JS进阶-作用域、垃圾回收机制、闭包、变量提升(一)
? 作用域
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问
作用域分为:
- ?局部作用域
- ?全局作用域
? 局部作用域
局部作用域分为函数作用域和块作用域。
-
1. 函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。

总结:
1. 函数内部声明的变量,在函数外部无法被访问
2. 函数的参数也是函数内部的局部变量
3. 不同函数内部声明的变量无法互相访问
4. 函数执行完毕后,函数内部的变量实际被清空了?
-
2. 块作用域:
在 JavaScript 中使用 { } 包裹的代码称为代码块,代码块内部声明的变量外部将【有可能】无法被访问。

总结:
1. let 声明的变量会产生块作用域,var 不会产生块作用域
2. const 声明的常量也会产生块作用域
3. 不同代码块之间的变量无法互相访问
4. 推荐使用 let 或 const?
? 全局作用域
<script> 标签 和 .js 文件 的【最外层】就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问。
全局作用域中声明的变量,任何其它作用域都可以被访问

注意:
1. 为 window 对象动态添加的属性默认也是全局的,不推荐!
2. 函数中未使用任何关键字声明的变量为全局变量,不推荐!!!
3. 尽可能少的声明全局变量,防止全局变量被污染?
作用域总结:JS中的作用域和Java中的作用域的概念是一样的。用法也基本一样,但也有点差别。
Java类属性? ?===? ?Js的全局变量,
Java方法? ? ? ?====? Js函数和方法,
Java的代码块和Js的代码块用法一模一样
? 作用域链
作用域链本质上是底层的变量查找机制。
- 在函数被执行时,会优先查找当前函数作用域中查找变量
- 如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域


?
? JS垃圾回收机制(面试常考)
1. 什么是垃圾回收机制
垃圾回收机制(Garbage Collection) 简称 GC
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收。
正因为垃圾回收器的存在,许多人认为JS不用太关心内存管理的问题
但如果不了解JS的内存管理机制,我们同样非常容易成内存泄漏(内存无法被回收)的情况
不再用到的内存,没有及时释放,就叫做内存泄漏
2. 内存的声明周期
JS环境中分配的内存, 一般有如下生命周期:
1. 内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存
2. 内存使用:即读写内存,也就是使用变量、函数等
3. 内存回收:使用完毕,由垃圾回收自动回收不再使用的内存
4. 说明:
- 全局变量一般不会回收(关闭页面回收);
- 一般情况下局部变量的值, 不用了, 会被自动回收掉
3. 垃圾回收的算法说明
堆栈空间分配区别:
1. 栈(操作系统): 由操作系统自动分配释放函数的参数值、局部变量等,基本数据类型放到栈里面。
2. 堆(操作系统): 一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型放到堆里面。
下面介绍两种常见的浏览器垃圾回收算法: 引用计数法 和 标记清除法
-
引用计数
IE采用的引用计数算法, 定义“内存不再使用”,就是看一个对象是否有指向它的引用,没有引用了就回收对象
算法:
1. 跟踪记录被引用的次数
2. 如果被引用了一次,那么就记录次数1,多次引用会累加 +
3. 如果减少一个引用就减1 --
4. 如果引用次数是0 ,则释放内存

但它却存在一个致命的问题:嵌套引用(循环引用)?
如果两个对象相互引用,尽管他们已不再使用,垃圾回收器不会进行回收,导致内存泄露。

因为他们的引用次数永远不会是0。这样的相互引用如果说很大量的存在就会导致大量的内存泄露?
-
标记清除法
现代的浏览器已经不再使用引用计数算法了。
现代浏览器通用的大多是基于标记清除算法的某些改进算法,总体思想都是一致的。
核心:
1. 标记清除算法将“不再使用的对象”定义为“无法达到的对象”。
2. 就是从根部(在JS中就是全局对象)出发定时扫描内存中的对象。 凡是能从根部到达的对象,都是还需要使用的。
3. 那些无法由根部出发触及到的对象被标记为不再使用,稍后进行回收。

 ?根部已经访问不到,所以自动清除
?根部已经访问不到,所以自动清除
标记清除法核心思路是什么?
- 从根部扫描对象,能查找到的就是使用的,查找不到的就要回收
? 闭包(面试常问)
概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
简单理解:闭包 = ?内层函数 + 外层函数的变量
JS中的闭包其实类似于Java中的封装的概念,就是为了提高代码的安全性,不让外界随便修改,但同时又想使用这个私有变量。在java中是通过修饰符+get(),set()方法实现的,因为Js中没有修饰符的概念,所以就出现了闭包这种曲线救国的方式
目的:封闭数据,提供操作,外部也可以访问函数内部的变量
小知识点:Js中的全局变量是可以直接在控制台做修改的

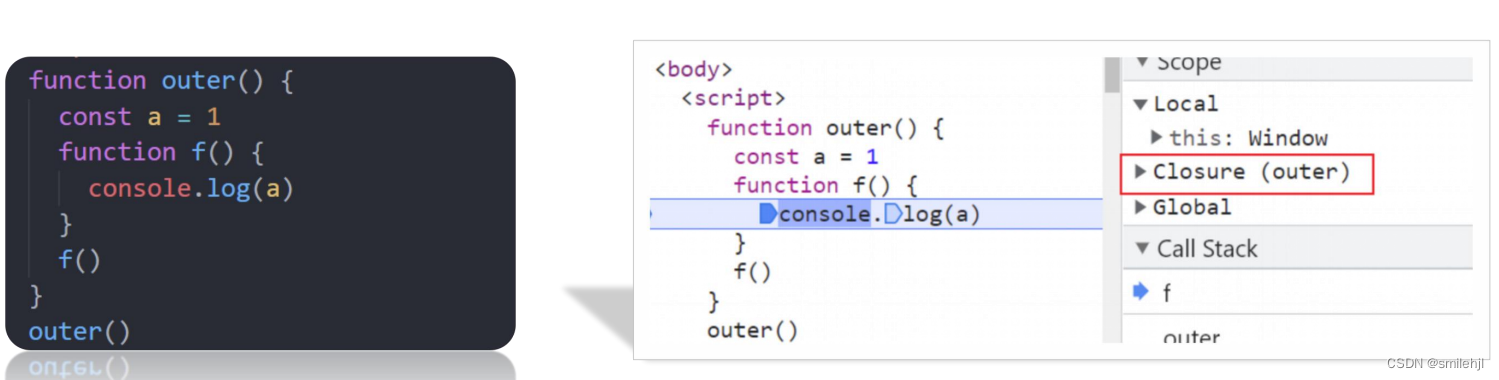
查看闭包:

闭包的基本格式:?

闭包应用:实现数据的私有
 ?
?
总结:
1. 怎么理解闭包?
- 闭包 = 内层函数 + 外层函数的变量
2. 闭包的作用?
- ?封闭数据,实现数据私有,外部也可以访问函数内部的变量
- ?闭包很有用,因为它允许将函数与其所操作的某些数据(环境)关联起来
3. 闭包可能引起的问题?
- 内存泄漏(因为全局变脸浏览器关闭才销毁)
?
? 变量提升
什么是变量提升?
变量提升是 JavaScript 中比较“奇怪”的现象,它允许在变量声明之前即被访问(仅存在于var声明变量)
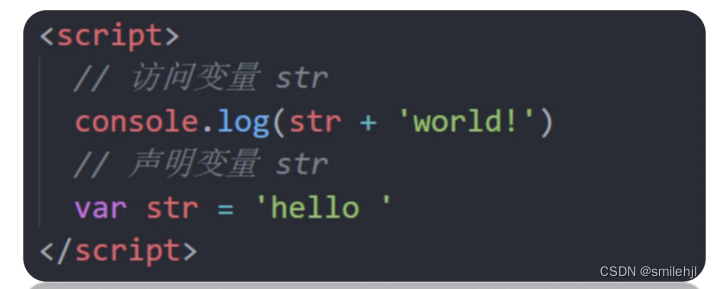
问:1 代码会报错吗?
? ? ? ? 2? 控制台会输出是什么?
答案:? 不会报错? ? ?输出:undefinedworld!
总结:
1. 变量在未声明即被访问时会报语法错误(一般)
2. 变量在var声明之前即被访问,变量的值为 undefined
3. let/const 声明的变量不存在变量提升
4. 变量提升出现在相同作用域当中
5. 实际开发中推荐先声明再访问变量
JS初学者经常花很多时间才能习惯变量提升,还经常出现一些意想不到的bug,正因为如此,ES6 引入了块级作用域, 用let 或者 const声明变量,让代码写法更加规范和人性化。
? ? ? ? ? ? ? ?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络攻防中应该知道的脚本内置变量、特殊变量、特殊表达式、高阶参数组合使用,不同高阶用法示例以及上百个脚本经典使用案例
- Element UI简介及相关操作
- 云服务器的优势
- 闩锁效应(Latch-up)
- SSM框架实战:西蒙购物网
- 牛客-寻找第K大、LeetCode215. 数组中的第K个最大元素【中等】
- Java拼图小游戏
- Mybatis中常用的动态SQL语句
- docker容器
- 「 典型安全漏洞系列 」06.路径遍历(Path Traversal)详解