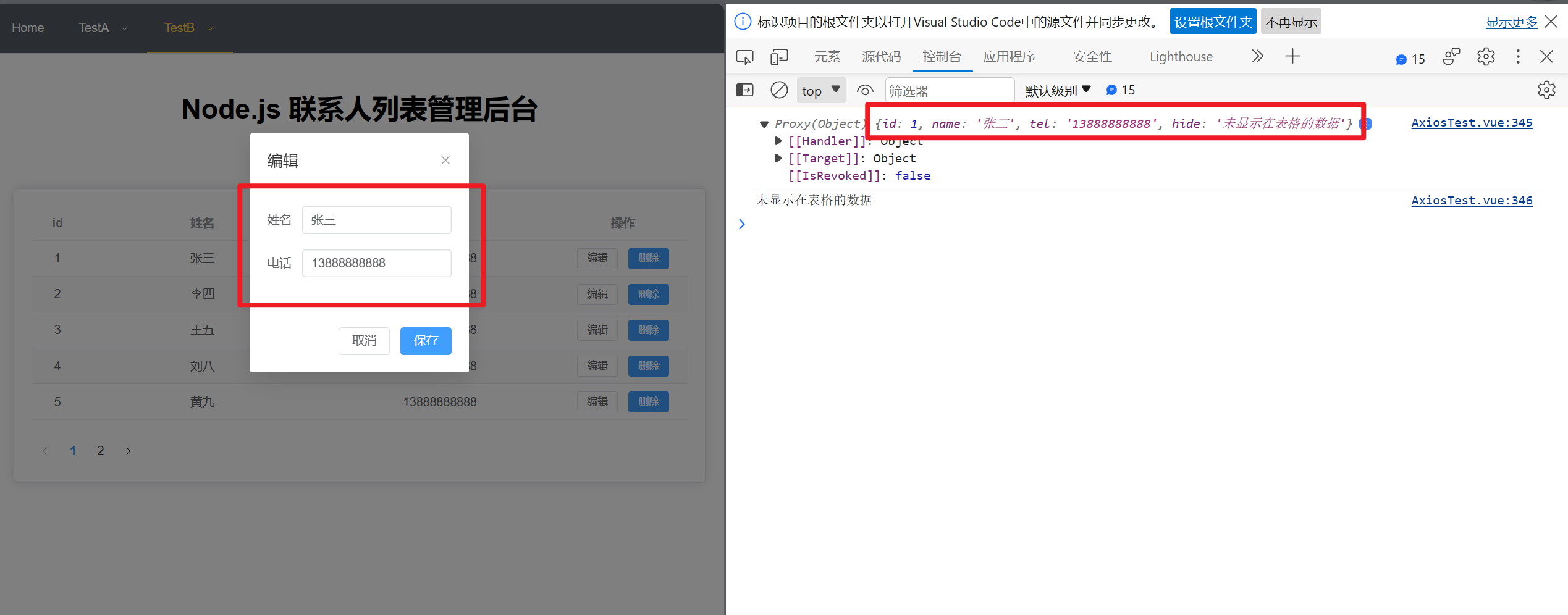
接下来,在代码中加入 row-click 事件,以及在 Nodejs 服务的 JSON 加上一个hide 参数。


然后我们在页面,点击一下这个事件(点击每一行的任意位置即可),然后查看控制台输出的内容。

通过输出内容我们可以发现 row-click 确实获取到了未显示在表格的数据,我们可以对比看第二条输出的 undefined ,是因为我们只在第一条数据里面添加了 hide 参数,所以点击第二行输出的内容是没有 hide 参数的,因此返回 undefined。
总的来说,我们可以通过这个方法来获取到表格中未显示的内容,比如说本次实战项目中提及到的 PDF 路径,虽然表格渲染的数据是根据表头列的标题而显示,有些内容接口中是返回的了,但是并不需要显示。
?补充:
假设我们是在表格的操作按钮,获取到 PDF 路径,以及作为参数传入接口,这个时候,不能采取 row-click 的事件来获取。因为 row-click 的可点击范围是一整行,假设我们在操作栏的按钮再次调用了 row-click 绑定的函数,这样点击操作栏的按钮就会调用两次 row-click 事件了。
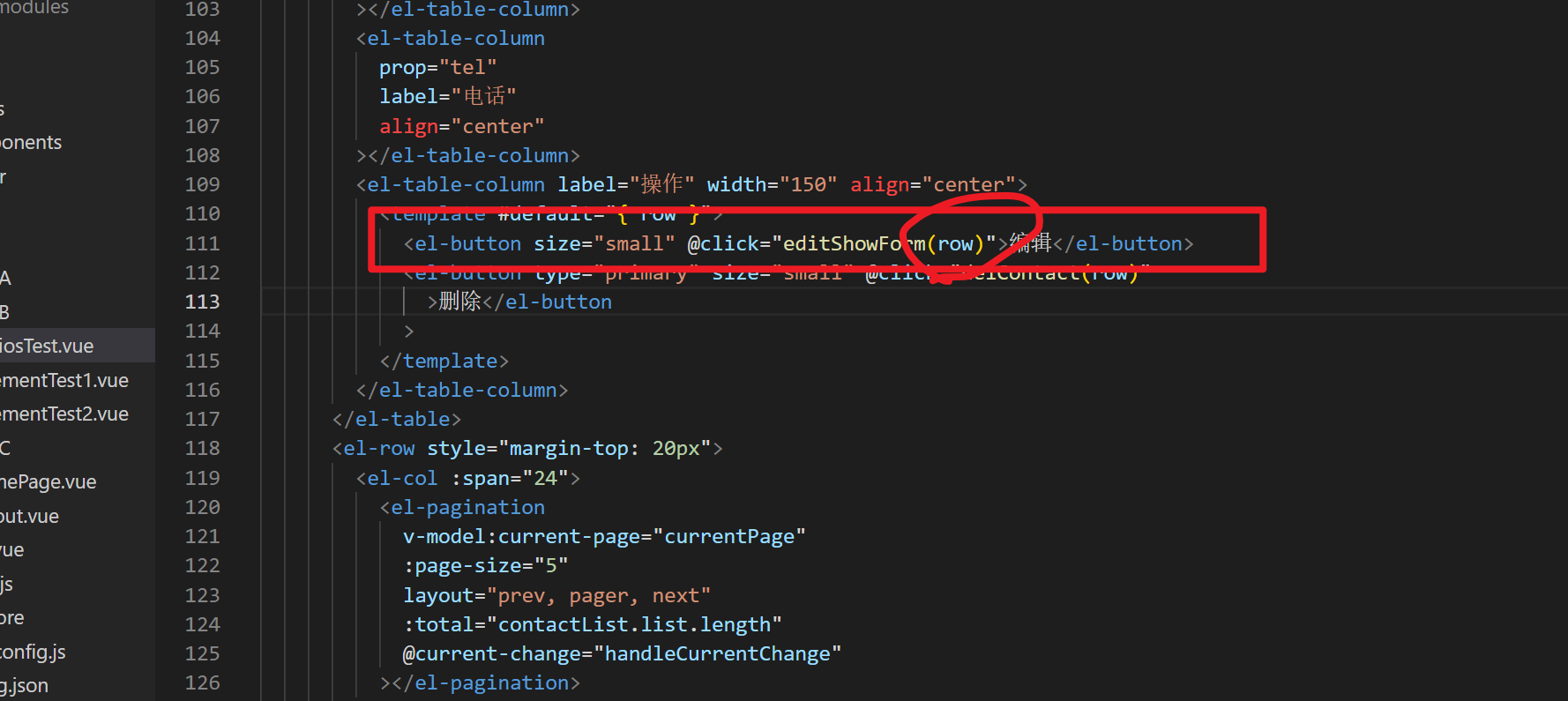
因此,我们可以通过表格的 row 来获取到表格中没有展示的数据,不同在于不用通过点击来获取,而是作为参数传入对应的函数中进行使用。
我们可以看到上图的代码片段,接下来我们可以点击编辑按钮,然后查看控制台返回的 row 数据。

我们可以看到控制台一样返回了我们想要的数据,因此我们也可以通过这种方法获取我们需要到数据。
2??行内数据判断处理(过滤)
在表格的数据中,可能会存在 null、undefined 等等非正确的值,这个时候我们并不想在表格中显示出来,这个时候我们可以对数据进行处理(过滤)。除此之外,假如我们获取到的值是一个状态(type、status等等),而不是目标值,我们也可以对这个状态进行判断,从而显示对应的参数,比如说 0 否 1 是。接下来我们一起来看下实际例子。
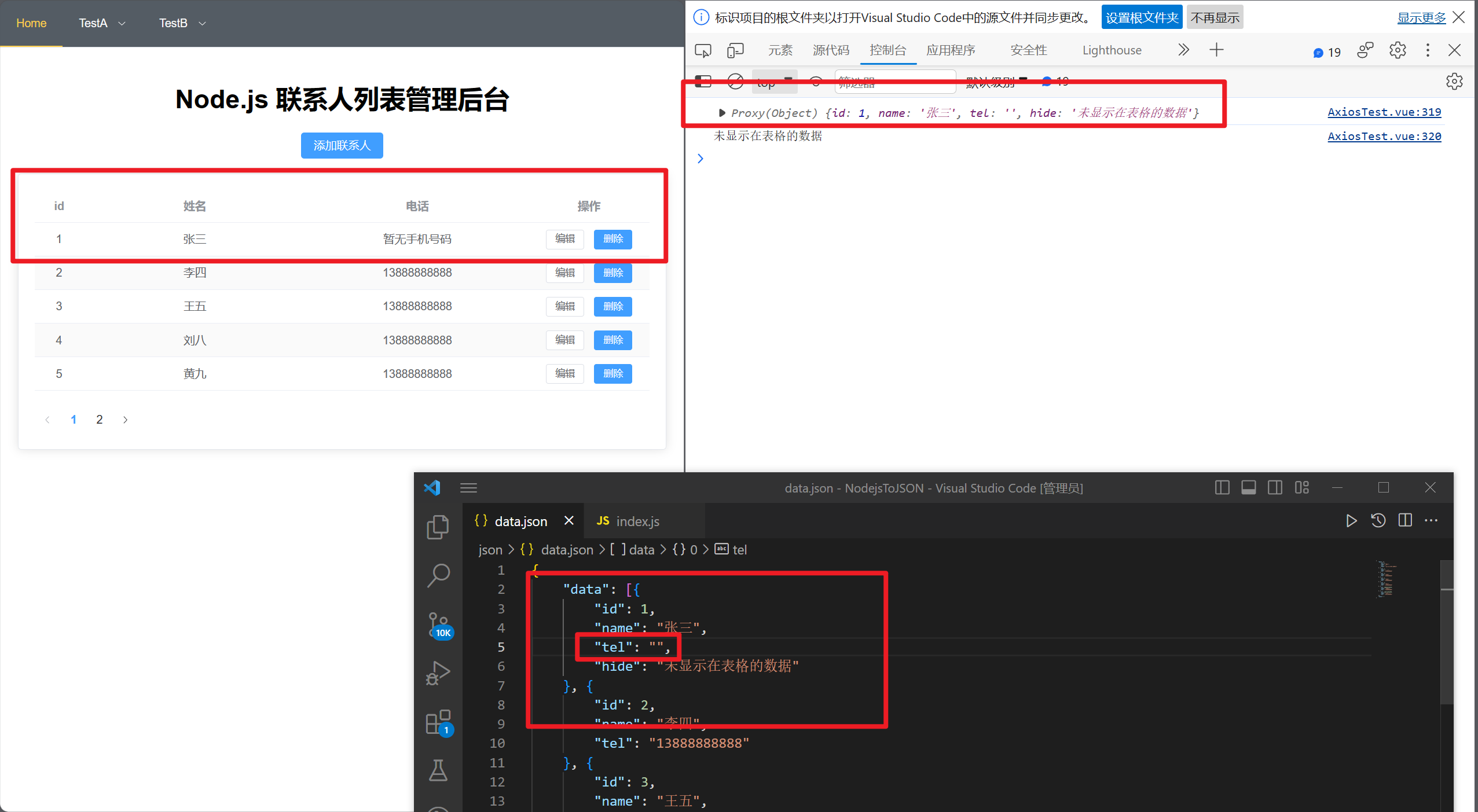
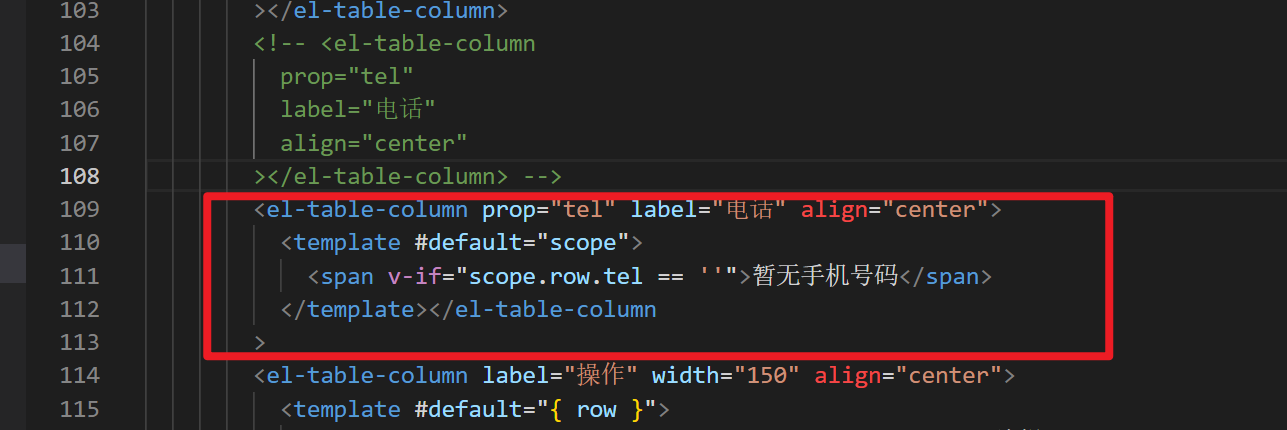
比如说,我们把联系人列表的第一条数据处理一下,把手机号码清空,然后展示暂无手机号码的字样,如下图。


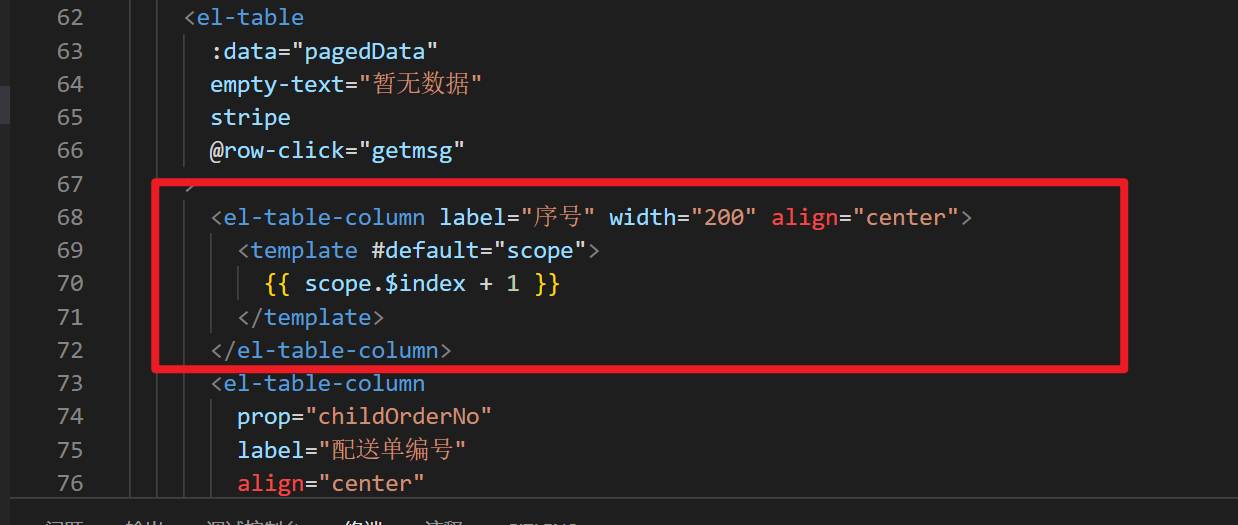
如果是处理对应的状态,也是同样的操作。还有补充一点就是,关于列表序号的问题,有些时候我们的 id 或者序号是根据列表的排序而定,而不是后端返回的序号,虽然我这个模板项目的 id 是根据后台返回来决定排序的。因此可以用 index 来处理排序的问题,如下图的代码所示,还有一点要注意的是 index 要 +1,因为 index 是从 0 开始的。

3??对表格内容的索引
在这个实战项目中,我们还有一个需求就是针对表格内容进行搜索,搜索到的数据就展示到表格中,但是对于搜索框这种需求,我们通过两种例子来分享一下。第一种是调用接口搜索返回,传入对于的 keywords 和 参数,调用接口,相当于传不一样的参数然后再请求一次接口;第二种是自己写一个搜索逻辑(如 filter)来实现对表格内容的搜索。接下来我们主要讲一下第二种方式,关于第一种还有的补充就是,这种情况的前提是表格默认没数据,然后要通过搜索才展示对应返回的数据,因此这里的表格只是起到一个分类、分页、可读性强的效果,方便数据的查找。
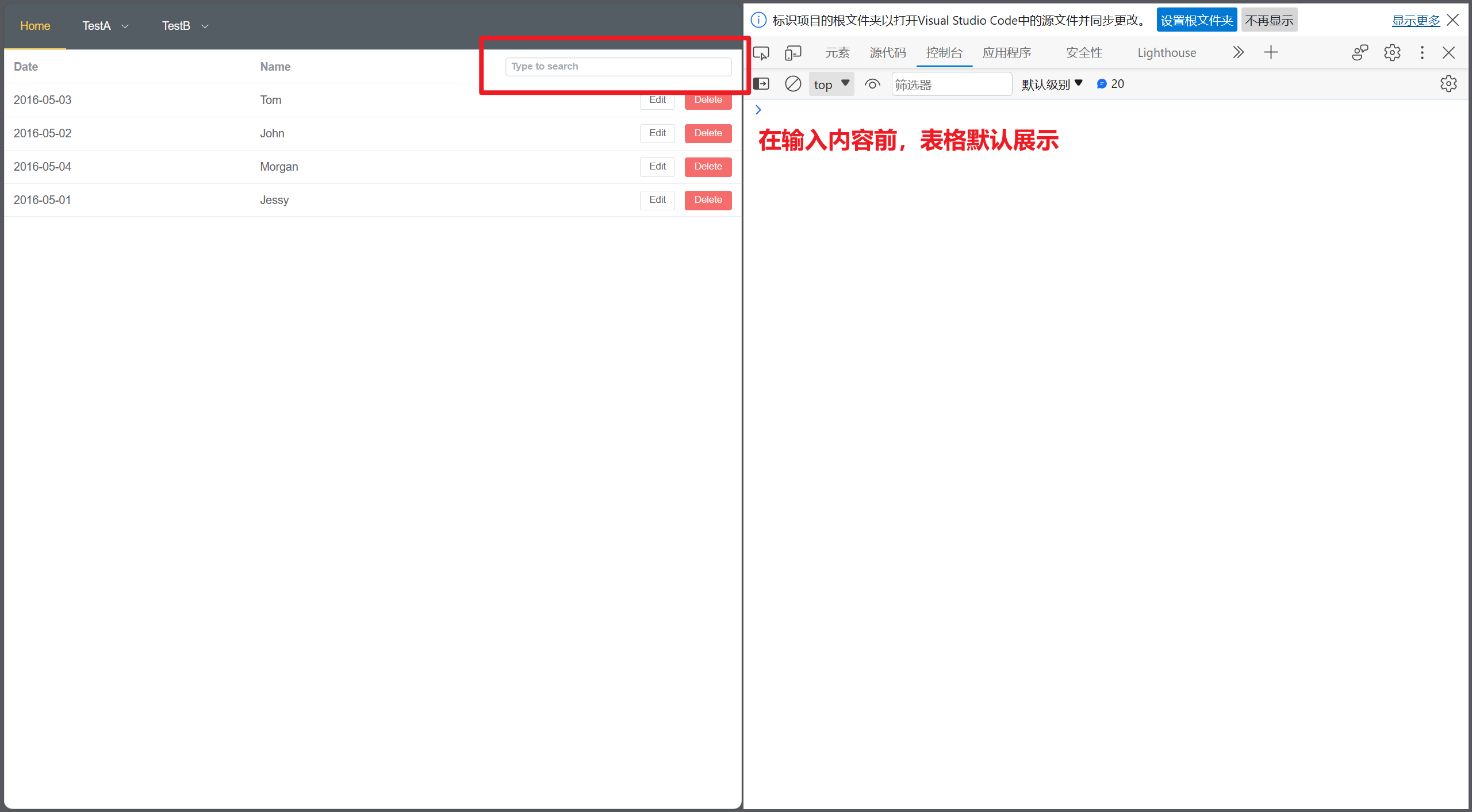
接下来重点讲一下第二种方式,我们通过以下简单的案例(官网案例)来展示出效果,下面是完整代码和一些效果图。
<template>
<el-table :data="filterTableData" style="width: 100%">
<el-table-column label="Date" prop="date" />
<el-table-column label="Name" prop="name" />
<el-table-column align="right">
<template #header>
<el-input v-model="search" size="small" placeholder="Type to search" />
</template>
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)"
>Edit</el-button
>
<el-button
size="small"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>Delete</el-button
>
</template>
</el-table-column>
</el-table>
</template>
<script setup>
import { computed, ref } from "vue";
const search = ref("");
const filterTableData = computed(() =>
tableData.filter(
(data) =>
!search.value ||
data.name.toLowerCase().includes(search.value.toLowerCase())
)
);
const handleEdit = (index, row) => {
console.log(index, row);
};
const handleDelete = (index, row) => {
console.log(index, row);
};
const tableData = [
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-02",
name: "John",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-04",
name: "Morgan",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-01",
name: "Jessy",
address: "No. 189, Grove St, Los Angeles",
},
];
</script>

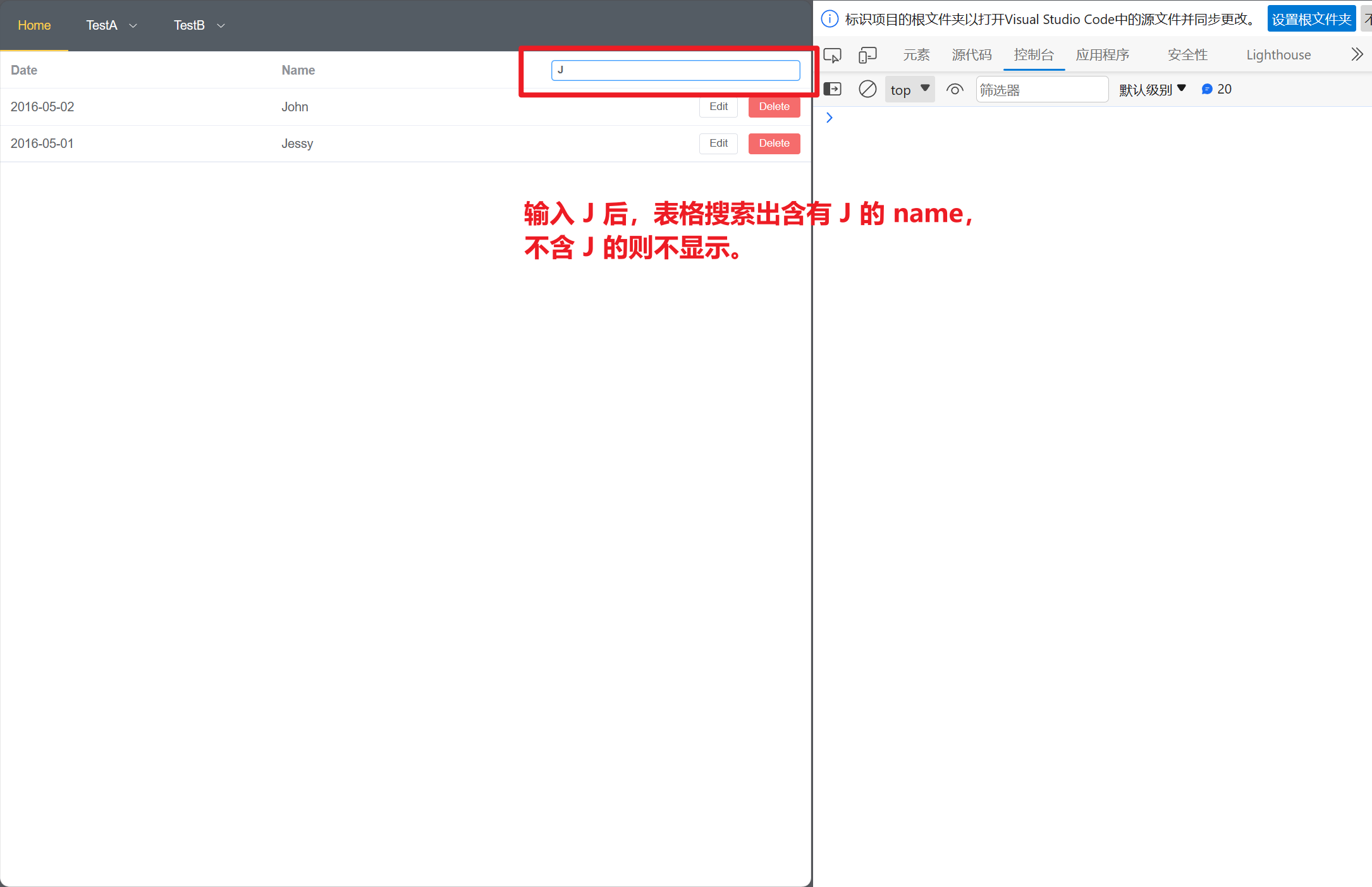
注意我们可以看到代码中的 fliter 过滤的是 data.name ,意思就是说我们在搜索框输入的搜索内容只能是表格的名字,比如说我们在输入框中输入 J 这个字母,表格就会搜索出两条含有 J 字母的名字数据,如下图。

核心代码
const search = ref("");
const filterTableData = computed(() =>
tableData.filter(
(data) =>
!search.value ||
data.name.toLowerCase().includes(search.value.toLowerCase())
)
);
这段代码实现了一个基本的前端搜索过滤功能,可以根据用户输入的关键词对表格数据进行筛选,并返回匹配的数据。具体实现方法是通过 Vue3 中的 Composition API ,定义了一个响应式变量 search 来保存用户输入的搜索关键词,然后使用计算属性 filterTableData 来根据 search 和 tableData 的值来计算出过滤后的数据。在计算属性中,通过调用 toLowerCase() 方法将表格数据中的每条记录转换为小写字母,并使用 includes() 方法来判断是否包含搜索关键词。如果包含,则返回 true,否则返回 false。最终,通过 !search.value ||
data.name.toLowerCase().includes(search.value.toLowerCase()) 的 方式来判断是否需要进行过滤,如果 search.value 为空字符串,则直接返回所有数据,否则再进行过滤。
🎯关于 el-pagination
说到表格,当然少不了配套使用的分页功能,在实战项目中,二者也是形影不离的出现使用,有表格的地方,一定会出现分页功能的。因为表格的数据不可能一下子展示上千条数据,这样子可读性很差,也不方数据查找。接下来我们先简单了解一下 el-pagination。
Element Plus 的 Pagination 组件用于在页面上展示分页器,帮助用户浏览大量数据时进行分页操作。它提供了一系列的交互和样式配置选项,可以方便地满足不同需求。
Pagination 组件的主要功能如下:
- 显示当前页码和总页数:Pagination 组件会根据传入的总记录数和每页显示的记录数自动计算出总页数,并显示当前页码和总页数信息。
- 支持自定义每页显示的记录数:用户可以选择每页显示的记录数,通过下拉菜单来切换每页显示的数量。
- 支持自定义布局:Pagination 组件提供了多种布局方式,可以根据需要选择合适的布局方式,如常见的「总记录数在左侧,分页器在右侧」或者「总记录数在右侧,分页器在左侧」等。
- 支持跳转到指定页码:用户可以手动输入页码并跳转到指定的页码,方便快速定位到特定页。
- 支持前后翻页和首页尾页:Pagination 组件提供了按钮来进行前后翻页操作,以及快速跳转到首页和尾页。
- 提供事件回调:Pagination 组件提供了多个事件回调函数,如页码改变、每页显示数量改变等,可以通过这些回调函数来处理分页操作的逻辑。
🧩项目中延申使用
在实际开发中,在单页应用的表格中,我们在使用分页功能时,除了有基本的页码,可能还会有跳转页数、分页展示的需求,尤其是数据量大的表格。所以接下来,我来分享一下一些在实际开发中用到过的一些分页需求。
1??显示总条数与分页展示
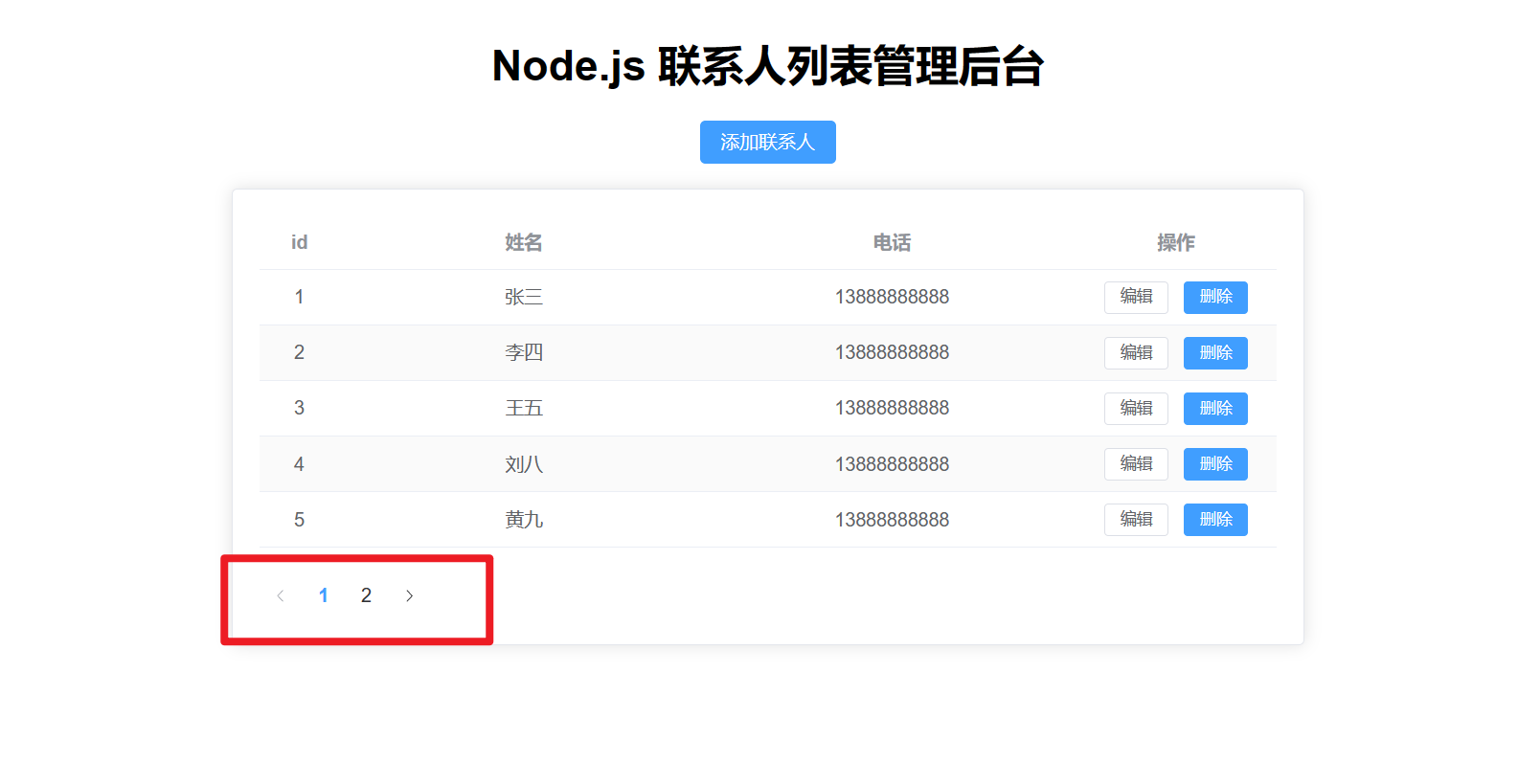
这个功能还是很实用的,显示表格内容的总条数,然后配合分页展示表格的条数,比如说一页展示 10 条数据。我们可以看案例模板是没有加上这两个功能,只有简单的页码,接下来在案例模板加上这两个功能。


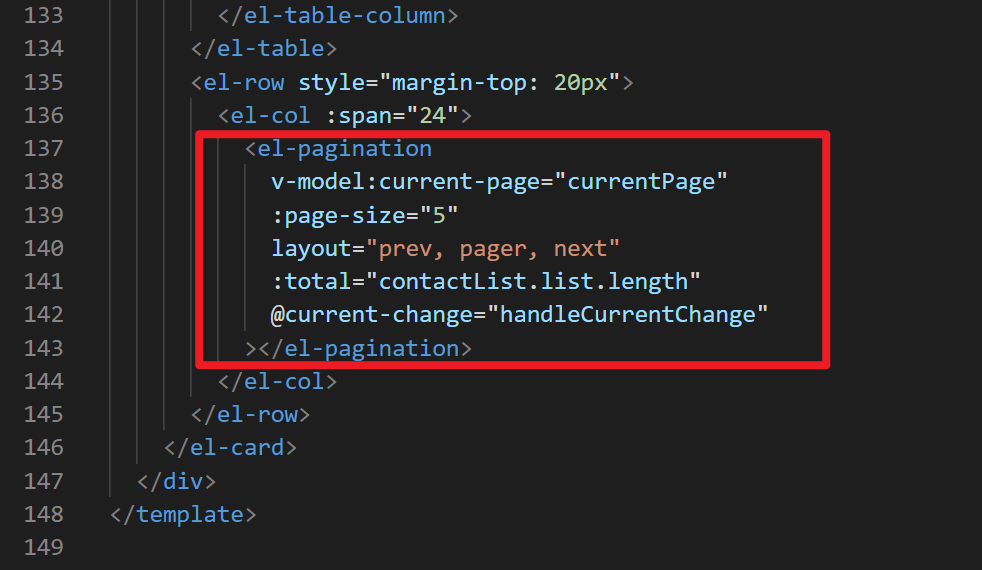
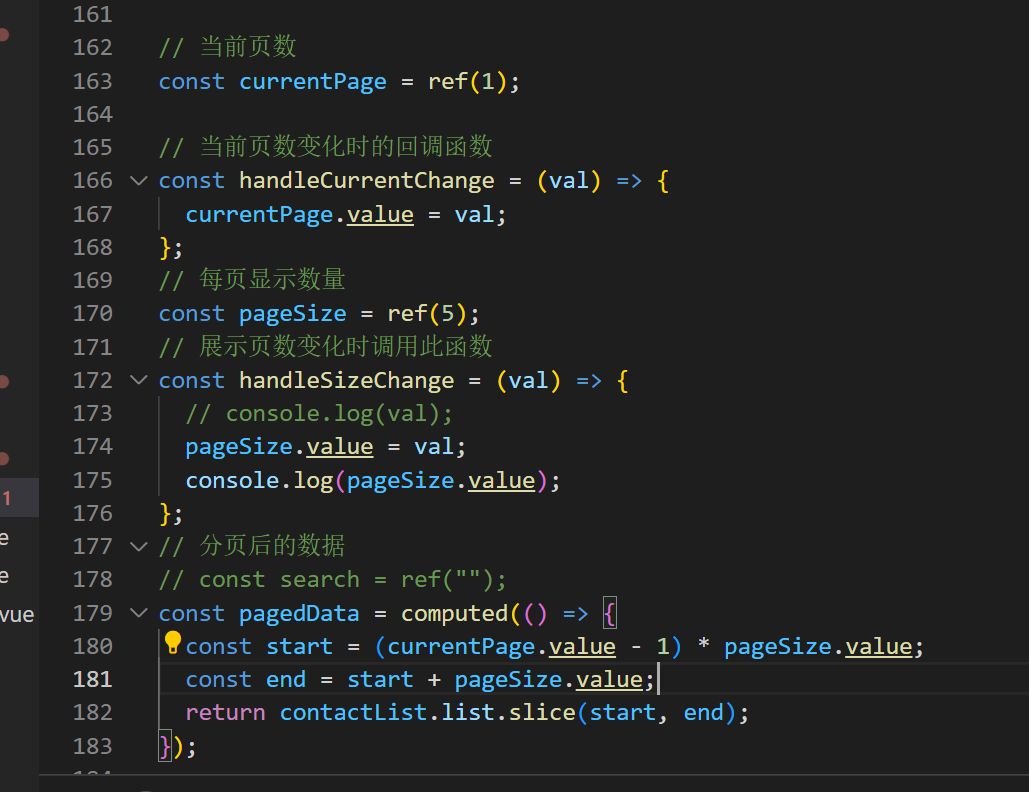
接下来我们在代码中加上这些功能,如下图。
我们可以看到表格中一共有八条数据,默认是展示五条,选择每页展示十条后,则全部展示出来了。接下来我们来看看代码。
<el-pagination
v-model:current-page="currentPage"
:page-size="5"
layout="total, prev, pager, next, sizes"
:total="contactList.list.length"
@current-change="handleCurrentChange"
:page-sizes="[10,20,30,40,50,60]"
@size-change="handleSizeChange"
></el-pagination>

其中展示出总数和分页的部分是 layout 中添加,加上 total 和 sizes 即可。
2??跳转页和页码样式
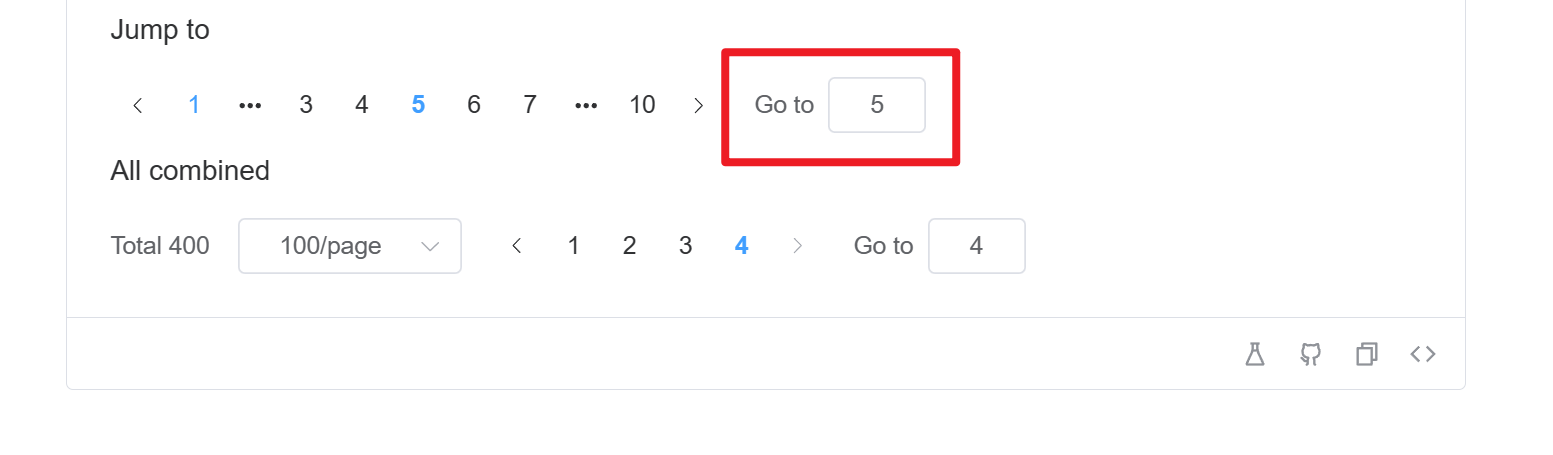
接下来还可以对页码部分再进行处理一下,添加一个跳转对应页面的功能,以及页码的样式,如下图。


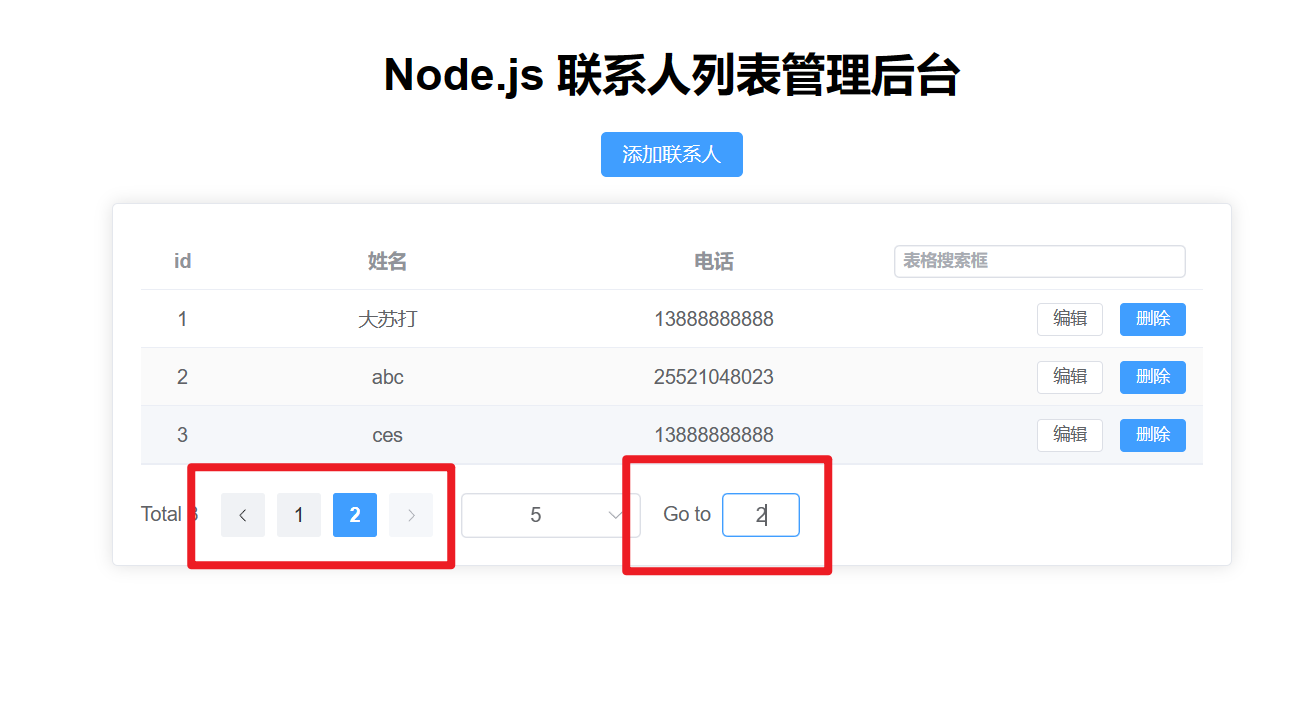
然后我们在刚刚的模板项目加上这些功能,如下图。

代码方面也很简单,只用在 layout 中加上 jumper ,还有在 el-pagination 中加上 background 即可。
<el-pagination
v-model:current-page="currentPage"
:page-size="5"
layout="total, prev, pager, next, sizes, jumper"
:total="contactList.list.length"
@current-change="handleCurrentChange"
:page-sizes="[10, 20, 30, 40, 50, 60]"
@size-change="handleSizeChange"
background
></el-pagination>
3??设置为中文
上面添加的一系列内容,我们可以发现都是英文的,如果需求上要求是中文的分页展示或中文内容,所以我们可以把该插件设置为中文语言的格式,具体操作是在项目中的 App.vue 文件下,添加如下的代码即可。
<template>
<!-- <router-view /> -->
<!-- Element plus设置中文语言方法 -->
<el-config-provider :locale="zhCn">
<router-view />
</el-config-provider>
</template>
<script setup>
import { ElConfigProvider } from "element-plus";
import zhCn from "element-plus/lib/locale/lang/zh-cn";
</script>
<style></style>

如上图,我们可以看到,分页部分的内容已经设置为中文了。
📝最后
到此就是 Vue 实战篇——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(下)的全部内容了,通过这篇文章,我们可以更加熟悉的使用 el-table 与 el-pagination 的基础用法,实现基本的表格展示和分页,然后通过实战的分享和延申使用,我们优化原有的分页功能,进行补充和优化,根据需求的不同,做好不一样的细节处理,如中文格式,分页部分的位置布局等等。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java Websocket发送文件给Vue客户端接收并上传,实现检测U盘插入并将指定文件上传到服务器功能
- python中的随机选择和随机采样
- [NAND Flash 5.4] QLC 闪存给SSD主控带来了很大的难题?
- Linux gzip命令
- [NAND Flash 6.2] NAND 初始化常用命令:复位 (Reset) 和 Read ID 和 Read UID 操作和代码实现
- MySQL命令速查——常用函数
- 展开说说:Android之常用的延时执行策略
- 基于YOLOv8深度学习的吸烟/抽烟行为检测系统【python源码+Pyqt5界面+数据集+训练代码】目标检测、深度学习实战
- Docker 打包容器成镜像
- 九州金榜 | 家庭教育父母如何建立孩子自信!